eWebEditor는 웹 개발자가 기존의 여러 줄 텍스트 입력 상자 "텍스트 영역"을 시각적인 서식 있는 텍스트 입력 상자로 바꾸는 데 사용할 수 있는 브라우저 기반 온라인 HTML 편집기입니다. 이 글에서는 구글 크롬에서 eWebEditor를 지원하게 만드는 방법을 주로 소개합니다. 기본적으로 표시되지 않으며, 구성요소를 설치해야 합니다.
【플랫폼】
온라인 HTML 편집기: eWebEditor 버전 2.8.0 최종 버전
웹 브라우저: Google Chrome 37.0.2062.0
운영 체제: windows7 Professional Edition Service Pack 1
【단계】
검색 이 플러그인을 다운로드하려면 바이두의 'IE Tab'을 입력하고 국내 사이트에 들어가거나, 다운로드하려면 'http://www.chromeextensions.org/utilities/ie-tab/#.VIAgYaOW728'을 입력하세요.
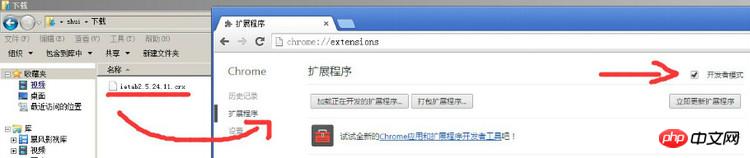
후자 방법을 사용하시면 직접 설치가 불가능하며(다운로드 및 설치는 브라우저 좌측하단에 표시됩니다), 크롬에서는 계속해서 제대로 설치가 되지 않는다는 메시지가 뜹니다. 그런 다음 브라우저 왼쪽 하단에 있는 다운로드 디렉터리를 열고 "ietab2.5.24.11.crx"를 Chrome으로 직접 드래그했는데 작동했습니다!
【사진 1】

【사진 2】

【사진 3】

【사진 4】

【사진 5】

관련 추천:
yii2 Baidu 편집기 문제 해결 umeditor 이미지 업로드 ewebeditor 편집기 다운로드 메타 편집기 편집기 다운로드 ewebeditor 편집기 업그레이드
유용한 PHP eWebEditor 편집기를 찾고, 해결 방법
eWebEditor v3.8 상업용 완전 버전 ( PHP)_PHP 튜토리얼
위 내용은 Google 크롬이 eWebEditor를 지원하도록 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!