JavaScript 이벤트 루프 메커니즘에 대한 자세한 설명 - 강의 1
Javascript의 이벤트 루프 메커니즘 많은 기사에서는 Javascript 이벤트가 동기 작업과 비동기 작업으로 구분되어 실행을 위해 실행 스택에 배치된다고만 말합니다. 작업 대기열에서 작업 대기열의 이벤트를 실행하기 전에 실행 스택이 완료될 때까지 기다립니다. 이 기사는 매우 좋습니다! 살펴보자! 바로 본론으로 들어가자!
함수 호출 스택 및 작업 대기열
Javascript에는 기본 스레드 기본 프로세스와 호출 스택(호출 스택)이 있습니다. 호출 스택에서 작업을 처리할 때 다른 모든 것은 기다려야 합니다. 실행 중에 setTimeout과 같은 일부 비동기 작업이 발생하면 처리를 위해 브라우저의 다른 모듈(예: webkit, webcore 모듈)로 전달됩니다. 콜백 함수)가 작업 대기열에 추가됩니다. 일반적으로 다양한 비동기 작업의 콜백 함수는 서로 다른 작업 대기열에 배치됩니다. 호출 스택의 모든 작업이 실행된 후 작업 대기열에 있는 작업(콜백 함수)을 실행합니다.
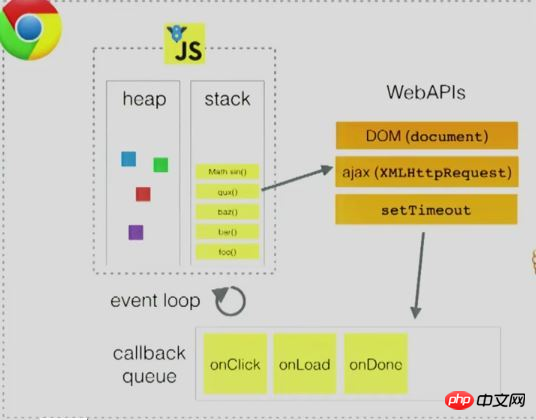
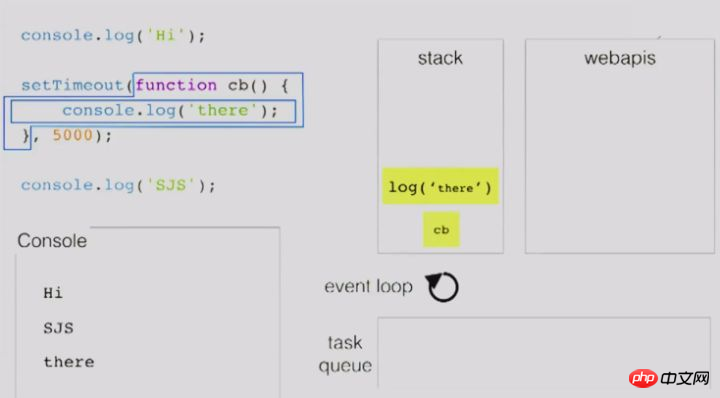
Philip Roberts의 연설 "도와주세요, 이벤트 루프에 갇혀 있습니다"에 나오는 그림을 사용하면

위 그림에서 DOM 작업 및 ajax 요청이 호출 스택에서 발견되고 setTimeout 및 기타 WebAPI는 처리를 위해 브라우저 커널의 다른 모듈로 전달됩니다. Javasctipt 실행 엔진 외에도 웹킷 커널에는 webcore 모듈이라는 중요한 모듈이 있습니다. 그림에서 WebAPI가 언급한 세 가지 API의 경우 webcore는 기본 구현을 처리하기 위해 각각 DOM 바인딩, 네트워크 및 타이머 모듈을 제공합니다. 이러한 모듈이 이러한 작업 처리를 마치면 콜백 함수를 작업 대기열에 넣은 다음 작업 대기열에서 콜백 함수를 실행하기 전에 스택의 작업이 실행될 때까지 기다립니다.
setTimeout의 이벤트 루프 메커니즘 살펴보기
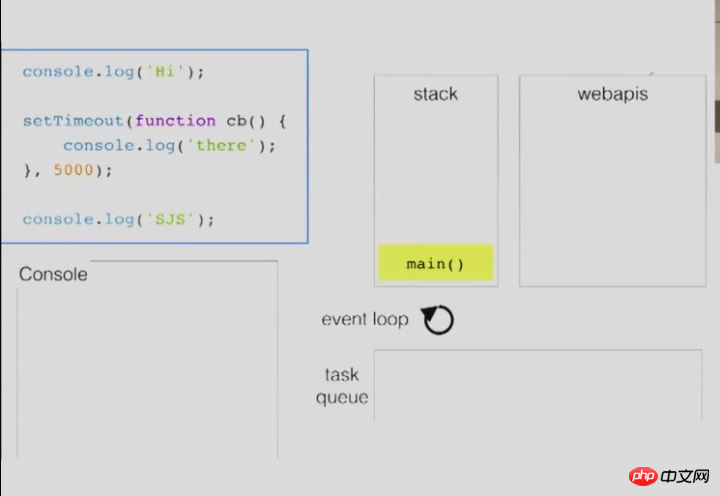
다음은 이벤트 루프 메커니즘이 setTimeout을 실행하는 방법을 설명하기 위해 Philip Roberts의 연설의 예를 사용합니다.

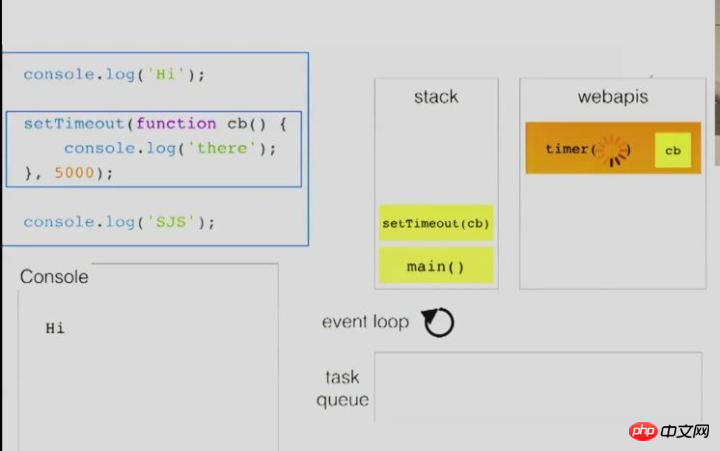
먼저 main() 함수의 실행 컨텍스트가 스택에 푸시됩니다

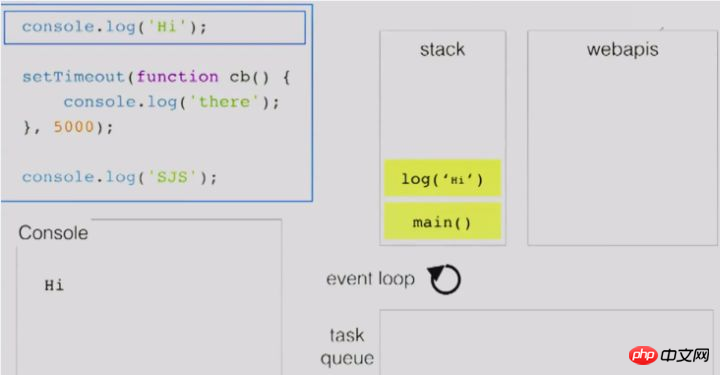
코드가 실행되면서 console.log('Hi')를 만나게 됩니다. ')가 스택에 푸시되고, console.log 메소드는 웹킷 커널에서 지원하는 일반적인 메소드일 뿐이므로 log('Hi') 메소드가 즉시 실행됩니다. 이때 '안녕하세요'가 출력됩니다.

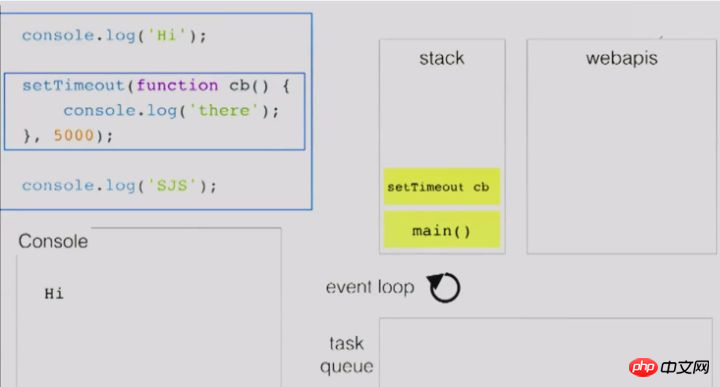
setTimeout이 발생하면 실행 엔진이 이를 스택에 추가합니다.

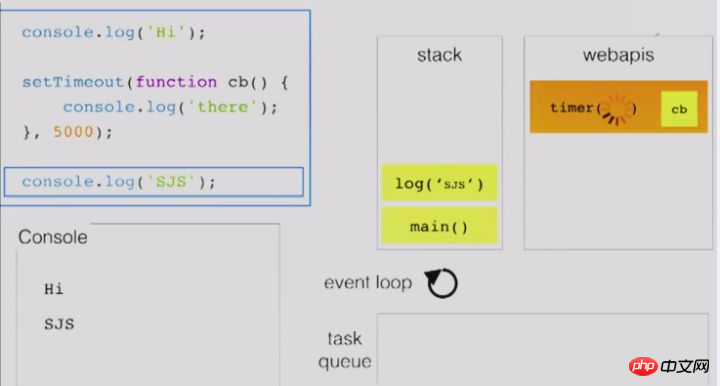
콜 스택은 setTimeout이 앞서 언급한 WebAPI의 API라는 것을 발견했기 때문에 이를 스택에서 꺼낸 후 지연된 실행 기능이 처리를 위해 브라우저의 타이머 모듈에 넘겨집니다.

timer 모듈은 지연 실행 기능을 처리합니다. 이때 실행 엔진은 log('SJS')를 실행하여 스택에 추가하고 'SJS'를 출력합니다.

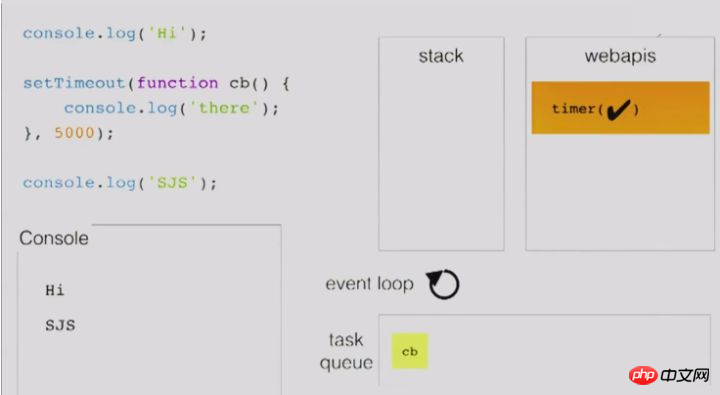
타이머 모듈의 지연 메소드에 지정된 시간이 지나면 작업 대기열에 들어갑니다. 이때 호출 스택의 모든 작업이 실행되었습니다.


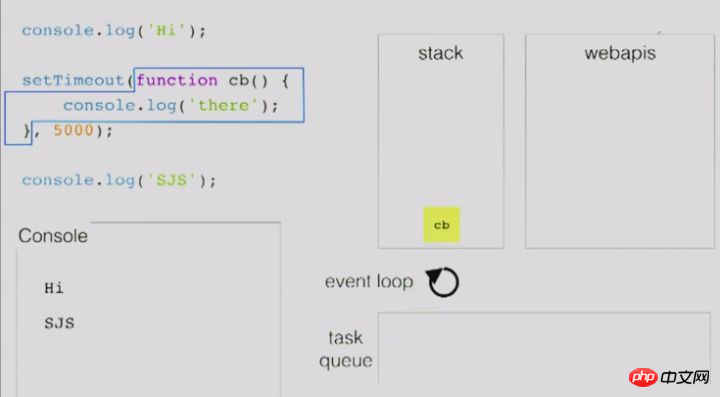
콜 스택의 작업이 실행된 후 실행 엔진은 실행 작업 대기열에 실행해야 하는 콜백 함수가 있는지 확인합니다. 여기의 cb 함수는 실행 엔진에 의해 호출 스택에 추가된 후 내부의 코드를 실행하고 'there'를 출력합니다. 실행이 완료될 때까지 기다렸다가 스택에서 꺼내세요.
요약
위 프로세스는 setTimeout이 발생할 때 브라우저가 이를 실행하는 방법을 설명합니다. 이전 그림에서 언급된 다른 API 및 기타 비동기 작업과 유사합니다.
위에서 말한 내용을 요약하면 주요 내용은 다음과 같습니다.
1. 모든 코드는 함수 호출 스택의 호출을 통해 실행되어야 합니다.
2. 위에 언급된 API가 발생하면 처리를 위해 브라우저 커널의 다른 모듈로 전달됩니다.
3. 콜백 함수는 작업 대기열에 저장됩니다.
4. 호출 스택의 작업이 실행될 때까지 기다린 다음 다시 돌아가 작업 대기열의 작업을 실행합니다.
Test
for (var i = 0; i < 5; i++) {
setTimeout(function() {
console.log(new Date, i);
}, 1000);
}
console.log(new Date, i);지원자 중 80%가 낙제한 JS 면접 질문에 대한 최근 인터넷 기사에서 이 코드를 찾았습니다. 이제 이 코드가 어떻게 출력되는지 분석해 보겠습니다. 마지막 기사:
40%의 사람들은 5 -> 5,5,5,5,5로 설명합니다. 즉, 처음 5는 직접 출력되고 1초 후에는 5 5s가 출력됩니다.1. 먼저, i=0일 때, 실행 스택은 루프 본문에 있는 코드를 실행하고, 그것이 setTimeout이라는 것을 발견하고, 스택에서 이를 팝한 후 지연 실행 함수를 타이머에 넘겨줍니다. 처리를 위한 모듈입니다. 2. i=1,2,3,4일 때 조건이 모두 충족되는 경우는 i=0일 때와 동일하므로 타이머 모듈에는 5개의 동일한 지연 실행 함수가 있습니다.
3. i=5이면 조건이 충족되지 않으므로
for 루프가 종료되고 console.log(new Date, i)가 스택에 푸시됩니다. 이때 i는 5가 됩니다. 따라서 출력은 5입니다.
4. 이때 1초가 지났고 타이머 모듈은 등록된 순서대로 5개의 콜백 함수를 작업 대기열에 반환합니다. 5. 실행 엔진은 작업 대기열에 있는 함수를 실행하기 위해 스택에 푸시된 다음, 이때 i가 5가 됩니다. 따라서 5개의 5가 거의 동시에 출력됩니다.
6. 따라서 1s의 대기 시간은 처음 5를 출력한 후 실제로 1s에 불과합니다. 이 1s 시간은 타이머 모듈이 콜백 함수를 작업 대기열에 전달하기 전에 기다려야 하는 지정된 1s 시간입니다. 실행 스택이 완료된 후 작업 대기열에 있는 5개의 콜백 함수를 실행합니다. 이 기간 동안 1초를 기다릴 필요가 없습니다. 따라서 출력 상태는 5 -> 5,5,5,5,5입니다. 즉, 처음 5가 직접 출력되고 1초 이후에는 5
Question
참조 여기에서는 이벤트 루프 메커니즘에 대한 일반적인 이해가 있습니다. 하지만 주의 깊게 생각해 보면 탐구할 가치가 있는 다른 문제가 여전히 있습니다. 다음은 밤나무를 통해 설명됩니다.
(function test() {
setTimeout(function() {console.log(4)}, 0);
new Promise(function executor(resolve) {
console.log(1);
for( var i=0 ; i<10000 ; i++ ) {
i == 9999 && resolve();
}
console.log(2);
}).then(function() {
console.log(5);
});
console.log(3);
})()
1 약속 작업은 다른 작업 대기열에 배치됩니다. setTimeout 작업 대기열과 Promise 작업 대기열의 실행 순서는 무엇입니까?
2. 제가 이렇게 많은 작업에 대해 이야기한 것을 보셨으니, 위에서 언급한 작업에는 정확히 어떤 작업이 포함되나요? 어떻게 나누어져 있나요?
여기서 아직도 잘 이해가 되지 않는다면 다양한 작업의 이벤트 루프 메커니즘에 대해 더 자세히 설명하겠습니다.
관련 추천:
js 이벤트 루프 메커니즘 예시 분석
위 내용은 JavaScript 이벤트 루프 메커니즘에 대한 자세한 설명 - 강의 1의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7677
7677
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 73
73
 19
19
 권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
얼굴 검출 및 인식 기술은 이미 상대적으로 성숙하고 널리 사용되는 기술입니다. 현재 가장 널리 사용되는 인터넷 응용 언어는 JS입니다. 웹 프런트엔드에서 얼굴 감지 및 인식을 구현하는 것은 백엔드 얼굴 인식에 비해 장점과 단점이 있습니다. 장점에는 네트워크 상호 작용 및 실시간 인식이 줄어 사용자 대기 시간이 크게 단축되고 사용자 경험이 향상된다는 단점이 있습니다. 모델 크기에 따라 제한되고 정확도도 제한됩니다. js를 사용하여 웹에서 얼굴 인식을 구현하는 방법은 무엇입니까? 웹에서 얼굴 인식을 구현하려면 JavaScript, HTML, CSS, WebRTC 등 관련 프로그래밍 언어 및 기술에 익숙해야 합니다. 동시에 관련 컴퓨터 비전 및 인공지능 기술도 마스터해야 합니다. 웹 측면의 디자인으로 인해 주목할 가치가 있습니다.
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 PHP 및 JS 개발 팁: 주식 캔들 차트 그리기 방법 익히기
Dec 18, 2023 pm 03:39 PM
PHP 및 JS 개발 팁: 주식 캔들 차트 그리기 방법 익히기
Dec 18, 2023 pm 03:39 PM
인터넷 금융의 급속한 발전으로 인해 주식 투자는 점점 더 많은 사람들의 선택이 되었습니다. 주식 거래에서 캔들 차트는 주가의 변화 추세를 보여주고 투자자가 보다 정확한 결정을 내리는 데 도움이 되는 일반적으로 사용되는 기술적 분석 방법입니다. 이 기사에서는 PHP와 JS의 개발 기술을 소개하고 독자가 주식 캔들 차트를 그리는 방법을 이해하도록 유도하며 구체적인 코드 예제를 제공합니다. 1. 주식 캔들 차트의 이해 주식 캔들 차트를 그리는 방법을 소개하기 전에 먼저 캔들 차트가 무엇인지부터 이해해야 합니다. 캔들스틱 차트는 일본인이 개발했습니다.
 js와 vue의 관계
Mar 11, 2024 pm 05:21 PM
js와 vue의 관계
Mar 11, 2024 pm 05:21 PM
js와 vue의 관계: 1. 웹 개발의 초석인 JS 2. 프론트엔드 프레임워크로서의 Vue.js의 등장 3. JS와 Vue의 상호 보완적인 관계 4. JS와 Vue의 실제 적용 Vue.
 JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 얻는 방법 소개: 프런트 엔드 개발에서 우리는 종종 백엔드 인터페이스와의 상호 작용을 처리해야 하며 HTTP 상태 코드는 매우 중요한 부분입니다. HTTP 상태 코드를 이해하고 얻는 것은 인터페이스에서 반환된 데이터를 더 잘 처리하는 데 도움이 됩니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. HTTP 상태 코드란 무엇입니까? HTTP 상태 코드는 브라우저가 서버에 요청을 시작할 때 서비스가
 현재 페이지를 새로 고치는 js 메소드
Jan 24, 2024 pm 03:58 PM
현재 페이지를 새로 고치는 js 메소드
Jan 24, 2024 pm 03:58 PM
현재 페이지를 새로 고치는 js 메소드: 1. location.reload(); 2. location.href; 4. window.location. 자세한 소개: 1. location.reload(), 현재 페이지를 다시 로드하려면 location.reload() 메소드를 사용하십시오. 2. location.href, location.href 속성 등을 설정하여 현재 페이지를 새로 고칠 수 있습니다.
 CSS 레이아웃 재계산 및 렌더링 메커니즘에 대한 깊은 이해
Jan 26, 2024 am 09:11 AM
CSS 레이아웃 재계산 및 렌더링 메커니즘에 대한 깊은 이해
Jan 26, 2024 am 09:11 AM
CSS 리플로우와 리페인트는 웹페이지 성능 최적화에 있어 매우 중요한 개념입니다. 웹 페이지를 개발할 때 이 두 개념이 어떻게 작동하는지 이해하면 웹 페이지의 응답 속도와 사용자 경험을 향상시키는 데 도움이 될 수 있습니다. 이 기사에서는 CSS 리플로우 및 리페인트의 메커니즘을 자세히 살펴보고 구체적인 코드 예제를 제공합니다. 1. CSS 리플로우란 무엇입니까? DOM 구조에서 요소의 가시성, 크기 또는 위치가 변경되면 브라우저는 CSS 스타일을 다시 계산하고 적용한 다음 다시 레이아웃해야 합니다.
 JS에서 __proto__와 프로토타입의 차이점
Feb 19, 2024 pm 01:38 PM
JS에서 __proto__와 프로토타입의 차이점
Feb 19, 2024 pm 01:38 PM
__proto__와 프로토타입은 JS의 프로토타입과 관련된 두 가지 속성으로 약간 다른 기능을 가지고 있습니다. 이 기사에서는 둘 사이의 차이점을 자세히 소개하고 비교하고 해당 코드 예제를 제공합니다. 먼저, 그 의미와 용도를 이해해 봅시다. proto__proto__는 객체의 프로토타입을 가리키는 객체의 내장 속성입니다. 사용자 정의 객체, 내장 객체, 함수 객체를 포함한 모든 객체에는 __proto__ 속성이 있습니다. __proto__ 속으로




