CSS 팁 단락의 각 줄에 그라데이션 텍스트 효과를 구현하는 방법
오늘 Codepen에서 CSS로 작성된 효과를 봤습니다. 단락의 각 텍스트 줄에는 그라데이션 효과가 있습니다. 한 줄의 텍스트나 한 단어에 대해 그라데이션 채우기 효과를 구현하는 것은 이상한 일이 아니지만, 이는 단락의 각 줄에 대한 텍스트 그라데이션 채우기 효과입니다. 여전히 많은 이들의 궁금증을 자아낼 것으로 추정된다. 궁금하신 분들은 꼭 읽어보시고 알아보세요!
타겟 효과
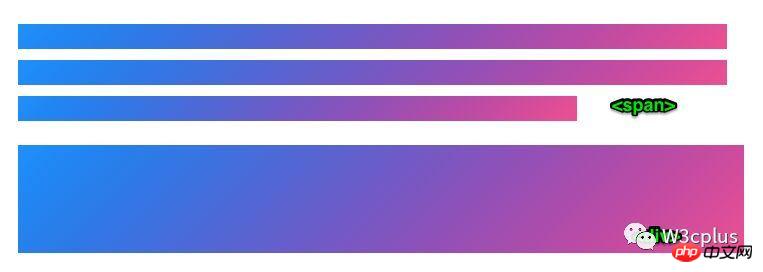
오늘의 타겟 효과는 다음과 같은 효과를 얻거나 이 효과를 만들기 위한 팁을 이해하는 것입니다.

위 효과를 보면 많은 분들이 가장 먼저 떠올리실 것이 배경 클립일 것 같아요 :텍스트, 색상:투명 및 선형 그라데이션을 완성합니다. 그렇다면 이것이 사실입니까?
문단의 각 텍스트 줄에 그라데이션 효과를 완성하는 방법
CSS를 아는 학생들은 다음을 사용하여 텍스트의 그라데이션 채우기 효과를 쉽게 얻을 수 있습니다.
background-image: linear-gradient(to right, deeppink, dodgerblue); -webkit-background-clip: text; color: transparent;
. 예를 들어, 다음 예는

약간의 실험을 해보겠습니다. 텍스트가 단어나 한 줄이 아니라 전체 문단이면 어떤 효과가 있을까요?

효과도 완벽한 것 같아요. 그라디언트 효과의 매개변수를 변경하면 그라디언트 효과는 비스듬한 각도가 됩니다.
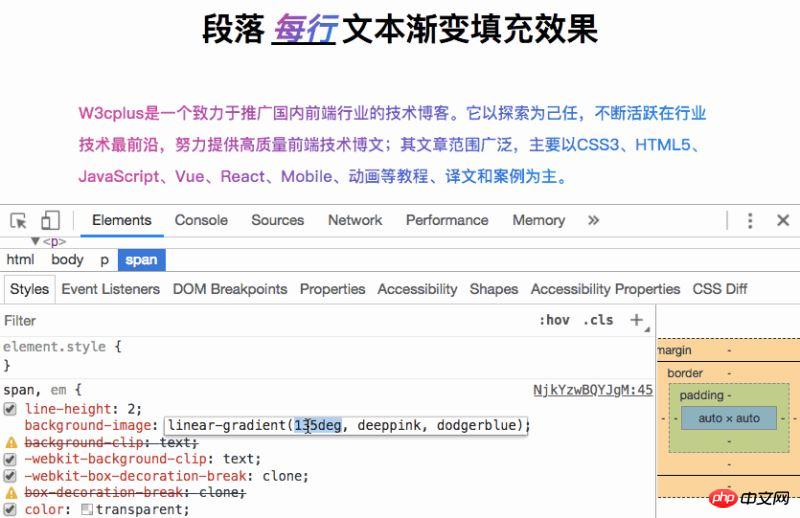
background-image: linear-gradient(135deg, deeppink, dodgerblue);
두 효과를 살펴보세요.

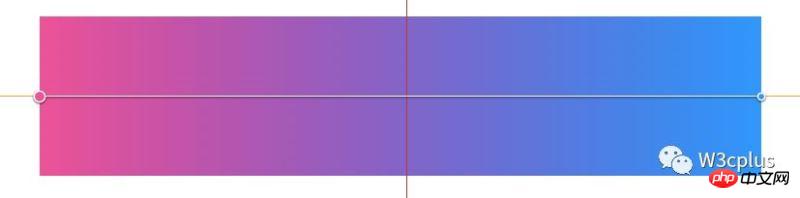
자세히 살펴보세요. 두 효과 사이에는 여전히 차이가 있습니다. 먼저 동일한 크기의 컨테이너를 살펴보겠습니다(이 예에서 p 요소의 크기는 765px * 165px입니다). 두 가지 다른 그라데이션 효과의 경우 먼저 오른쪽의 채우기 효과를 살펴보세요.

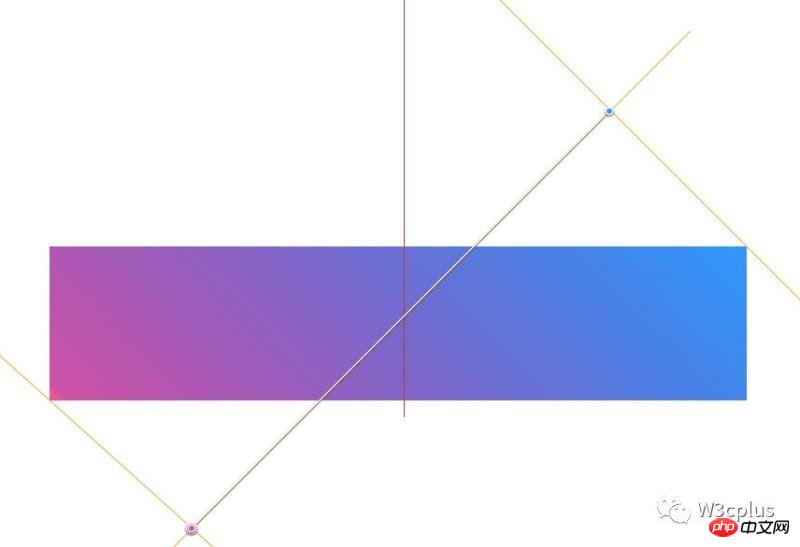
그런 다음 135deg를 살펴보세요. one 채우기 효과:

이제 여기까지 오셨으니 이전 예와 무엇이 다른지 아시겠죠? 그리고 그 이유가 무엇인지 아시나요? 다양한 그라디언트를 사용하여 단락의 각 줄에 동일한 채우기 효과를 적용하려면 어떻게 해야 합니까? 구현하기 전에 간단히 요약해 보겠습니다.
선형 그라데이션에서 오른쪽이나 왼쪽으로 사용하면 단일 단어, 한 줄의 텍스트, 여러 줄의 텍스트 등 결과적으로 텍스트 채우기 효과가 동일합니다. 그러나 다른 그라데이션 각도 매개변수의 경우 여러 줄의 텍스트 채우기에서 각 줄의 효과가 달라집니다.
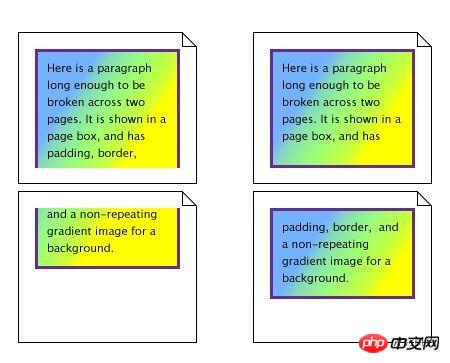
주제로 돌아가시겠어요? 여러 행을 달성하고 채우기 각도에 관계없이 동일한 효과를 얻는 방법은 무엇입니까? 이 효과를 달성하기 위한 주요 속성은 상자 장식-깨기입니다. 간단히 말하면 box-Decoration-Break 속성은 Slice와 Clone이라는 두 가지 속성값을 가지며, 그에 따른 효과는 다음과 같습니다.
는 문단에서 사용되며, 그 효과는 다음과 같습니다. 우리 목표와는 거리가 멀어요. 그런 다음 이 예에서는 box-장식-break:clone 속성을 사용합니다.
background-image: linear-gradient(135deg, deeppink, dodgerblue); background-clip: text; -webkit-background-clip: text; box-decoration-break: clone; -webkit-box-decoration-break: clone; color: transparent;
효과는 다음과 같습니다. 
예상 효과를 충족하는지 확인해 보겠습니다.

팁: box-장식-break 인라인 요소에 적용되고 해당 줄 높이와 일치하여 줄 사이에 일정한 간격을 허용합니다.
돌이켜보면, box-Decoration-break를 사용하는 것이 인라인 요소와 블록 요소의 차이입니다. 
완벽하지 않나요? 원한다면 직접 시도해 보세요.
관련 추천: 
html5 캔버스 그리기 방사성 그라데이션 색상 효과 코드 예제
위 내용은 CSS 팁 단락의 각 줄에 그라데이션 텍스트 효과를 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7478
7478
 15
15
 1377
1377
 52
52
 77
77
 11
11
 50
50
 19
19
 19
19
 33
33
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 날짜를 확인하는 방법
Apr 07, 2025 pm 03:06 PM
부트 스트랩 날짜를 확인하는 방법
Apr 07, 2025 pm 03:06 PM
부트 스트랩의 날짜를 확인하려면 다음 단계를 따르십시오. 필요한 스크립트와 스타일을 소개하십시오. 날짜 선택기 구성 요소를 초기화합니다. 검증을 활성화하려면 데이터 BV 날짜 속성을 설정합니다. 검증 규칙 (예 : 날짜 형식, 오류 메시지 등) 구성; 부트 스트랩 검증 프레임 워크를 통합하고 양식이 제출 된 경우 날짜 입력을 자동으로 확인하십시오.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.





