이틀간의 연구 끝에 마침내 VUE 패키지 프로젝트가 BAE를 통해 온라인으로 공개되었습니다. 인터페이스에 여전히 몇 가지 문제가 있지만 여전히 매우 기쁩니다. 먼저 이 프로젝트에 필요한 기술인 vue+express+git+Baidu의 애플리케이션 엔진 BAE에 대해 이야기해 보겠습니다. 계속해서 편집을 하다 드디어 제가 작성한 JSON 파일의 시뮬레이션 데이터를 업로드하게 되었습니다.
구체적인 단계:
1. 먼저 작성된 Vue 프로젝트의 패키징에 대해 이야기해 보겠습니다. (구체적인 패키징 프로세스는 다루지 않겠습니다. npm run build만 하면 VUE 프로젝트 파일에 dist 파일이 다시 생성됩니다. 패키징입니다 좋은 프로젝트)

2. Baidu의 애플리케이션 엔진 BAE에 프로젝트를 배포하는 데 드는 비용은 하루에 2센트에 불과하므로 매우 저렴합니다. 혼자 놀기에는 정말 좋습니다.
자세한 단계는 https://cloud.baidu.com/doc/BAE/QuickGuide.html에 소개되어 있습니다. 저는 GIT 버전 관리 도구를 사용합니다. nodejs0.10.21-web 유형을 선택해야 합니다. 우리는 Express 프레임워크를 사용하기 때문입니다. 단계에 따라 나만의 라이브러리를 만든 후. 먼저 구성 문서를 숙지하세요.
3. 생성한 라이브러리에 espress를 설치하고 구체적인 단계를 직접 알아보세요. (npm install -g express-generator 명령이 있어야 합니다. 그렇지 않으면 express 명령을 찾을 수 없다는 메시지가 나타날 수 있습니다.)
다음 단계가 매우 간단하지만 오랫동안 연구한 단계입니다.
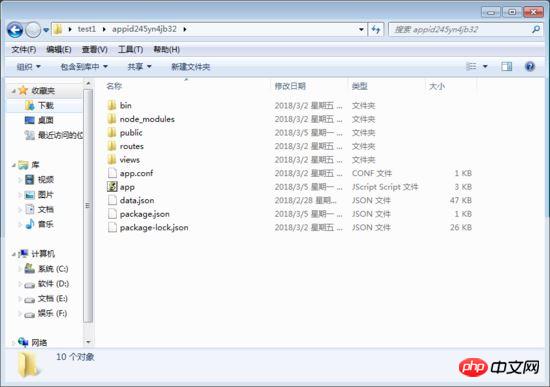
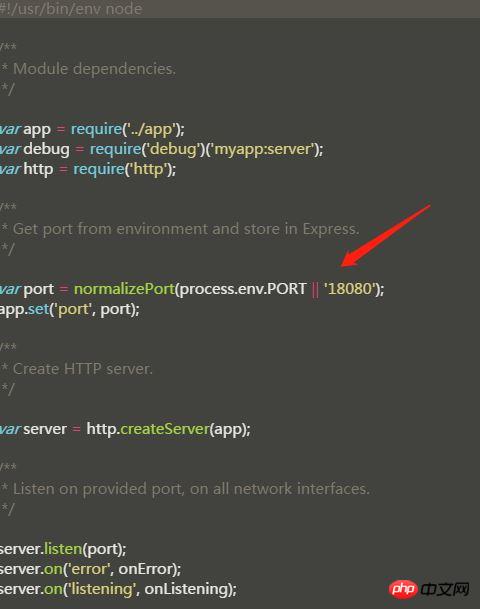
(1) 먼저 git에서 관리하는 파일에서 app.conf를 제외한 파일 3개를 모두 삭제한 후 생성된 express 프로젝트에 있는 파일을 복사하여 git에서 관리하는 라이브러리에 넣습니다. 파일명은 기본적으로 test1appid245yn4jb32입니다. test1은 제가 만든 폴더이고, appid245yn4jb32 폴더는 git에서 원격으로 복제되었습니다. 종속성을 포함하여 Express로 생성된 프로젝트의 모든 파일을 appid245yn4jb32 폴더에 복사합니다. 동시에 bin 폴더의 www 파일에 js 접미사를 추가합니다. 이 BAE는 .js 항목 파일만 인식하기 때문입니다. 동시에 www 파일의 포트를 18080으로 변경합니다. BAE의 기본 포트는 18080이기 때문입니다.


(2) vue 프로젝트에 패키징된 프로젝트(dist 폴더 하위의 모든 파일)를 public 폴더에 복사하고 원본은 삭제합니다.
이렇게 파일을 모두 업로드하고 웹사이트를 열면 vue 프로젝트에 있는 것들을 볼 수 있을 것입니다. (데이터가 없는 것처럼 보입니다.)
관련 권장 사항:
위 내용은 Vue 프로젝트 패키징은 Baidu BAE를 통해 온라인 인스턴스에 게시됩니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!