CKEditor는 유명한 FCKeditor입니다. 회사의 또 다른 제품은 CKFinder(Ajax 파일 관리자)입니다. ckeditor는 강력한 리치 텍스트 편집 도구입니다. 이 글에서는 ckeditor 사용자 정의 플러그인을 사용하는 방법을 주로 소개합니다. 관심 있는 친구들이 참고할 수 있습니다.
ckeditor는 매우 강력한 리치 텍스트 편집 도구입니다. 이는 일상적인 개발 요구 사항을 충족하는 대부분의 기능을 제공하지만 특별한 상황으로 인해 ckeditor 플러그인을 수정해야 할 수도 있습니다. ckeditor는 플러그인을 쉽게 확장할 수 있는 인터페이스를 제공합니다.
프로젝트 요구로 인해 ckeditor의 이미지 업로드 기능을 다시 작성해야 합니다. 다음은 이미지 업로드 기능을 사용자 정의하기 위한 코드의 일부입니다.
1.ckeditor/에 새 editorupload 디렉터리를 만듭니다. 플러그인을 정의합니다. 사용자 정의 이미지를 저장하기 위해 이 디렉토리에 새 디렉토리를 생성하고 플러그인 이미지 image.png를 이미지 디렉토리에 넣습니다. editorupload 디렉터리에 새 플러그인.js를 만듭니다.
(function () {
var a = {
exec: function (editor) {
//调用jsp中的函数弹出上传框,
var url = '../view/fileupload/upload.jsp';
openDialog({ //openDialog打开一个新窗口
title: '插入图片',
url: url,
height: 600,
width: 900,
callback:function(){
}
});
}
},
b = 'editorupload';
CKEDITOR.plugins.add('editorupload', {
init: function (editor) {
editor.addCommand(b, a);
editor.ui.addButton('editorupload', {
label: '添加图片', //鼠标悬停在插件上时显示的名字
icon: 'plugins/editorupload/images/image.png', //自定义图标的路径
command: b
});
}
});
})();
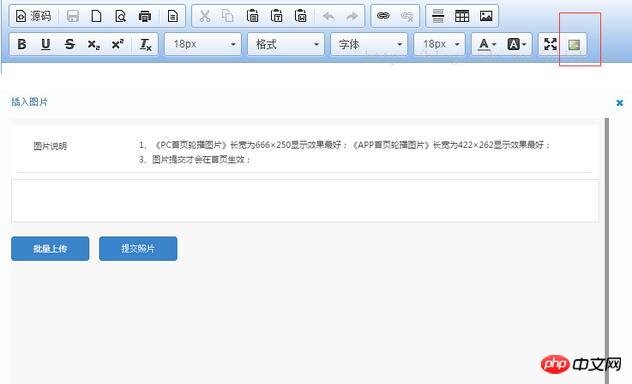
위 코드에서는 이미지를 업로드하기 위해 새 upload.jsp 페이지가 생성되고, openDialog를 사용하여 새 창을 띄우고 높이와 너비를 지정합니다. 팝업 상자가 설정되었습니다.
CKEDITOR.plugins.add는 ckeditor에 사용자 정의된 편집기 업로드를 추가합니다. 다음은 upload.jsp 페이지 코드의 일부입니다.<p id="mainContent">
</p>
<p class=" box">
<table class=" m-table">
<colgroup>
<col width="20%"/>
<col width="80%"/>
</colgroup>
<tr>
<td style="vertical-align:top;"><label class="module-name">图片说明</label></td>
<td>
<ul>
<li>1、《PC首页轮播图片》长宽为666×250显示效果最好;《APP首页轮播图片》长宽为422×262显示效果最好;</li>
<li>3、图片提交才会在首页生效;</li>
</ul>
</td>
</tr>
</table>
</p>
<p id="Pictures" class="detailWraper nopadding" style="display: none;height: auto;">
<input id="hidPicturesStatus" type="hidden" value="0"/>
<input id="hidCurrPictures" type="hidden" value=''/>
<input id="hidDictSuggestion" type="hidden" value=''/>
<table>
<tr>
<td>
<p id="fileQueue"></p>
<p id="picWrapper"></p>
<a id="fake-dlg-bigPic" href="javascript:void(0)" style="display: none;"></a>
<p id="dlg-bigPic" class="popImg" style="display: none;">
<a class="leftBtn" href="javascript:void(0)"></a>
<a class="rightBtn" href="javascript:void(0)"></a>
<a class="closeImgBtn" href="javascript:void(0)"></a>
<p class="imgList">
<ul></ul>
</p>
</p>
<p class="validation-summary-valid">
<ul>
<li style="display: none"></li>
</ul>
</p>
</td>
</tr>
</table>
</p>
<p>
<button id="fileUpload">批量上传</button>
<button id="submit" class="btn btn-primary" style="vertical-align: top;line-height:23px;width:112px;height: 35px;">提交照片
</button>
</p>
</p>
upload.jps js 코드의 페이지 부분:
//提交照片
photoTaskDetail.submit = function () {
var pictures = window.picManager._getPictures();
if (pictures.length < 1) {
alert('请至少上传1张图片');
return false;
}
for (var i in pictures) {
var imgPath = "<img src='" + staticFileRoot + pictures[i].URL + "'/>";
var element = window.parent.CKEDITOR.dom.element.createFromHtml(imgPath);
window.parent.CKEDITOR.instances.editorContent.insertElement(element);
}
parent.closeDialog(false);
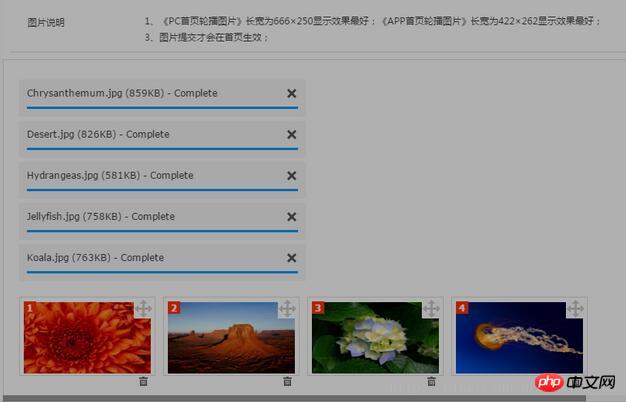
}위 코드에서는 여러 개를 업로드할 수 있습니다. 사진을 분리하고 ckeditor에 넣으세요.
ckeditor의 config.js 구성:config.extraPlugins += (config.extraPlugins ? ',editorupload' : 'editorupload');
CKEDITOR.editorConfig = function( config ) {
config.font_names= '宋体/宋体;黑体/黑体;仿宋/仿宋_GB2312;楷体/楷体_GB2312;隶书/隶书;幼圆/幼圆;微软雅黑/微软雅黑;'+ config.font_names;
config.language = 'zh-cn';
config.extraPlugins += (config.extraPlugins ? ',lineheight' : 'lineheight');
config.extraPlugins += (config.extraPlugins ? ',editorupload' : 'editorupload');
CKEDITOR.config.lineheight_sizes = CKEDITOR.config.lineheight_sizes + '30px';
config.height = 650;
config.toolbarCanCollapse = true;
config.uiColor = '#90B8E9';
config.toolbar = 'Full';
config.toolbar_Full = [
{ name: 'document', items: [ 'Source','-','Save','NewPage','DocProps','Preview','Print','-','Templates' ] },
{ name: 'clipboard', items: [ 'Cut','Copy','Paste','PasteText','PasteFromWord','-','Undo','Redo' ] },
{ name: 'links', items:['Link','Unlink']},
{ name: 'insert', items:['HorizontalRule','Table','Image'] },
'/',
{ name: 'basicstyles', items: [ 'Bold','Underline','Strike','Subscript','Superscript','-','RemoveFormat'] },
{ name: 'paragraph', items: [ 'list', 'indent', 'blocks', 'align', 'bidi' ] },
{ name: 'styles',items: ['lineheight','Format','Font','FontSize']},
{ name: 'colors',items: ['TextColor', 'BGColor']},
{ name: 'tools', items : [ 'Maximize','editorupload'] }
];
ckeditor에 editorupload 플러그인을 추가하세요.
 구현 요약:
구현 요약:
 위 내용은 이 글의 전체 내용입니다. 여러분의 학습에 도움이 되기를 바랍니다.
위 내용은 이 글의 전체 내용입니다. 여러분의 학습에 도움이 되기를 바랍니다.
관련 권장 사항:
django는 서식 있는 텍스트 편집기를 쉽게 사용하는 방법을 가르쳐줍니다. CKEditor django는 서식 있는 텍스트 편집기 CKEditor를 마스터하는 방법을 가르쳐 줍니다.CKeditor 서식 있는 텍스트를 Python의 Flask 프레임워크 편집기에 통합위 내용은 ckeditor 커스텀 플러그인 사용법 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!