캔버스는 HTML5에 있다는 것을 모두 알고 있습니다. 물론 JavaScript도 사용할 수 있지만 캔버스는 그림 특수 효과를 달성하기 위해 결합됩니다. ? 그렇지 않다면 함께 해보자. 확인해 보세요!
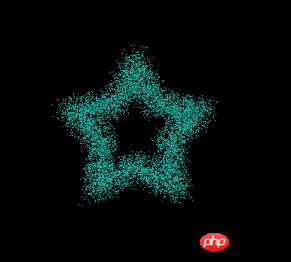
먼저 원본 이미지와 변환된 입자 효과의 비교를 살펴보세요.


왼쪽 사진이 원본 이미지이고, 오른쪽 사진이 입자 효과 이미지입니다. 효과는 캔버스 캔버스에 생성됩니다. 이미지에서 입자 효과를 만드는 것은 비교적 간단합니다. 두 가지 지식 포인트를 이해하는 데 집중하세요
1. 캔버스에 그림이 이미지 객체 형태로 그려지고, Canvas의 getImageData 인터페이스를 사용하여 이미지의 픽셀 정보를 얻습니다.
var imageData=ctx.getImageData(x, y, width, height);
매개변수 설명: x, y는 캔버스의 x 및 y 좌표입니다.
width, height는 지정된 영역의 이미지 정보를 가져옵니다.
반환 값 설명: imageData는 반환 값입니다. , 세 가지 속성
imageData={
data:Unit8ClampedArray[10000] //一个包含图片区域内每个像素点的RGBA的整型数据信息
height:200 //读取的图片像素信息区域高度
width:200 //读取的图片像素信息区域宽度
}을 포함하는 객체입니다. 2. 픽셀 영역 데이터의 배열 설명을 이해합니다. 위에서 얻은 이미지 데이터 픽셀 정보(imageData 객체의 데이터 속성)는 RGBA의 1차원 배열데이터입니다. 정수형. 픽셀은 4가지 값(R, G, B, A)으로 구성됩니다. 즉, 배열 정보의 모든 4픽셀입니다. 따라서 다음과 같은 규칙이 있습니다.
첫 번째 픽셀 정보는 RGBA(data[0],data[1],data[2],data[3])
두 번째 픽셀 정보는 RGBA(data[ 4],data[5],data[6],data[7])
.....
N번째 픽셀 정보는 RGBA(data[(n-1)*4],data[(n -1)*4+1],data[(n-1)*4+2],data[(n-1)*4+3])
.....
그리고 픽셀이 영역은 너비와 높이를 갖는 영역입니다. 위의 계산 공식은 한 라인에서 한 픽셀을 찾는 데 사용하기에 적합합니다. 따라서 픽셀 포인트를 계산할 때 전체 이미지 영역 내의 위치 지정을 고려해야 합니다.
위 그림은 예시입니다. 각 픽셀을 행과 열로 나눈 경우 이미지의 너비와 높이는 모두 200입니다. 그러면 이미지에는 200개의 행과 200개의 열이 있습니다. 따라서 i행과 j열의 픽셀의 초기 위치 정보를 구하는 방법은 다음과 같습니다.
var pos =[( i-1 )*200]+( j-1 )]*4;
여기서, 수식에서 i는 행 수를 나타내고 j는 열 수를 나타냅니다. 200은 이미지의 너비입니다.
데모 코드:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<canvas id="myCanvas" width="600" height="400" style="background:#000">浏览器不支持canvas</canvas>
</body>
<script type="text/javascript">
var canvas=document.getElementById("myCanvas");
var ctx=canvas.getContext("2d");
var image = new Image();
image.src='/WebWorkspace/EchartDemo/images/star.png';
var pixels=[]; //存储像素数据
var imageData;
image.onload=function(){
ctx.drawImage(image,200,100,200,200);
imageData=ctx.getImageData(200,100,200,200); //获取图表像素信息
getPixels(); //获取所有像素
drawPic(); //绘制图像
};
function getPixels(){
var pos=0;
var data=imageData.data; //RGBA的一维数组数据
//源图像的高度和宽度为200px
for(var i=1;i<=200;i++){
for(var j=1;j<=200;j++){
pos=[(i-1)*200+(j-1)]*4; //取得像素位置
if(data[pos]>=0){
var pixel={
x:200+j+Math.random()*20, //重新设置每个像素的位置信息
y:100+i+Math.random()*20, //重新设置每个像素的位置信息
fillStyle:'rgba('+data[pos]+','+(data[pos+1])+','+(data[pos+2])+','+(data[pos+3])+')'
}
pixels.push(pixel);
}
}
}
}
function drawPic(){
var canvas=document.getElementById("myCanvas");
var ctx=canvas.getContext("2d");
ctx.clearRect(0,0,600,400);
var len=pixels.length,curr_pixel=null;
for(var i=0;i<len;i++){
curr_pixel=pixels[i];
ctx.fillStyle=curr_pixel.fillStyle;
ctx.fillRect(curr_pixel.x,curr_pixel.y,1,1);
}
}
</script>
</html>위 내용이 이해가 되지 않는다면, 코드에 대해 실행해보고 이미지 주소를 변경하는 것을 잊지 마세요! 그렇지 않으면 오류가 보고됩니다
비슷한 읽기:
위 내용은 그림 특수 효과를 달성하기 위해 JavaScript와 결합된 Canvas를 설명합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!