js에서 BOM을 올바르게 작동하는 방법
1.BOM이란?
BOM: 브라우저 개체 모델은 브라우저 개체 모델로, 콘텐츠와 독립적이고 브라우저 창과 상호 작용할 수 있는 개체 구조를 제공하며, 그 중 창 개체는 브라우저를 나타냅니다. 창 BOM의 최상위 개체이고 다른 개체는 이 개체의 하위 개체입니다.
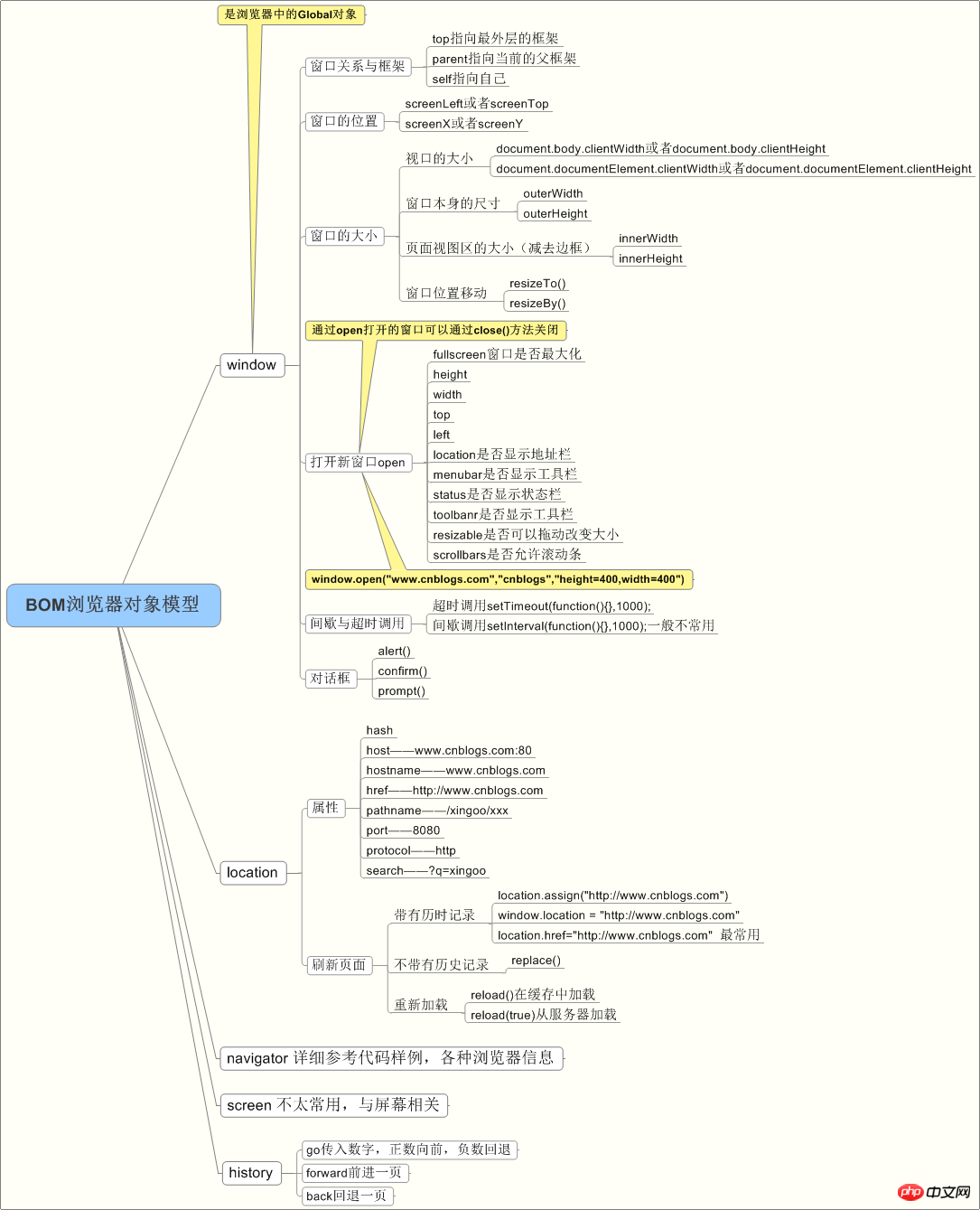
2. BOM 지식에 대한 마인드맵

3. 주류 브라우저 소개
브라우저 커널은 주로 2013년 이전에는 브라우저의 렌더링 엔진을 지칭하며 대표적으로는 Trident(IE), Gecko(firefox), Webkit(Safari chrome 등) 및 Presto(오페라). 2013년 구글은 크롬 28 이후에 사용되던 블링크 엔진 개발에 착수했다. 오페라는 자체 개발한 프레스토 엔진을 포기하고 구글과 협력해 다양한 국내 크롬 브라우저를 개발했다. (360, UC, QQ, 2345 등)도 웹킷을 포기하고 깜박임을 채택했습니다.
모바일 브라우저 커널은 주로 시스템에 내장된 브라우저의 커널을 의미합니다.
현재 모바일 장치 브라우저에서 일반적으로 사용되는 커널에는 Webkit, Blink, Trident, Gecko 등이 있습니다. 그 중 iPhone 및 iPad와 같은 Apple iOS 플랫폼은 주로 WebKit을 사용합니다. Android 4.4 이전의 Android 시스템 브라우저 커널은 Android4.4입니다. 시스템 브라우저 브라우저는 Chromium으로 전환되었고, 커널은 Webkit의 한 계열인 Blink, Windows Phone 8 시스템 브라우저 커널은 Trident입니다.
4.BOM 개체
일반적으로 사용되는 BOM 개체는 window 개체, location 개체, Navigator 개체, 화면 개체, 기록 개체
1), Window 개체: BOM의 핵심 개체는 창입니다. 브라우저. 브라우저에서 window 객체는 자바스크립트를 통해 브라우저 창에 접근하기 위한 인터페이스일 뿐만 아니라 ECMAScript에서 지정한 Global 객체이기도 합니다.
모든 JavaScript 전역 개체, 함수 및 변수는 자동으로 창 개체의 구성원이 됩니다.
전역 변수는 창 개체의 속성입니다.
전역 함수는 창 개체의 메서드입니다.
창 개체의 일반적으로 사용되는 메서드에는
팝업 클래스 메서드가 포함됩니다. 앞의 창 생략
alert('프롬프트 메시지')
confirm("확인 메시지")
prompt("팝업 입력 상자")
open("url 주소", "열기 방법(-self 또는 - 가능) black) ", "새 창의 크기") 참고: url이 비어 있으면 기본적으로 빈 페이지가 열립니다. 열기 방법이 비어 있으면 기본적으로 페이지가 새 창에서 열립니다. 반환 값은 다음과 같습니다. 새로 열린 창의 창 개체를 반환합니다.
close() 현재 웹 페이지를 닫습니다. 참고: 호환성 문제가 있습니다: FF: 브라우저를 닫는 코드를 설정하는 것은 금지되어 있습니다. ~ 사용자
window.moveTo() - 현재 창 이동
window.resizeTo() - 현재 창 크기 조정 타이머 크기, 타이머 지우기.
setTimeout(함수, 시간)은 한 번만 실행됨
clearTimeout/clearInterval(타이머 이름) 클리어 타이머
2), 위치 개체
window.location 개체: 사용됨 주소 가져오기 (URL)을 클릭하고 브라우저를 새 페이지로 리디렉션합니다. 창 접두사를 사용하지 않고 쓸 수 있습니다.
location.herf = 'url address'hash는 # 기호 뒤의 문자열을 반환하고 해시를 포함하지 않습니다. 그렇지 않으면 빈 문자열이 반환됩니다.
host는 서버 이름과 포트 번호를 반환하고
검색 반환? 숫자 뒤의 모든 값.
port는 URL에 지정된 포트 번호를 반환합니다. URL에 포트 번호가 포함되어 있지 않으면 빈 문자열이 반환됩니다.
portocol은 페이지에서 사용되는 프로토콜을 반환합니다. http: 또는 https:
3), navigator 객체
window.navigator 객체에는 방문자의 브라우저에 대한 정보가 포함되어 있습니다. 창 접두사를 사용하지 않고 쓸 수 있습니다.
navigator.appName: 브라우저 이름; navigator.appVersion: 브라우저에서 설정한 언어 navigator.platform: 운영 체제 유형; navigator.userAgent: 브라우저에서 설정한 사용자 에이전트 문자열.
userAgent는 가장 일반적으로 사용되는 속성으로, 브라우저 판단을 완료하는 데 사용됩니다.
if(window.navigator.userAgent.indexOf('MSIE')!=-1){
alert('我是IE');
}else{
alert('我不是IE');
}
window.screen 개체에는 사용자 화면에 대한 정보가 포함됩니다.
screen.availHeight 属性返回访问者屏幕的高度,以像素计,减去界面特性,比如窗口任务栏。
document.write(screen.availHeight+screen.availWidth);//获取屏幕的宽度和高度之和
5)、history对象
window.history 对象包含浏览器的历史。为了保护用户隐私,对 JavaScript 访问该对象的方法做出了限制。
history.back() - 加载历史列表中的前一个 URL。返回上一页。
history.forward() - 加载历史列表中的下一个 URL。返回下一页。
go(“参数”) -1表示上一页,1表示下一页。
综合以上,页面跳转的方法有:
1、window.location.href = '你所要跳转到的页面';
2、window.open('你所要跳转到的页面’);
3、window.history.back(-1):返回上一页
4、window.history.go(-1/1):返回上一页或下一页五、
5、history.go("baidu.com");五、窗口尺寸与大小
可视区尺寸:
document.documentElement.clientWidth document.documentElement.clientHeight
滚动条滚动距离:
document.documentElement.clientScrollTop document.documentElement.clientScrollLeft
存在兼容性问题(Chrome与其它浏览器不同),解决办法如下
var scrollTop = document.documentElement.scrollTop||document.body.scrollTop; var scrollLeft = document.documentElement.scrollTop||document.body.scrollLeft;
内容高/宽:元素.scrollHeight/scrollWidth
当一个时间发生时鼠标到页面可视区的距离:clientX/clientY
六、系统对话框
alert()、confirm()和prompt()
<script type="text/javascript">
alert("Hello world!"); </script><script type="text/javascript">
/*
判断用户点击了OK还是Cancel,可以检查confirm()方法返回的布尔值:true表示单击了OK,false表示单击了Cancel或单击了右上角的X按钮。
*/
if (confirm("Are you sure?")) {
alert("I'm so glad you're sure! ");
} else {
alert("I'm sorry to hear you're not sure. ");
} </script><script type="text/javascript">
/*
prompt()方法用来生成一个"提示"框,用于提示用户输入一些文本。提示框除了显示OK和Cancel按钮之外 ,还会显示一个文本输入域,用来输入文本内容。该方法接收两个参数:
要显示给用户的文本提示和文本输入域的默认值(可以是一个空字符串)
*/
var result = prompt("What is your name? ", ""); if (result !== null) {
alert("Welcome, " + result);
} </script>相关推荐:
위 내용은 js에서 BOM을 올바르게 작동하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7465
7465
 15
15
 1376
1376
 52
52
 77
77
 11
11
 45
45
 19
19
 18
18
 19
19
 PyCharm 사용 튜토리얼: 작업 실행에 대해 자세히 안내합니다.
Feb 26, 2024 pm 05:51 PM
PyCharm 사용 튜토리얼: 작업 실행에 대해 자세히 안내합니다.
Feb 26, 2024 pm 05:51 PM
PyCharm은 매우 인기 있는 Python 통합 개발 환경(IDE)으로 Python 개발을 더욱 효율적이고 편리하게 만들어주는 다양한 기능과 도구를 제공합니다. 이 기사에서는 PyCharm의 기본 작동 방법을 소개하고 독자가 도구 작동을 빠르게 시작하고 능숙하게 사용할 수 있도록 구체적인 코드 예제를 제공합니다. 1. PyCharm 다운로드 및 설치 먼저 PyCharm 공식 웹사이트(https://www.jetbrains.com/pyc)로 이동해야 합니다.
 sudo란 무엇이며 왜 중요한가요?
Feb 21, 2024 pm 07:01 PM
sudo란 무엇이며 왜 중요한가요?
Feb 21, 2024 pm 07:01 PM
sudo(수퍼유저 실행)는 일반 사용자가 루트 권한으로 특정 명령을 실행할 수 있도록 하는 Linux 및 Unix 시스템의 핵심 명령입니다. sudo의 기능은 주로 다음 측면에 반영됩니다. 권한 제어 제공: sudo는 사용자에게 일시적으로 수퍼유저 권한을 얻을 수 있는 권한을 부여하여 시스템 리소스와 민감한 작업을 엄격하게 제어합니다. 일반 사용자는 필요할 때만 sudo를 통해 임시 권한을 얻을 수 있으며, 항상 슈퍼유저로 로그인할 필요는 없습니다. 향상된 보안: sudo를 사용하면 일상적인 작업 중에 루트 계정을 사용하지 않아도 됩니다. 모든 작업에 루트 계정을 사용하면 올바르지 않거나 부주의한 작업에는 전체 권한이 부여되므로 예기치 않은 시스템 손상이 발생할 수 있습니다. 그리고
 Linux Deploy 작업 단계 및 주의사항
Mar 14, 2024 pm 03:03 PM
Linux Deploy 작업 단계 및 주의사항
Mar 14, 2024 pm 03:03 PM
LinuxDeploy 작업 단계 및 주의 사항 LinuxDeploy는 사용자가 Android 장치에 다양한 Linux 배포판을 신속하게 배포하여 모바일 장치에서 완전한 Linux 시스템을 경험할 수 있도록 도와주는 강력한 도구입니다. 이 기사에서는 LinuxDeploy의 작동 단계와 주의 사항을 자세히 소개하고 독자가 이 도구를 더 잘 사용할 수 있도록 구체적인 코드 예제를 제공합니다. 작업 단계: Linux 설치배포: 먼저 설치
 win10 부팅 암호를 얻기 위해 F2 키를 누르는 것을 잊은 경우 수행할 작업
Feb 28, 2024 am 08:31 AM
win10 부팅 암호를 얻기 위해 F2 키를 누르는 것을 잊은 경우 수행할 작업
Feb 28, 2024 am 08:31 AM
아마도 많은 사용자들이 집에 사용하지 않는 컴퓨터가 여러 대 있고, 오랫동안 사용하지 않았기 때문에 시동 암호를 완전히 잊어버렸기 때문에 암호를 잊어버린 경우 어떻게 해야 하는지 알고 싶습니까? 그럼 함께 살펴볼까요? win10 부팅 암호를 입력하는 데 F2 키를 잊어버린 경우 어떻게 해야 합니까? 1. 컴퓨터의 전원 버튼을 누른 다음 컴퓨터를 켤 때 F2 키를 누릅니다(컴퓨터 브랜드마다 BIOS에 들어가는 버튼이 다릅니다). 2. BIOS 인터페이스에서 보안 옵션을 찾으세요(컴퓨터 브랜드에 따라 위치가 다를 수 있음). 일반적으로 상단의 설정 메뉴에 있습니다. 3. 그런 다음 SupervisorPassword 옵션을 찾아 클릭합니다. 4. 이때 사용자는 자신의 비밀번호를 볼 수 있으며 동시에 옆에 있는 활성화를 찾아 Dis로 전환합니다.
 Huawei Mate60 Pro 스크린샷 작업 단계 공유
Mar 23, 2024 am 11:15 AM
Huawei Mate60 Pro 스크린샷 작업 단계 공유
Mar 23, 2024 am 11:15 AM
스마트폰이 대중화되면서 스크린샷 기능은 일상적인 휴대폰 사용에 필수적인 기술 중 하나로 자리 잡았습니다. Huawei의 주력 휴대폰 중 하나인 Huawei Mate60Pro의 스크린샷 기능은 자연스럽게 사용자로부터 많은 관심을 끌었습니다. 오늘은 모두가 더욱 편리하게 스크린샷을 찍을 수 있도록 Huawei Mate60Pro 휴대폰의 스크린샷 작업 단계를 공유하겠습니다. 우선, Huawei Mate60Pro 휴대폰은 다양한 스크린샷 방법을 제공하며, 개인 습관에 따라 자신에게 맞는 방법을 선택할 수 있습니다. 다음은 일반적으로 사용되는 몇 가지 차단에 대한 자세한 소개입니다.
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 PHP 문자열 조작: 공백을 효과적으로 제거하는 실용적인 방법
Mar 24, 2024 am 11:45 AM
PHP 문자열 조작: 공백을 효과적으로 제거하는 실용적인 방법
Mar 24, 2024 am 11:45 AM
PHP 문자열 작업: 공백을 효과적으로 제거하는 실용적인 방법 PHP 개발 시 문자열에서 공백을 제거해야 하는 상황에 자주 직면하게 됩니다. 공백을 제거하면 문자열이 더 깔끔해지고 후속 데이터 처리 및 표시가 쉬워집니다. 이 기사에서는 공백을 제거하는 몇 가지 효과적이고 실용적인 방법을 소개하고 구체적인 코드 예제를 첨부합니다. 방법 1: PHP 내장 함수인 Trim()을 사용합니다. PHP 내장 함수인 Trim()을 사용하면 문자열 양쪽 끝의 공백(공백, 탭, 개행 등 포함)을 제거할 수 있어 매우 편리하고 쉽습니다. 사용.
 Ele.me에서 WeChat을 연결하는 방법
Apr 01, 2024 pm 03:46 PM
Ele.me에서 WeChat을 연결하는 방법
Apr 01, 2024 pm 03:46 PM
Ele.me는 다양한 종류의 음식을 온라인으로 선택하고 주문할 수 있는 소프트웨어입니다. 판매자는 주문을 받은 후 즉시 주문을 처리합니다. 사용자는 소프트웨어를 통해 WeChat을 연결할 수 있습니다. 작동 방법을 알아보려면 PHP 중국어 웹사이트를 확인하세요. Ele.me를 WeChat에 바인딩하는 방법: 1. 먼저 Ele.me 소프트웨어를 열고 홈페이지에 들어간 후 오른쪽 하단에 있는 [내]를 클릭합니다. 2. 그런 다음 내 페이지에서 [계정]을 클릭합니다. ] 왼쪽 상단에 있는 3. 그런 다음 휴대폰, WeChat, Alipay 및 Taobao를 연결할 수 있는 개인 정보 페이지로 이동합니다. 4. 마지막 클릭 후 필요한 WeChat 계정을 선택합니다. WeChat 인증 페이지에 접속하고 [허용]을 클릭하세요.




