BOM 작업에 대한 js 지식 수집
이번에는 js에서의 BOM 작업에 대한 지식을 가져오겠습니다. js에서 BOM 작업 시 주의사항은 무엇인가요?
1.BOM이란?
BOM: 브라우저 개체 모델은 브라우저 개체 모델로, 콘텐츠와 독립적이고 브라우저 창과 상호 작용할 수 있는 개체 구조를 제공하며, 그 중 창 개체는 브라우저를 나타냅니다. 창 BOM의 최상위 개체이고 다른 개체는 이 개체의 하위 개체입니다.
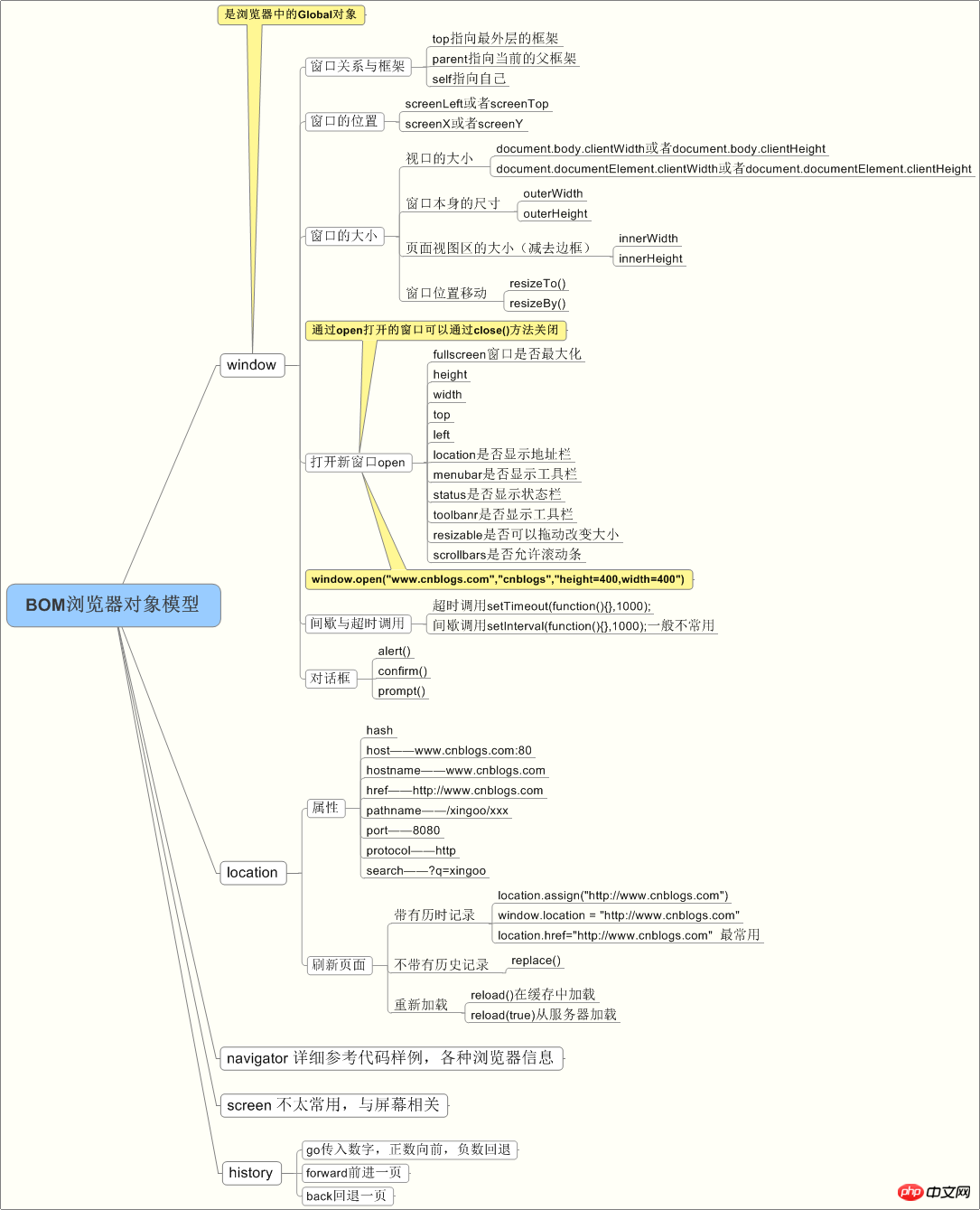
2. BOM 지식에 대한 마인드맵
 3. 주류 브라우저 소개
3. 주류 브라우저 소개
브라우저 커널은 주로 브라우저의 렌더링 엔진을 지칭하며, 대표적으로는 Trident(IE), Gecko(firefox), Webkit(Safari chrome 등) 및 Presto(오페라). 2013년 구글은 크롬 28 이후에 사용되던 블링크 엔진 개발에 착수했다. 오페라는 자체 개발한 프레스토 엔진을 포기하고 구글과 협력해 다양한 국내 크롬 브라우저를 개발했다. (360, UC, QQ, 2345 등)도 웹킷을 포기하고 깜박임을 채택했습니다.
모바일 브라우저 커널은 주로 시스템에 내장된 브라우저의 커널을 의미합니다.
현재 모바일 장치 브라우저에서 일반적으로 사용되는 커널에는 Webkit, Blink, Trident, Gecko 등이 있습니다. 그 중 iPhone 및 iPad와 같은 Apple iOS 플랫폼은 주로 WebKit을 사용합니다. Android 4.4 이전의 Android 시스템 브라우저 커널은 Android4.4입니다. 시스템 브라우저 브라우저는 Chromium으로 전환되었고, 커널은 Webkit의 한 계열인 Blink, Windows Phone 8 시스템 브라우저 커널은 Trident입니다.
4. BOM 객체
window 객체는 JS의 최상위 객체입니다. 다른 BOM 객체는
document 객체,
location 객체, 브라우저 현재 URL 정보입니다. 객체, 브라우저 자체 정보
화면 객체, 클라이언트 화면 정보
history 객체, 브라우저 액세스 기록 정보
1), Window 객체: BOM의 핵심 객체는 브라우저를 나타냅니다. 브라우저에서 window 객체는 자바스크립트를 통해 브라우저 창에 접근하기 위한 인터페이스일 뿐만 아니라 ECMAScript에서 지정한 Global 객체이기도 합니다.
모든 JavaScript 전역 개체, 함수 및 변수는 자동으로 창 개체의 구성원이 됩니다.
전역 변수는 창 개체의 속성입니다.
전역 함수는 창 개체의 메서드입니다.
창 개체의 일반적으로 사용되는 메서드에는
팝업 상자 클래스의 메서드가 포함됩니다. 앞의 창 생략
alert('프롬프트 메시지')
confirm("확인 메시지")prompt("팝업 입력 상자")
open("url 주소", "열기 방법(-self 또는 - 가능) black) ", "새 창의 크기") 참고: url이 비어 있으면 기본적으로 빈 페이지가 열립니다. 열기 방법이 비어 있으면 기본적으로 페이지가 새 창에서 열립니다. 반환 값은 다음과 같습니다. 새로 열린 창의 창 개체를 반환합니다.
close() 현재 웹 페이지를 닫습니다. 참고: 호환성 문제가 있습니다. FF: 브라우저를 닫는 설정 코드 금지
Chrome: 기본적으로 직접 닫기
IE: 사용자에게 요청
window.moveTo() - 현재 창 이동
window.resizeTo() - 현재 창 크기 조정 타이머 크기, 타이머 지우기.
setTimeout(함수, 시간)은 한 번만 실행됨
clearTimeout/clearInterval(타이머 이름) 클리어 타이머
2),
window.location 객체: 사용됩니다. 현재 페이지의 주소(URL)를 얻고 브라우저를 새 페이지로 리디렉션합니다. 창 접두사를 사용하지 않고 쓸 수 있습니다.
location.herf = 'url address'
hash는 해시를 포함하지 않는 # 기호 뒤의 문자열을 반환합니다. 그렇지 않으면 빈 문자열이 반환됩니다.
host는 서버 이름과 포트 번호를 반환하고
pathname은 디렉터리와 파일 이름을 반환합니다. /project/test.html
검색 반환? 숫자 뒤의 모든 값.
port는 URL에 지정된 포트 번호를 반환합니다. URL에 포트 번호가 포함되어 있지 않으면 빈 문자열이 반환됩니다.
portocol은 페이지에서 사용되는 프로토콜을 반환합니다. http: 또는 https:
3), navigator 개체
window.navigator 개체에는 방문자의 브라우저에 대한 정보가 포함되어 있습니다. 창 접두사를 사용하지 않고 쓸 수 있습니다.
navigator.platform: 운영 체제 유형
navigator.userAgent: 브라우저에서 설정한 사용자 에이전트 문자열.
navigator.appName: 브라우저 이름;
navigator.appVersion: 브라우저 버전;
navigator.언어: 브라우저 설정 언어;
userAgent는 브라우저 판단을 완료하는 데 사용되는 속성입니다.
if(window.navigator.userAgent.indexOf('MSIE')!=-1){
alert('我是IE');
}else{
alert('我不是IE');
}4), screen object
window.screen 개체에는 사용자 화면에 대한 정보가 포함되어 있습니다.
screen.availWidth 속성은 창 작업 표시줄과 같은 인터페이스 기능을 뺀 방문자 화면의 너비를 픽셀 단위로 반환합니다. screen.availHeight 속성은 창 작업 표시줄과 같은 인터페이스 기능을 뺀 방문자 화면 높이를 픽셀 단위로 반환합니다.
document.write(screen.availHeight+screen.availWidth);//获取屏幕的宽度和高度之和
5), history object
window.history 对象包含浏览器的历史。为了保护用户隐私,对 JavaScript 访问该对象的方法做出了限制。 history.back() - 加载历史列表中的前一个 URL。返回上一页。 history.forward() - 加载历史列表中的下一个 URL。返回下一页。 go(“参数”) -1表示上一页,1表示下一页。
위 내용을 토대로 페이지 이동 방법은 다음과 같습니다.
1、window.location.href = '你所要跳转到的页面';
2、window.open('你所要跳转到的页面’);
3、window.history.back(-1):返回上一页
4、window.history.go(-1/1):返回上一页或下一页五、
5、history.go("baidu.com");
5. 창 크기 및 크기
可视区尺寸: document.documentElement.clientWidth document.documentElement.clientHeight 滚动条滚动距离: document.documentElement.clientScrollTop document.documentElement.clientScrollLeft
호환성 문제가 있습니다(Chrome 및 다른 브라우저는 다름) 해결 방법은 다음과 같습니다
var scrollTop = document.documentElement.scrollTop||document.body.scrollTop; var scrollLeft = document.documentElement.scrollTop||document.body.scrollLeft;
콘텐츠 높이/너비: element.scrollHeight/scrollWidth
시간이 발생할 때 마우스에서 페이지의 표시 영역까지의 거리: clientX/clientY
6. 시스템 대화 상자
alert()、confirm()和prompt()
<script type="text/javascript">
alert("Hello world!"); </script>
<script type="text/javascript">
/*
判断用户点击了OK还是Cancel,可以检查confirm()方法返回的布尔值:true表示单击了OK,false表示单击了Cancel或单击了右上角的X按钮。
*/
if (confirm("Are you sure?")) {
alert("I'm so glad you're sure! ");
} else {
alert("I'm sorry to hear you're not sure. ");
} </script>
<script type="text/javascript">
/*
prompt()方法用来生成一个"提示"框,用于提示用户输入一些文本。提示框除了显示OK和Cancel按钮之外 ,还会显示一个文本输入域,用来输入文本内容。该方法接收两个参数:要显示给用户的文本提示和文本输入域的默认值(可以是一个空字符串)
*/
var result = prompt("What is your name? ", ""); if (result !== null) {
alert("Welcome, " + result);
} </script>이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 믿습니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
관련 읽기:
위 내용은 BOM 작업에 대한 js 지식 수집의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7478
7478
 15
15
 1377
1377
 52
52
 77
77
 11
11
 50
50
 19
19
 19
19
 33
33
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 얻는 방법 소개: 프런트 엔드 개발에서 우리는 종종 백엔드 인터페이스와의 상호 작용을 처리해야 하며 HTTP 상태 코드는 매우 중요한 부분입니다. HTTP 상태 코드를 이해하고 얻는 것은 인터페이스에서 반환된 데이터를 더 잘 처리하는 데 도움이 됩니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. HTTP 상태 코드란 무엇입니까? HTTP 상태 코드는 브라우저가 서버에 요청을 시작할 때 서비스가




