프런트 엔드 페이지를 작성할 때 문자가 너무 길면 많은 학생들이 문자를 가로채는 문제에 직면할 것이라고 생각합니다. 가장 쉬운 방법은 수동으로 가로채는 것이지만, 오늘 밤에는 CSS를 사용하여 가로채는 방법에 대해 이야기하겠습니다. 문자 가로채기, CSS를 가로채는 방법을 모르는 학생들도 우리와 함께 살펴보세요!
머리말
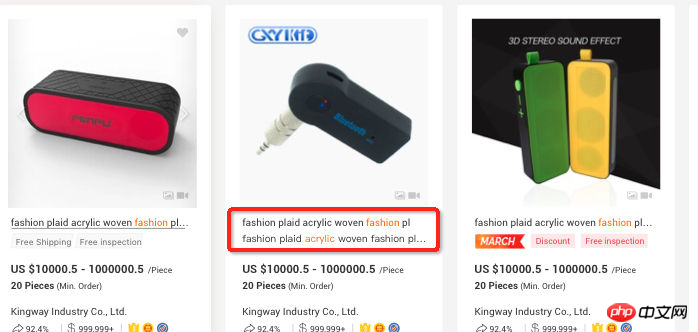
최근 반응형 시스템을 디자인할 때 아래와 같이 제목에서 여러 줄의 텍스트가 잘리는 효과를 경험했습니다.

아주 간단한 제목 자르기 효과인 것 같습니다. , 그러나 통일된 CSS 속성 구현 표준은 없으며 이를 달성하려면 몇 가지 독창적인 트릭이 필요하다는 것이 밝혀졌습니다. 일반적으로 이러한 텍스트 잘림 효과를 수행할 때 우리는 더 많은 것을 희망합니다:
1. 호환성이 좋고 전공에 적합합니다. 주류 브라우저 지원
2. 반응형 잘림, 다양한 너비에 따라 조정
3. 텍스트가 범위를 초과하는 경우에만 줄임표가 표시됩니다. 그렇지 않으면 줄임표 위치가 표시됩니다. just right
위의 지침을 바탕으로 아래에서는 절단 효과를 달성하고 위의 평가 기준을 바탕으로 최적의 솔루션을 얻기 위한 다양한 기술을 소개하겠습니다.
한 줄 텍스트 잘림text-overflow텍스트 오버플로 우리가 자주 사용하는 것은 text-overflow: ellipsis입니다. 단 몇 번만 사용하면 한 줄 텍스트 잘림을 얻을 수 있다고 생각합니다. 코드 라인.
div {
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;}성취 효과:
데모 주소 속성 브라우저는 기본적으로 지원하며 주요 브라우저와의 호환성이 좋습니다. 단점은 한 줄 텍스트 잘림만 지원하고 여러 줄 텍스트 잘림을 지원하지 않는다는 것입니다.
속성 브라우저는 기본적으로 지원하며 주요 브라우저와의 호환성이 좋습니다. 단점은 한 줄 텍스트 잘림만 지원하고 여러 줄 텍스트 잘림을 지원하지 않는다는 것입니다.
적용 가능한 시나리오: 한 줄 텍스트 잘림은 구현하기 가장 쉽고 효과도 가장 좋으므로 안심하고 사용할 수 있습니다.
다선 텍스트 차단 효과라면 구현이 그리 쉽지는 않습니다.
-webkit-line-clamp 구현 먼저 -webkit-line-clamp 속성을 통해 구현하는 첫 번째 방법을 소개하겠습니다. 구체적인 방법은 다음과 같습니다.
div {
display: -webkit-box;
overflow: hidden;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;}display, -webkit-box-orient 및overflow:
1.display: -webkit-box; 속성과 결합하여 개체를 표시해야 합니다. 유연한
박스 모델으로. 2. -webkit-box-orient; 플렉스 박스 객체의 하위 요소 배열을 설정하거나 검색하려면 속성과 결합해야 합니다.
3. text-overflow: ellipsis; 여러 줄 텍스트 상황의 경우 아래에서는 줄임표 "..."를 사용하여 범위를 벗어난 텍스트를 숨깁니다.
구현 효과:
데모 주소 효과 관점에서 장점은 다음과 같습니다.
효과 관점에서 장점은 다음과 같습니다.
1 반응형 잘림, 다양한 너비에 따라 조정
2. 범위를 초과하면 줄임표가 표시되지 않습니다
3. 브라우저가 기본적으로 구현하므로 줄임표 위치가 딱 맞게 표시됩니다
하지만 단점도 매우 직접적입니다. 왜냐하면 -webkit-line-clamp가 표준화되지 않은 속성이고 CSS 사양 초안에는 나타나지 않습니다. 즉, Webkit Core를 탑재한 브라우저만이 이 속성을 지원합니다. Firefox, IE 등의 브라우저는 이 속성을 지원하지 않으며 브라우저 호환성도 좋지 않습니다.
사용 시나리오: 모바일 장치 브라우저는 호환성이 좋지 않을 뿐만 아니라 잘림 효과도 좋기 때문에 주로 모바일 페이지에 사용됩니다.
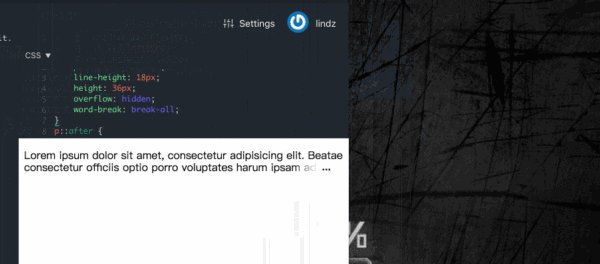
여러 줄 텍스트 잘림을 달성하기 위한 요소 배치또 다른 안정적이고 간단한 방법은 상대적으로 배치된 컨테이너의 높이를 설정하고 줄임표(...)가 포함된 요소로 이를 시뮬레이션하는 것입니다. 다음과 같습니다:
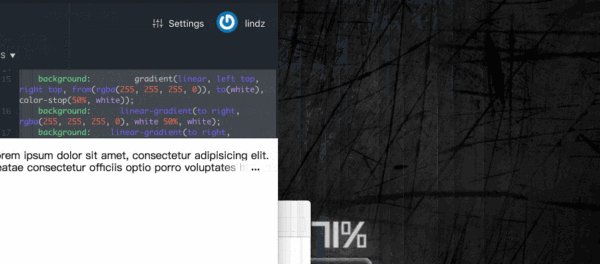
p {
position: relative;
line-height: 18px;
height: 36px;
overflow: hidden;}p::after {
content:"...";
font-weight:bold;
position:absolute;
bottom:0;
right:0;
padding:0 20px 1px 45px;
/* 为了展示效果更好 */
background: -webkit-gradient(linear, left top, right top, from(rgba(255, 255, 255, 0)), to(white), color-stop(50%, white));
background: -moz-linear-gradient(to right, rgba(255, 255, 255, 0), white 50%, white);
background: -o-linear-gradient(to right, rgba(255, 255, 255, 0), white 50%, white);
background: -ms-linear-gradient(to right, rgba(255, 255, 255, 0), white 50%, white);
background: linear-gradient(to right, rgba(255, 255, 255, 0), white 50%, white);}구현 원리는 이해하기 쉽습니다. 즉, 의사 요소
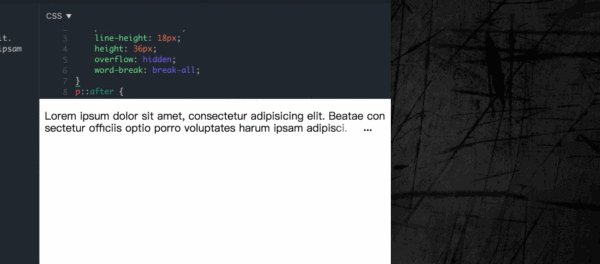
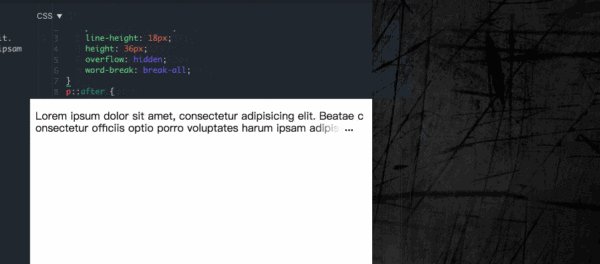
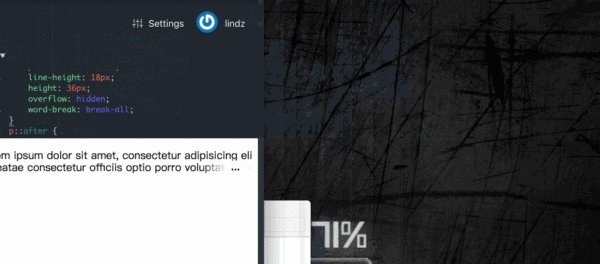
절대 위치 지정을 줄 끝에 사용하고 텍스트를 덮은 다음 Overflow: Hidden을 사용하여 초과 텍스트를 숨기는 것입니다. 구현 효과:
데모 주소 구현 효과의 관점에서 볼 때 다음과 같은 장점이 있습니다.
구현 효과의 관점에서 볼 때 다음과 같은 장점이 있습니다.
1 주요 주류 브라우저에 대한 우수한 지원
2. 폭이 다릅니다
但是它无法识别文字的长短,即文本超出范围才显示省略号,否则不显示省略号。还有因为是我们人为地在文字末尾添加一个省略号效果,就会导致它跟文字其实没有贴合的很紧密,遇到这种情况可以通过添加 word-break: break-all; 使一个单词能够在换行时进行拆分。

适合场景:文字内容较多,确定文字内容一定会超过容器的,那么选择这种方式不错。
float 特性实现多行文本截断
回到一开始我要做的内容是多行标题文字截取效果,显然是无法控制标题的长度的,显然是无法使用上述的方式。回到事情的本质来看:我们希望 CSS 能够有一种属性,能够在文字溢出的情况下显示省略号,不溢出时不显示省略号。(两种形式,两种效果)
正当我以为 CSS 已经无能为力,只能通过 JS 去实现的时候,后来看到了一个方法非常巧妙,而且能够满足上述提到的所有准则,下面我就介绍如何通过 float 特性实现多行文本截断效果。
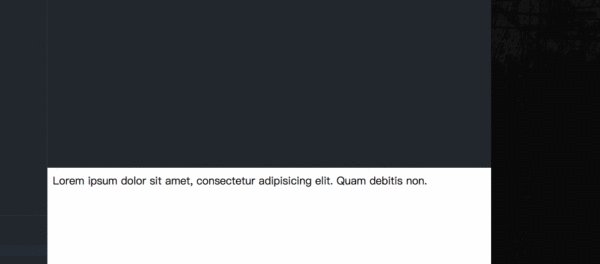
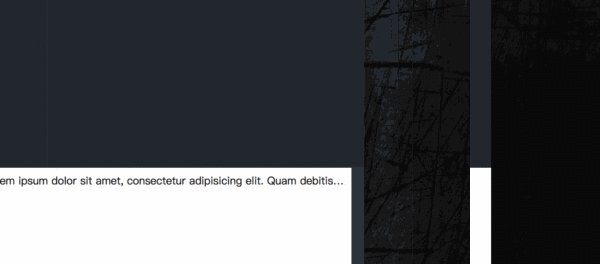
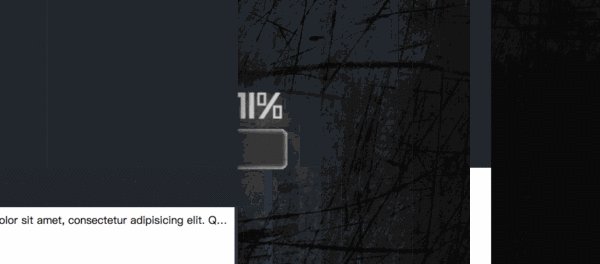
基本原理:

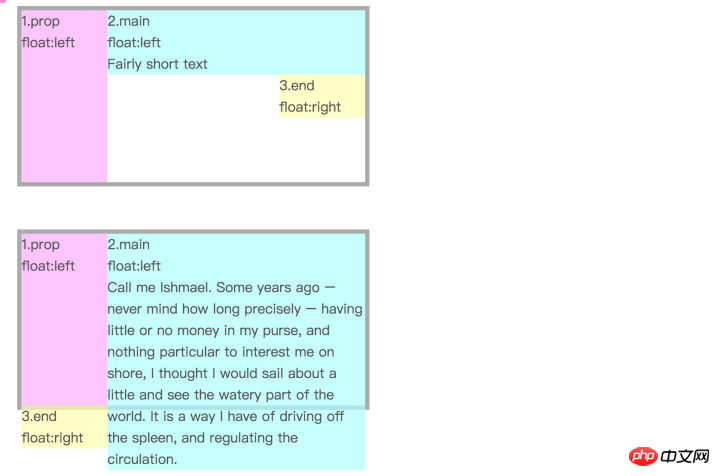
有个三个盒子 div,粉色盒子左浮动,浅蓝色盒子和黄色盒子右浮动,
1、当浅蓝色盒子的高度低于粉色盒子,黄色盒子仍会处于浅蓝色盒子右下方。
2、如果浅蓝色盒子文本过多,高度超过了粉色盒子,则黄色盒子不会停留在右下方,而是掉到了粉色盒子下。
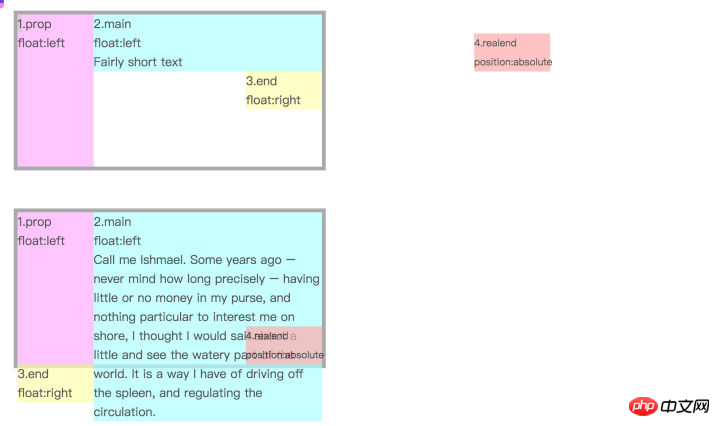
好了,这样两种状态的两种展示形式已经区分开了,那么我们可以将黄色盒子进行相对定位,将内容溢出的黄色盒子移动到文本内容右下角,而未溢出的则会被移到外太空去了,只要我们使用 overflow: hidden 就可以隐藏掉。

基本原理就是这样,我们可以将浅蓝色区域想象成标题,黄色区域想象为省略号效果。那么你可能会觉得粉色盒子占了空间,那岂不是标题会整体延后了吗,这里可以通过 margin 的负值来出来,设置浅蓝色盒子的 margin-left 的负值与粉色盒子的宽度相同,标题也能正常显示。
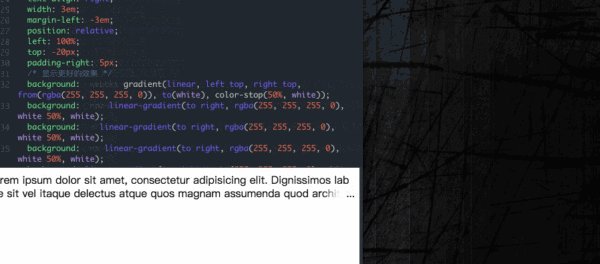
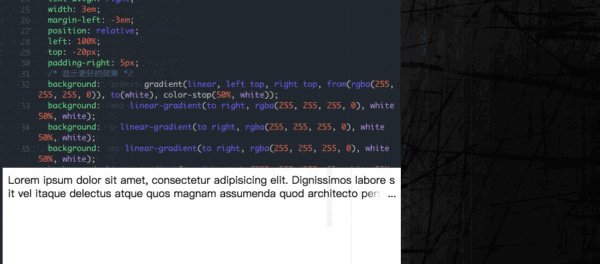
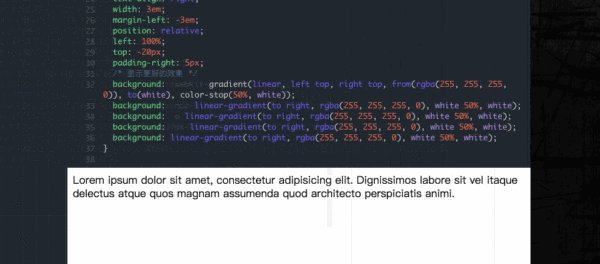
那么我们将前面的 DOM 结构简化下,变成下面这样:
<div class="wrap"> <div class="text">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Dignissimos labore sit vel itaque delectus atque quos magnam assumenda quod architecto perspiciatis animi.</div> </div>
刚才的粉色盒子和黄色盒子都可以用伪元素来代替。
.wrap {
height: 40px;
line-height: 20px;
overflow: hidden;}.wrap .text {
float: right;
margin-left: -5px;
width: 100%;
word-break: break-all;}.wrap::before {
float: left;
width: 5px;
content: '';
height: 40px;}.wrap::after {
float: right;
content: "...";
height: 20px;
line-height: 20px;
/* 为三个省略号的宽度 */
width: 3em;
/* 使盒子不占位置 */
margin-left: -3em;
/* 移动省略号位置 */
position: relative;
left: 100%;
top: -20px;
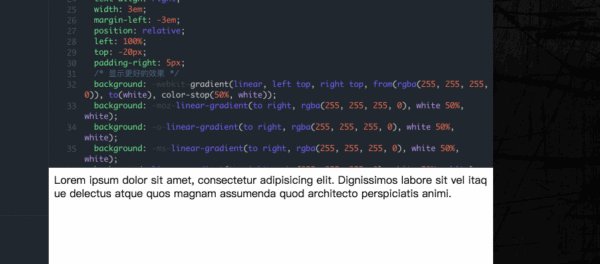
padding-right: 5px;}实现效果:demo 地址

这里我目前看到最巧妙的方式了。只需要支持 CSS 2.1 的特性就可以了,它的优点有:
1、兼容性好,对各大主流浏览器有好的支持
2、响应式截断,根据不同宽度做出调整
3、文本超出范围才显示省略号,否则不显示省略号
至于缺点,因为我们是模拟省略号,所以显示位置有时候没办法刚刚好,所以可以考虑:
1、加一个渐变效果,贴合文字,就像上述 demo 效果一样
2、添加 word-break: break-all; 使一个单词能够在换行时进行拆分,这样文字和省略号贴合效果更佳。
这个方法应该是我看到最好的用纯 CSS 处理的方式了,大家可以尝试的去测试一下。
相关推荐:
위 내용은 CSS 여러 줄 문자 가로채기 방법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!