웹페이지 콘텐츠를 빠르게 저장하고 원하지 않는 요소를 제거하는 방법
이번에는 웹페이지에 있는 콘텐츠를 빠르게 저장하고 원하지 않는 요소를 제거하는 방법을 알려드리겠습니다. 웹페이지에 있는 콘텐츠를 빠르게 저장하고 불필요한 요소를 제거하는 주의사항은 무엇인가요? 봐. 웹사이트나 기사를 검색하다 보면 이런 상황이 발생할 수 있습니다. 즉, 좋은 기사를 보면 저장하고 싶은 경우가 있습니다. 이 경우에는 많은 방법이 있는데, 일부는 기사 내용을 txt 메모장에 복사하여 붙여넣는 것, 일부는 ctrl+s를 사용하여 전체 웹 페이지를 저장하는 것, 일부는 웹 페이지를 그림으로 저장하는 등입니다. 그러나 이러한 저장 방식은 보기가 불편하거나 텍스트만 읽을 수만 있습니다. 오늘은 웹페이지를 빠르게 저장하는 방법과 웹페이지에서 불필요한 요소(특히 광고 등)를 제거하는 방법을 알려드리겠습니다.
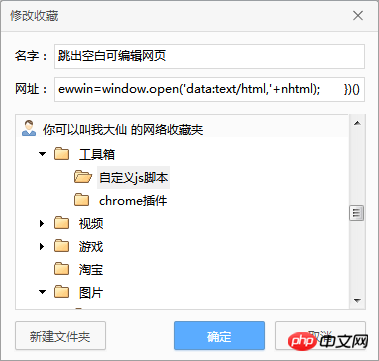
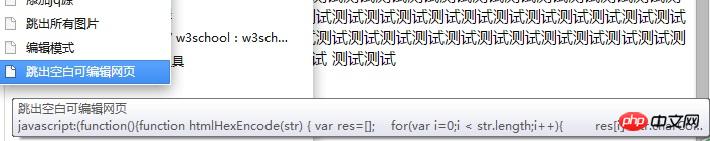
2. 즐겨찾기에 저장된 코드 링크를 클릭하세요
1. 브라우저 즐겨찾기에 다음 코드를 저장하세요. (제가 사용하는 브라우저는 크롬입니다.)
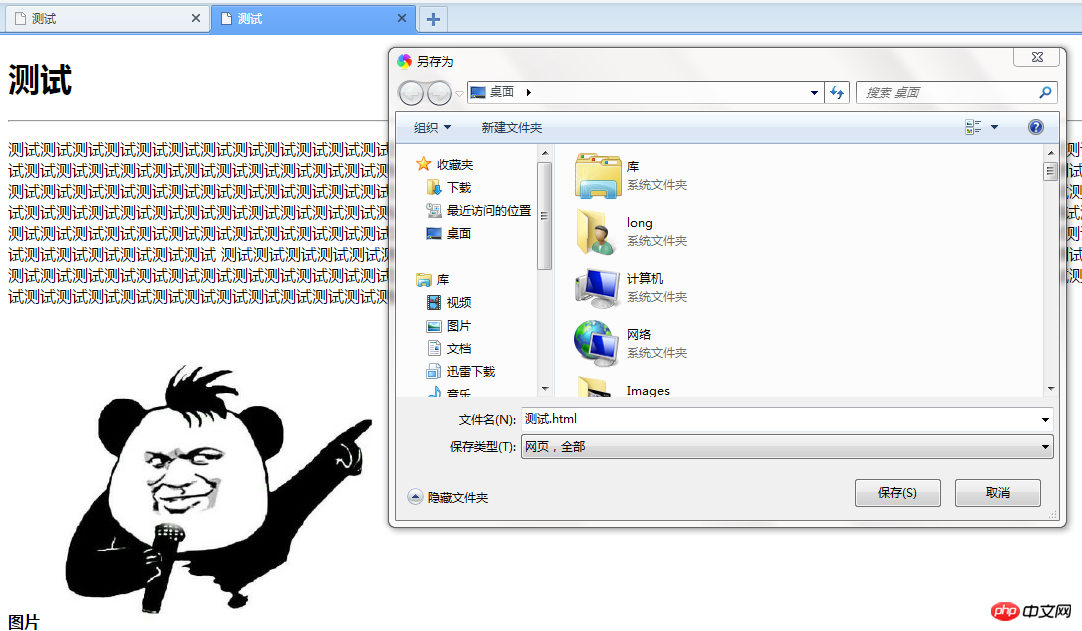
3. 새 페이지가 열리고 페이지 제목은 기본적으로 원본 페이지 제목과 동일합니다.
4. 저장하려는 콘텐츠 부분을 선택하세요. 복사
5. 물론 가능합니다. 새로 열린 페이지 편집 콘텐츠 수정
6.ctrl+s 직접 저장
7. 아니, 어쨌든 사용할 때 즐겨찾기를 클릭하면 원하는 콘텐츠가 저장됩니다.
javascript:(function(){
function htmlHexEncode(str) {
var res=[];
for(var i=0;i < str.length;i++){
res[ i ]=str.charCodeAt(i).toString(16);
}
return "&#"+String.fromCharCode(0x78)+res.join(";&#"+String.fromCharCode(0x78))+";";
}
window.open('data:text/html,<!DOCTYPE html><html><head><meta charset="UTF-8"><title>'+htmlHexEncode(document.title)+'</title></head><body contenteditable="true"></body></html>');
})()




(function(){
nhtml='<!DOCTYPE html><html><head><meta charset="UTF-8"><title>-%TITLE%-</title></head><body contenteditable="true"></body></html>';
nhtml=nhtml.replace("-%TITLE%-", document.title );
var newwin=window.open('data:text/html;charset=utf-8,'+nhtml);
})() 이 기사의 사례를 읽은 후 방법을 마스터했다고 믿습니다. , 주의해주세요 PHP 중국어 웹사이트의 다른 관련 기사를 확인해보세요!
이 기사의 사례를 읽은 후 방법을 마스터했다고 믿습니다. , 주의해주세요 PHP 중국어 웹사이트의 다른 관련 기사를 확인해보세요!
관련 읽기:
간단한 이미지 클릭 업로드 기능Angularjs의 Promise 객체에 대한 자세한 설명위 내용은 웹페이지 콘텐츠를 빠르게 저장하고 원하지 않는 요소를 제거하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7478
7478
 15
15
 1377
1377
 52
52
 77
77
 11
11
 50
50
 19
19
 19
19
 33
33
 Edge 브라우저에서 웹페이지를 데스크톱에 바로가기로 보내는 방법은 무엇입니까?
Mar 14, 2024 pm 05:22 PM
Edge 브라우저에서 웹페이지를 데스크톱에 바로가기로 보내는 방법은 무엇입니까?
Mar 14, 2024 pm 05:22 PM
Edge 브라우저에서 웹 페이지를 바탕 화면에 바로 가기로 보내는 방법은 무엇입니까? 많은 사용자들이 액세스 페이지를 직접 열 수 있는 편의를 위해 자주 사용하는 웹 페이지를 데스크탑에 바로가기로 표시하고 싶어하지만 어떻게 해야 하는지 알지 못합니다. 이 문제에 대해 이번 호의 편집자는 다음과 같은 내용을 공유합니다. 대다수의 사용자에게 솔루션을 제공하는 방법에 대해 알아보겠습니다. 오늘의 소프트웨어 튜토리얼에서 공유된 내용을 살펴보겠습니다. Edge 브라우저에서 웹 페이지를 데스크탑으로 보내는 바로 가기 방법: 1. 소프트웨어를 열고 페이지에서 "..." 버튼을 클릭합니다. 2. 드롭다운 메뉴 옵션의 "애플리케이션"에서 "이 사이트를 애플리케이션으로 설치"를 선택합니다. 3. 마지막으로 팝업창에서 클릭해주세요.
 Xiaohongshu에서 워터마크 없이 사진을 저장하는 방법 Xiaohongshu에서 워터마크 없이 사진을 저장하는 방법
Mar 22, 2024 pm 03:40 PM
Xiaohongshu에서 워터마크 없이 사진을 저장하는 방법 Xiaohongshu에서 워터마크 없이 사진을 저장하는 방법
Mar 22, 2024 pm 03:40 PM
Xiaohongshu에는 누구나 자유롭게 볼 수 있는 풍부한 콘텐츠가 있으므로 이 소프트웨어를 사용하여 매일 지루함을 해소하고 도움을 받을 수 있습니다. 이 소프트웨어를 사용하는 과정에서 많은 사람들이 사진을 저장하고 싶어하는 경우가 있습니다. 하지만 저장된 사진에는 워터마크가 있어서 매우 영향력이 큽니다. 워터마크 없이 사진을 저장하는 방법을 알고 싶으신 분들을 위해 여기에서 누구나 즉시 이해하고 사용할 수 있는 방법을 알려드리겠습니다. 1. 링크를 복사하려면 사진 오른쪽 상단의 "..."를 클릭하세요. 2. 위챗 애플릿을 엽니다. 3. 위챗 애플릿에서 고구마 라이브러리를 검색합니다. 4. 고구마 라이브러리에 들어가서 확인하여 가져옵니다. link 5. 사진을 받아 휴대폰 앨범에 저장하세요
 네트워크 연결은 정상인데 브라우저가 웹페이지에 접근할 수 없는 이유
Feb 19, 2024 pm 03:45 PM
네트워크 연결은 정상인데 브라우저가 웹페이지에 접근할 수 없는 이유
Feb 19, 2024 pm 03:45 PM
브라우저에서 웹페이지를 열 수 없지만 네트워크는 정상입니다. 가능한 이유는 다양합니다. 이 문제가 발생하면 단계별로 조사하여 구체적인 원인을 파악하고 문제를 해결해야 합니다. 먼저, 웹페이지가 열리지 않는 현상이 특정 브라우저에서만 나타나는지, 아니면 모든 브라우저에서 웹페이지를 열 수 없는지 확인하세요. 하나의 브라우저에서만 웹 페이지를 열 수 없는 경우 Google Chrome, Firefox 등과 같은 다른 브라우저를 사용하여 테스트해 볼 수 있습니다. 다른 브라우저에서 페이지를 올바르게 열 수 있다면 해당 특정 브라우저에 문제가 있을 가능성이 높습니다.
 웹 페이지 자동 새로 고침을 설정하는 방법
Oct 26, 2023 am 10:52 AM
웹 페이지 자동 새로 고침을 설정하는 방법
Oct 26, 2023 am 10:52 AM
웹 페이지의 자동 새로 고침을 설정하려면 HTML "meta" 태그, JavaScript "setTimeout" 함수, "setInterval" 함수 또는 HTTP "Refresh" 헤더를 사용할 수 있습니다. 자세한 소개: 1. HTML 문서의 "<head>" 태그에서 "meta" 태그를 사용하여 웹 페이지의 자동 새로 고침을 설정할 수 있습니다. 2. "setTimeout" " JavaScript 등의 기능
 웹페이지의 이미지를 로드할 수 없으면 어떻게 해야 합니까? 6가지 솔루션
Mar 15, 2024 am 10:30 AM
웹페이지의 이미지를 로드할 수 없으면 어떻게 해야 합니까? 6가지 솔루션
Mar 15, 2024 am 10:30 AM
일부 네티즌들은 브라우저 웹페이지를 열었을 때 웹페이지의 사진이 오랫동안 로드되지 않는다는 사실을 발견했습니다. 네트워크가 정상인지 확인했는데 무엇이 문제인가요? 아래 편집기에서는 웹 페이지 이미지를 로드할 수 없는 문제에 대한 6가지 해결 방법을 소개합니다. 웹페이지 이미지를 로드할 수 없습니다: 1. 인터넷 속도 문제 웹페이지에 이미지가 표시되지 않습니다. 이는 컴퓨터의 인터넷 속도가 상대적으로 느리고 컴퓨터에 열려 있는 소프트웨어가 더 많기 때문일 수 있습니다. 로딩 시간 초과로 인해 사진이 표시되지 않을 수 있습니다. 네트워크 속도를 차지하는 소프트웨어를 끄고 작업 관리자에서 확인할 수 있습니다. 2. 방문자가 너무 많으면 웹페이지에 사진이 표시되지 않는 경우, 우리가 방문한 웹페이지가 동시에 방문되었기 때문일 수 있습니다.
 Douyin 비디오를 다운로드하고 저장하는 방법
Mar 29, 2024 pm 02:16 PM
Douyin 비디오를 다운로드하고 저장하는 방법
Mar 29, 2024 pm 02:16 PM
1. Douyin 앱을 열고 다운로드하여 저장하려는 동영상을 찾은 후 오른쪽 하단에 있는 [공유] 버튼을 클릭하세요. 2. 나타나는 팝업창에서 두 번째 줄의 기능 버튼을 오른쪽으로 밀어서 [로컬 저장]을 클릭해 주세요. 3. 이때 새로운 팝업 창이 나타나며, 사용자는 동영상의 다운로드 진행 상황을 확인하고 다운로드가 완료될 때까지 기다릴 수 있습니다. 4. 다운로드가 완료되면 [저장되었습니다. 보려면 앨범으로 이동하세요.]라는 메시지가 표시되며, 방금 다운로드한 영상이 사용자의 휴대폰 앨범에 성공적으로 저장됩니다.
 웹페이지가 열리지 않는 경우 대처 방법
Feb 21, 2024 am 10:24 AM
웹페이지가 열리지 않는 경우 대처 방법
Feb 21, 2024 am 10:24 AM
웹 페이지가 열리지 않는 문제를 해결하는 방법 인터넷의 급속한 발전으로 인해 사람들은 정보를 얻고, 의사소통하고, 오락을 즐기기 위해 인터넷에 점점 더 의존하고 있습니다. 그러나 때때로 웹 페이지가 열리지 않는 문제에 직면하여 많은 문제를 야기합니다. 이 문서에서는 웹 페이지가 열리지 않는 문제를 해결하는 데 도움이 되는 몇 가지 일반적인 방법을 소개합니다. 먼저 웹페이지를 열 수 없는 이유를 파악해야 합니다. 가능한 원인으로는 네트워크 문제, 서버 문제, 브라우저 설정 문제 등이 있습니다. 다음은 몇 가지 해결 방법입니다. 네트워크 연결을 확인하세요. 먼저, 다음이 필요합니다.
 비디오 계정의 비디오를 사진 앨범에 저장하는 방법은 무엇입니까? 방법 공유
Mar 26, 2024 am 11:21 AM
비디오 계정의 비디오를 사진 앨범에 저장하는 방법은 무엇입니까? 방법 공유
Mar 26, 2024 am 11:21 AM
비디오 계정은 사용자가 자신의 비디오를 촬영, 편집 및 공유할 수 있는 인기 있는 짧은 비디오 애플리케이션입니다. 그러나 때로는 필요할 때마다 다시 볼 수 있도록 이러한 멋진 비디오를 사진 앨범에 저장하고 싶을 수도 있습니다. 그럼 다음에는 해당 영상번호의 영상을 앨범에 저장하는 방법을 알려드리겠습니다. 비디오 번호 애플리케이션에 내장된 기능을 통해 비디오를 저장할 수 있습니다. 앱을 열고 저장하려는 비디오를 찾으세요. 비디오 오른쪽 하단에 있는 옵션 아이콘을 클릭하면 메뉴가 팝업되어 "앨범에 저장"을 선택합니다. 그러면 동영상이 휴대전화의 사진 앨범에 저장됩니다. 두 번째 방법은 스크린샷을 찍어 영상을 저장하는 것입니다. 이 방법은 상대적으로 간단하지만 저장된 이미지에는 비디오 컨트롤 바와 같은 순수하지 않은 요소가 포함됩니다. 너




