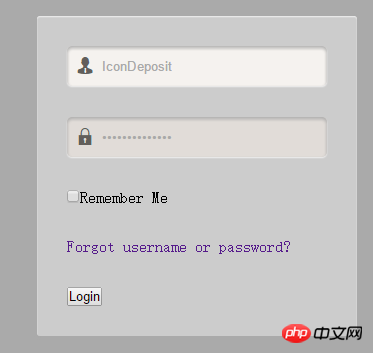
이번에는 CSS3를 사용하여 로그인 상자를 만드는 방법과 CSS3를 사용하여 로그인 상자를 만들 때 주의 사항이 무엇인지 보여드리겠습니다. 다음은 실제 사례입니다.
개인적으로 느끼는 어려움은 다음과 같습니다.
1. 그림자 사용(외부 프레임, 계정 표시줄, 비밀번호 표시줄, 버튼)
2. 계정 표시줄 및 비밀번호 표시줄의 레이아웃
3. 그라데이션
여기에 몇 가지 아이디어가 있으며 더 많은 초보자를 도울 수 있는 몇 가지 간단한 방법을 제공할 수 있기를 바랍니다.
HTML 코드는 다음과 같습니다:
<body>
<div class="wrapper">
<div class="header">Login to <span>love.ly</span></div>
<form action="" method="post">
<ul>
<li>
<div class="text">
<span class="yonghu"></span><input type="text" placeholder="IconDeposit">
</div>
</li>
<li>
<div class="password">
<span class="mima"></span><input type="password" placeholder="••••••••••••••">
</div>
</li>
<li class="remember">
<input type="checkbox">Remember Me </li>
<li>
<a href="">Forgot username or password?</a>
</li>
<li>
<input type="button" value="Login">
</li>
</ul>
</form>
<div class="footer">
<p>Love.ly Personal Blog .PSD Template <a href="">Copyright ©2012 Matt Gentile</a></p>
<p><a href="">Love.ly Home</a> | <a href="">Bolg </a> | <a href="">Work</a> | <a href="">Terms of Use</a> | <a href="">Contact Me</a></p>
</div>
</div></body>form{ background: #cccccc; width: 260px; height: 260px; margin: 35px auto; padding: 30px; box-shadow:0px 1px 2px 1px #aaaaaa,
inset 0px 1px 1px rgba(255,255,255,0.7); border-radius: 3px;
}box-shadow 구문:
E {box-shadow: <length> <length> <length>?<length>?||<color>}즉: E {box-shadow:inset x-offset y-offset Blur-radius Spread-radius color}
즉:
Object selector {box-shadow: 투영 모드 값이 설정되지 않은 경우 기본 투영 방법은 외부 그림자입니다. 고유한 값 "삽입"을 사용하면 외부 그림자가 내부 그림자로 전환됩니다. 그림자 유형이 "삽입"으로 설정되면 투영은 내부 그림자가 됩니다.
X 오프셋: 해당 값은 양수 또는 음수일 수 있습니다. 그렇지 않으면, 값이 음수인 경우 그림자는 개체의 오른쪽에 있습니다.
그림자 흐림 반경: 이 매개변수는 선택 사항이지만 값만 지정할 수 있습니다. 값이 0이면 그림자에 흐림 효과가 없다는 의미입니다. 값이 클수록 그림자의 가장자리가 흐릿해집니다.  그림자 확장 반경: 이 매개변수는 선택 사항입니다. 값이 양수이면 전체 그림자가 확장되고, 값이 음수이면 전체 그림자가 축소됩니다.
그림자 확장 반경: 이 매개변수는 선택 사항입니다. 값이 양수이면 전체 그림자가 확장되고, 값이 음수이면 전체 그림자가 축소됩니다.
계정 표시줄과 비밀번호 표시줄의 레이아웃:
input 태그
앞에 아이콘을 배치합니다. HTML 코드는 다음과 같습니다.
<li> <div class="text">
<span class="yonghu"></span><input type="text" placeholder="IconDeposit">
</div></li><li> <div class="password">
<span class="mima"></span><input type="password" placeholder="••••••••••••••">
</div></li>포커스 효과를 얻으려면 입력 크기를 div.text와 동일한 크기로 조정해야 합니다. 이때, 스팬 태그가 항상 차지한다는 것을 알 수 있습니다. 이때 범위에는 position:absolute를 사용해야 합니다. 아이콘 위치를 조정한 후 입력에서  padding-left
padding-left
ul li div{ width: 260px; height: 40px; background: #e1dcd8; color: rgb(98,94,91); box-shadow: inset 0px 2px 5px #aaaaaa; border-radius: 5px; position: relative;
}ul li .yonghu{ font-family: iconfont; position: absolute; top: 12px; left: 10px;
}ul li .mima{ font-family: iconfont; position: absolute; top: 12px; left: 10px;
}ul li div input{ height: 40px; width: 190px; padding: 0 35px; border: none; background: #e1dcd8; color: rgb(98,94,91); box-shadow: 0px 1px 1px rgba(255,255,255,0.7),
inset 0px 2px 5px #aaaaaa; border-radius: 5px;
}ul li input:focus{ outline: none; background: #f5f2ef;
}<linear-gradient>:linear-gradient([ <point>,]? <color-stop>[, <color-stop>]+);<point>:[ left | right ]? [ top | bottom ]? || <angle>?<color-stop>:<color> [ <length> | <percentage> ]?
값: left: 왼쪽을 다음과 같이 설정합니다. 그라데이션의 시작점 가로 좌표 값입니다.
right: 오른쪽을 그라데이션 시작점의 가로 좌표 값으로 설정합니다.top: 상단을 그라데이션 시작점의 세로 값으로 설정합니다.
하단: 하단을 그라디언트 시작점의 세로 좌표 값으로 설정합니다.
다음은 버튼의 CSS 스타일입니다.
ul li input[type*="button"]{ width: 100%; height: 40px; font-family: Arial, Helvetica, sans-serif; font-size: 18px; color: #ffffff; background: -moz-linear-gradient(
top,
#94aa64 0%,
#7a924a 50%,
#607738); background: -webkit-gradient(
linear, left top, left bottom,
from(#94aa64), color-stop(0.50, #7a924a), to(#607738)); -moz-border-radius: 5px; -webkit-border-radius: 5px; border-radius: 5px; border: 1px solid #7d8862; -moz-box-shadow: 0px 1px 0px rgba(170,170,170,1),
inset 0px 1px 1px rgba(255,255,255,0.7); -webkit-box-shadow: 0px 1px 0px rgba(170,170,170,1),
inset 0px 1px 1px rgba(255,255,255,0.7); box-shadow: 0px 1px 0px rgba(170,170,170,1),
inset 0px 1px 1px rgba(255,255,255,0.7); text-shadow: 0px -1px 0px rgba(000,000,000,0.3), 0px 0px 0px rgba(255,255,255,0);
}ul li input[type*="button"]:hover{ opacity: 0.8;
}ul li input[type*="button"]:active{ width: 100%; height: 40px; font-family: Arial, Helvetica, sans-serif; font-size: 18px; color: #ffffff; background: -moz-linear-gradient(
top,
#607738 0%,
#7a924a 50%,
#94aa64 ); background: -webkit-gradient(
linear, left top, left bottom,
from(#607738), color-stop(0.50, #7a924a), to(#94aa64)); -moz-border-radius: 5px; -webkit-border-radius: 5px; border-radius: 5px; border: 1px solid #7d8862; -moz-box-shadow: 0px -1px 0px rgba(170,170,170,1),
inset 0px -1px 1px rgba(255,255,255,0.7); -webkit-box-shadow: 0px -1px 0px rgba(170,170,170,1),
inset 0px -1px 1px rgba(255,255,255,0.7); box-shadow: 0px -1px 0px rgba(170,170,170,1),
inset 0px -1px 1px rgba(255,255,255,0.7); text-shadow: 0px 1px 0px rgba(000,000,000,0.3), 0px 0px 0px rgba(255,255,255,0);
}
JS의 클로저 및 타이머
위 내용은 CSS3를 사용하여 로그인 상자를 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!