이번에는 Switchery.js에 대한 자세한 설명을 사진과 텍스트로 가져왔습니다. Switchery.js 사용 시 주의사항은 무엇인가요?
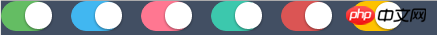
프로젝트에 사용된 Apple의 IOS7을 모델로 한 슬라이딩 버튼 플러그인입니다.
Switchery는 몇 가지 간단한 단계만으로 기본 HTML 체크박스 를 아름다운 iOS 7 스타일 스위치로 바꾸는 데 도움이 되는 간단한 구성 요소입니다. 스위치를 쉽게 사용자 정의하여 디자인과 완벽하게 일치시킬 수 있습니다.
모든 최신 브라우저에서 지원됩니다: Chrome, Firefox, Opera, Safari, IE8+
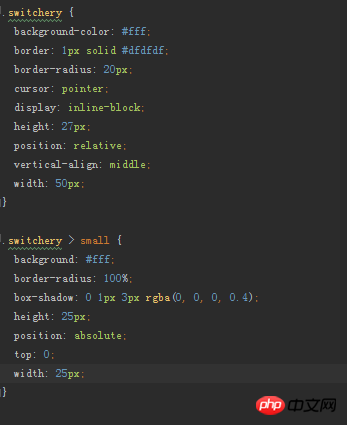
특정 스타일~

특정 사용 예:
소개 방법:
<link rel="stylesheet" href="dist/switchery.css" /><script src="dist/switchery.js"></script>
초기화:
르레에구성:

기본 구성 및 옵션:
var elem = document.querySelector('.js-switch');var init = new Switchery(elem);
예(인용 CSS 및 JS 뒤에 사용됨): < ;입력 유형=" 체크박스" class="js-switch" selected /> 모든 속성과 다른 값을 사용하여 다양한 슬라이딩 버튼 효과를 만듭니다.
클릭 여부를 확인하려면 해당 컨트롤의 .checked 속성에 대한 bool 값을 사용하세요.
이 사례를 읽으신 후 방법을 익히셨을 것으로 믿습니다. 더 흥미로운 정보를 보려면 주의하시기 바랍니다. PHP 중국어 웹사이트의 다른 관련 기사를 확인해보세요!
관련 읽기: 
Vue.js 2.0+
Python에서 ExecJs 문을 실행하는 방법
위 내용은 Switchery.js에 대한 자세한 그래픽 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!