Angularjs+mybatis를 사용하여 주석 시스템 구축
이번에는 Angularjs+mybatis를 사용한 댓글 시스템을 소개해 드리겠습니다. Angularjs+mybatis를 댓글 시스템으로 사용할 때 주의사항은 무엇인가요? 다음은 실제 사례입니다. 살펴보겠습니다.
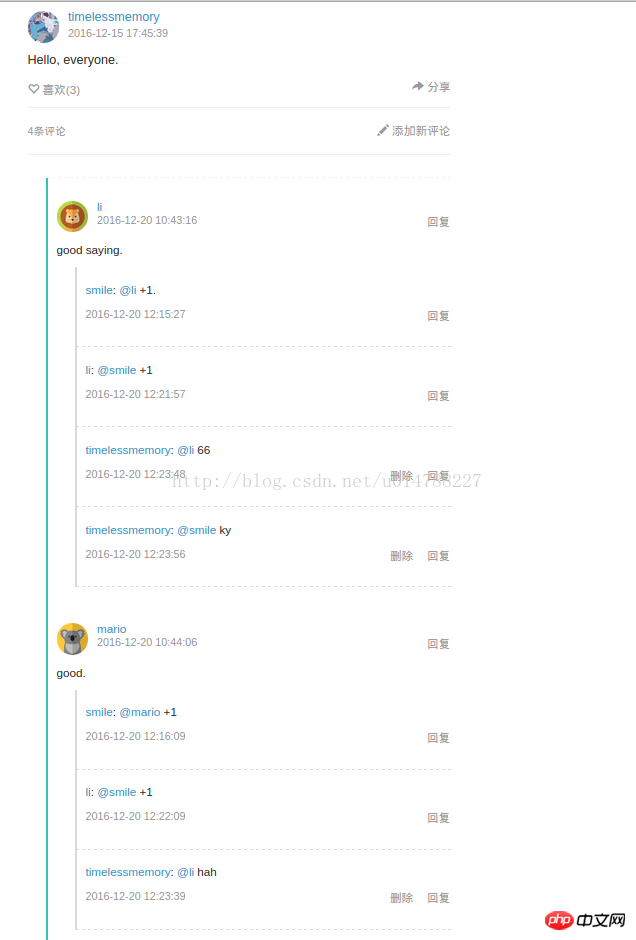
저는 항상 댓글 시스템을 작성하고 싶었습니다. Duoshuo, NetEase, Jianshu의 댓글을 읽고 어떤 종류의 댓글 시스템을 구현해야 할지 생각했습니다. 댓글 시스템의 핵심은 중첩 수준 수와 데이터베이스 테이블 디자인입니다. 중첩 수준이 많고 테이블 구조가 복잡하며 표시가 번거롭습니다. 마침내 우리는 두 번째 수준 주석을 구현하기로 결정했습니다. 시스템은 Maven에 의해 구축되었으며 springboot는 스프링 환경을 신속하게 구축합니다. 프론트엔드는 anglejs+bootstrap을 사용하고, 백엔드는 springmvc+mybatis를 사용하며, 데이터베이스는 mysql을 사용합니다. 프론트엔드는 백그라운드 API 작업 주석을 요청합니다.

데이터베이스 테이블 디자인
##说说表或者文章表
create table saying (
saying_id INT NOT NULL AUTO_INCREMENT PRIMARY KEY,
sayingContent VARCHAR(500) NOT NULL,
author VARCHAR(50) NOT NULL,
sayingAvatar VARCHAR(50) NOT NULL,
likes VARCHAR(500) NOT NULL,
createTime datetime NOT NULL
) ENGINE=InnoDB DEFAULT CHARSET=utf8;
##一级评论表
create table firstLevelComment (
flc_id INT NOT NULL AUTO_INCREMENT PRIMARY KEY,
sayingId INT NOT NULL,
commenter VARCHAR(50) NOT NULL,
commenterAvatar VARCHAR(50) NOT NULL,
commentContent VARCHAR(500) NOT NULL,
commentTime datetime NOT NULL
) ENGINE=InnoDB DEFAULT CHARSET=utf8;
##二级评论表
create table secondLevelComment (
slc_id INT NOT NULL AUTO_INCREMENT PRIMARY KEY,
sayingId INT NOT NULL,
flcId INT NOT NULL,
replier VARCHAR(50) NOT NULL,
toCommenter VARCHAR(50) NOT NULL,
replyContent VARCHAR(50) NOT NULL,
replyTime datetime NOT NULL
) ENGINE=InnoDB DEFAULT CHARSET=utf8;댓글의 매퍼(키) 가져오기
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd" >
<mapper namespace="personal.timeless.cms.mapper.SayingMapper" >
<resultMap id="SayingMap" type="saying" >
<id column="saying_id" property="id" jdbcType="INTEGER" />
<result column="sayingContent" property="sayingContent" jdbcType="INTEGER" />
<result column="author" property="author" jdbcType="VARCHAR" />
<result column="sayingAvatar" property="avatar" jdbcType="VARCHAR" />
<result column="likes" property="likes" jdbcType="VARCHAR" />
<result column="createTime" property="createTime" jdbcType="TIMESTAMP" />
<collection property="flcs" ofType="firstLevelComment" column="sayingId">
<id column="flc_id" property="id" jdbcType="INTEGER" />
<result column="sayingId" property="sayingId" jdbcType="INTEGER" />
<result column="commenter" property="commenter"/>
<result column="commenterAvatar" property="avatar"/>
<result column="commentContent" property="commentContent"/>
<result column="commentTime" property="commentTime" jdbcType="TIMESTAMP" />
<collection property="slcs" ofType="secondLevelComment" column="flcId">
<id column="slc_id" property="id" jdbcType="INTEGER" />
<result column="flcId" property="flcId" jdbcType="INTEGER" />
<result column="replier" property="replier"/>
<result column="toCommenter" property="toCommenter"/>
<result column="replyContent" property="replyContent"/>
<result column="replyTime" property="replyTime" jdbcType="TIMESTAMP" />
</collection>
</collection>
</resultMap>
<select id="selectOneById" resultMap="SayingMap" parameterType="int" >
select * from
(select * from saying s left join firstLevelComment fc on s.saying_id=fc.sayingId where s.saying_id=#{id}) tmp left join secondLevelComment sc
on tmp.flc_id = sc.flcId
</select>
<select id="updateLikesById">
update saying set likes = #{likes} where saying_id = #{id}
</select>
</mapper>
이 기사의 사례를 읽은 후 방법을 마스터했다고 믿습니다. 다른 PHP 중국어 웹사이트 관련 기사도 주목해주세요!
관련 읽기:
vue 홈페이지에서 하단 탐색 TabBar를 만드는 방법
Video.js 사용 H5 라이브 방송 인터페이스 구현
위 내용은 Angularjs+mybatis를 사용하여 주석 시스템 구축의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7629
7629
 15
15
 1389
1389
 52
52
 89
89
 11
11
 70
70
 19
19
 31
31
 141
141
 CUDA의 보편적인 행렬 곱셈: 입문부터 숙련까지!
Mar 25, 2024 pm 12:30 PM
CUDA의 보편적인 행렬 곱셈: 입문부터 숙련까지!
Mar 25, 2024 pm 12:30 PM
GEMM(일반 행렬 곱셈)은 많은 응용 프로그램과 알고리즘의 중요한 부분이며 컴퓨터 하드웨어 성능을 평가하는 중요한 지표 중 하나이기도 합니다. GEMM 구현에 대한 심층적인 연구와 최적화는 고성능 컴퓨팅과 소프트웨어와 하드웨어 시스템 간의 관계를 더 잘 이해하는 데 도움이 될 수 있습니다. 컴퓨터 과학에서 GEMM의 효과적인 최적화는 컴퓨팅 속도를 높이고 리소스를 절약할 수 있으며, 이는 컴퓨터 시스템의 전반적인 성능을 향상시키는 데 중요합니다. GEMM의 작동 원리와 최적화 방법에 대한 심층적인 이해는 현대 컴퓨팅 하드웨어의 잠재력을 더 잘 활용하고 다양하고 복잡한 컴퓨팅 작업에 대한 보다 효율적인 솔루션을 제공하는 데 도움이 될 것입니다. GEMM의 성능을 최적화하여
 화웨이의 Qiankun ADS3.0 지능형 운전 시스템은 8월에 출시될 예정이며 처음으로 Xiangjie S9에 출시될 예정입니다.
Jul 30, 2024 pm 02:17 PM
화웨이의 Qiankun ADS3.0 지능형 운전 시스템은 8월에 출시될 예정이며 처음으로 Xiangjie S9에 출시될 예정입니다.
Jul 30, 2024 pm 02:17 PM
7월 29일, AITO Wenjie의 400,000번째 신차 출시 행사에 Huawei 전무이사이자 Terminal BG 회장이자 Smart Car Solutions BU 회장인 Yu Chengdong이 참석하여 연설을 했으며 Wenjie 시리즈 모델이 출시될 것이라고 발표했습니다. 올해 출시 예정 지난 8월 Huawei Qiankun ADS 3.0 버전이 출시되었으며, 8월부터 9월까지 순차적으로 업그레이드를 추진할 계획입니다. 8월 6일 출시되는 Xiangjie S9에는 화웨이의 ADS3.0 지능형 운전 시스템이 최초로 탑재됩니다. LiDAR의 도움으로 Huawei Qiankun ADS3.0 버전은 지능형 주행 기능을 크게 향상시키고, 엔드투엔드 통합 기능을 갖추고, GOD(일반 장애물 식별)/PDP(예측)의 새로운 엔드투엔드 아키텍처를 채택합니다. 의사결정 및 제어), 주차공간부터 주차공간까지 스마트 드라이빙의 NCA 기능 제공, CAS3.0 업그레이드
 Apple 16 시스템의 어떤 버전이 가장 좋나요?
Mar 08, 2024 pm 05:16 PM
Apple 16 시스템의 어떤 버전이 가장 좋나요?
Mar 08, 2024 pm 05:16 PM
Apple 16 시스템의 최고 버전은 iOS16.1.4입니다. iOS16 시스템의 최고 버전은 사람마다 다를 수 있으며 일상적인 사용 경험의 추가 및 개선도 많은 사용자로부터 호평을 받았습니다. Apple 16 시스템의 가장 좋은 버전은 무엇입니까? 답변: iOS16.1.4 iOS 16 시스템의 가장 좋은 버전은 사람마다 다를 수 있습니다. 공개 정보에 따르면 2022년에 출시된 iOS16은 매우 안정적이고 성능이 뛰어난 버전으로 평가되며, 사용자들은 전반적인 경험에 상당히 만족하고 있습니다. 또한, iOS16에서는 새로운 기능 추가와 일상 사용 경험 개선도 많은 사용자들에게 호평을 받고 있습니다. 특히 업데이트된 배터리 수명, 신호 성능 및 발열 제어 측면에서 사용자 피드백은 비교적 긍정적이었습니다. 그러나 iPhone14를 고려하면
 항상 새로운! Huawei Mate60 시리즈가 HarmonyOS 4.2로 업그레이드: AI 클라우드 향상, Xiaoyi Dialect는 사용하기 매우 쉽습니다.
Jun 02, 2024 pm 02:58 PM
항상 새로운! Huawei Mate60 시리즈가 HarmonyOS 4.2로 업그레이드: AI 클라우드 향상, Xiaoyi Dialect는 사용하기 매우 쉽습니다.
Jun 02, 2024 pm 02:58 PM
4월 11일, 화웨이는 처음으로 HarmonyOS 4.2 100개 시스템 업그레이드 계획을 공식 발표했습니다. 이번에는 휴대폰, 태블릿, 시계, 헤드폰, 스마트 스크린 및 기타 장치를 포함하여 180개 이상의 장치가 업그레이드에 참여할 것입니다. 지난달 HarmonyOS4.2 100대 업그레이드 계획이 꾸준히 진행됨에 따라 Huawei Pocket2, Huawei MateX5 시리즈, nova12 시리즈, Huawei Pura 시리즈 등을 포함한 많은 인기 모델도 업그레이드 및 적응을 시작했습니다. 더 많은 Huawei 모델 사용자가 HarmonyOS가 제공하는 일반적이고 종종 새로운 경험을 즐길 수 있을 것입니다. 사용자 피드백에 따르면 HarmonyOS4.2를 업그레이드한 후 Huawei Mate60 시리즈 모델의 경험이 모든 측면에서 개선되었습니다. 특히 화웨이 M
 컴퓨터 운영 체제는 무엇입니까?
Jan 12, 2024 pm 03:12 PM
컴퓨터 운영 체제는 무엇입니까?
Jan 12, 2024 pm 03:12 PM
컴퓨터 운영체제는 컴퓨터 하드웨어와 소프트웨어 프로그램을 관리하는 데 사용되는 시스템이기도 하며, 모든 소프트웨어 시스템을 기반으로 개발된 운영체제 프로그램이기도 합니다. 아래에서 편집자는 컴퓨터 운영 체제가 무엇인지 공유합니다. 소위 운영 체제는 컴퓨터 하드웨어 및 소프트웨어 프로그램을 관리하는 것입니다. 모든 소프트웨어는 운영 체제 프로그램을 기반으로 개발됩니다. 실제로 산업용, 상업용, 개인용 등 광범위한 응용 프로그램을 포괄하는 다양한 유형의 운영 체제가 있습니다. 아래에서는 편집자가 컴퓨터 운영 체제가 무엇인지 설명합니다. Windows 시스템이란 어떤 컴퓨터 운영 체제입니까? Windows 시스템은 미국 Microsoft Corporation에서 개발한 운영 체제입니다. 무엇보다
 Oracle 데이터베이스에서 시스템 날짜를 수정하는 방법에 대한 자세한 설명
Mar 09, 2024 am 10:21 AM
Oracle 데이터베이스에서 시스템 날짜를 수정하는 방법에 대한 자세한 설명
Mar 09, 2024 am 10:21 AM
Oracle 데이터베이스에서 시스템 날짜를 수정하는 방법에 대한 자세한 설명 Oracle 데이터베이스에서 시스템 날짜를 수정하는 방법은 주로 NLS_DATE_FORMAT 매개 변수를 수정하고 SYSDATE 함수를 사용하는 것입니다. 이 기사에서는 독자가 Oracle 데이터베이스에서 시스템 날짜를 수정하는 작업을 더 잘 이해하고 숙달할 수 있도록 이 두 가지 방법과 구체적인 코드 예제를 자세히 소개합니다. 1. NLS_DATE_FORMAT 매개변수 메소드 수정 NLS_DATE_FORMAT은 Oracle 데이터입니다.
 Linux 및 Windows 시스템에서 cmd 명령의 차이점과 유사점
Mar 15, 2024 am 08:12 AM
Linux 및 Windows 시스템에서 cmd 명령의 차이점과 유사점
Mar 15, 2024 am 08:12 AM
Linux와 Windows는 각각 오픈 소스 Linux 시스템과 상용 Windows 시스템을 대표하는 두 가지 일반적인 운영 체제입니다. 두 운영 체제 모두 사용자가 운영 체제와 상호 작용할 수 있는 명령줄 인터페이스가 있습니다. Linux 시스템에서는 사용자가 Shell 명령줄을 사용하고 Windows 시스템에서는 cmd 명령줄을 사용합니다. Linux 시스템의 Shell 명령줄은 거의 모든 시스템 관리 작업을 완료할 수 있는 매우 강력한 도구입니다.
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용




