JavaScript_javascript 팁에서 수치 정밀도 손실 문제를 해결하는 방법
이 글은 세 부분으로 나누어져 있습니다
- JS 수치 정밀도 손실과 관련된 몇 가지 일반적인 문제
- JS 수치 정밀도가 떨어지는 이유
- 솔루션(하나의 객체, 하나의 기능)
1. JS 디지털 정밀도 손실의 대표적인 문제점
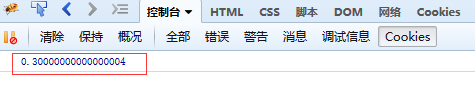
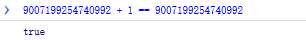
1. 두 개의 간단한 부동 소수점 숫자 추가
1 |
|

이것은 실제로 Firebug 문제가 아닙니다. 경고를 사용해 볼 수 있습니다(하하, 농담입니다).
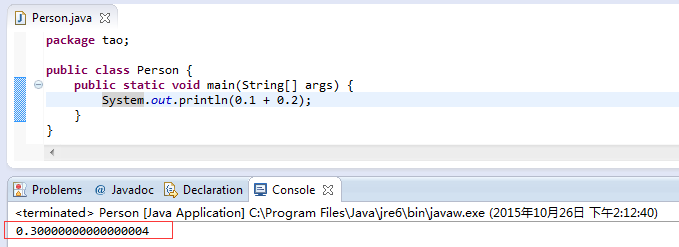
Java 연산 결과 보기

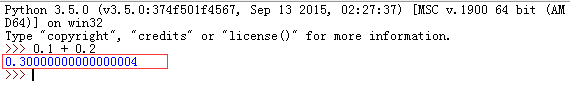
파이썬을 다시 살펴보세요

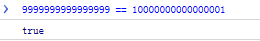
2. 큰 정수 연산

16자리 숫자와 17자리 숫자가 같다는 것은 말이 되지 않습니다.
또 다른 예
1 2 |
|
결과 보기

세 가지 견해가 다시 전복되었습니다.
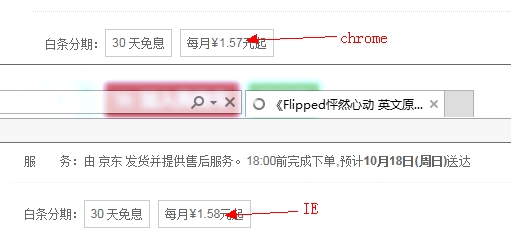
3. toFixed 는 반올림되지 않습니다. (Chrome)

Chrome 가격이 다른 브라우저와 일치하지 않는 온라인 사례가 있었습니다

2. JS 숫자의 정밀도가 떨어지는 이유
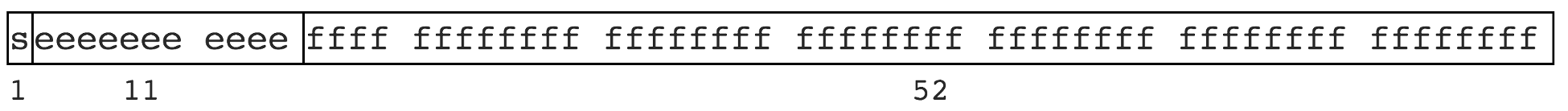
컴퓨터의 바이너리 구현 및 비트 제한으로 인해 유한하게 표현할 수 없는 일부 숫자가 제한됩니다. 파이 3.1415926..., 1.3333... 등과 같은 일부 무리수를 유한하게 표현할 수 없는 것과 같습니다. JS는 IEEE 754 사양을 따르고 배정밀도 저장소를 사용하며 64비트를 차지합니다. 사진과 같이

의미
- 부호 비트를 표현하기 위해 1비트가 사용됩니다
- 지수를 표현하기 위해 11비트가 사용됩니다
- 52비트는 가수를 나타냅니다
부동 소수점 숫자(예:
)1 2 |
|
이때 반올림은 십진수만 흉내낼 수 있는데, 이진수는 0과 1 두 개의 숫자만 있어서 반올림하면 0과 1이 됩니다. 이는 컴퓨터의 일부 부동 소수점 연산에서 오류 및 정밀도 손실의 근본 원인입니다.
큰 정수의 정밀도 손실은 본질적으로 부동 소수점 숫자의 정밀도와 동일합니다. 최대 가수 자릿수는 52입니다. 따라서 JS에서 정확하게 표현할 수 있는 가장 큰 정수는 Math.pow(2, 53)입니다. , 십진수로는 9007199254740992입니다.
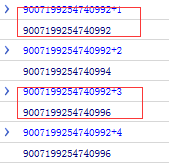
9007199254740992보다 큰 경우 정밀도가 떨어질 수 있습니다
1 2 3 |
|
사실
1 2 3 4 |
|
결과는 사진과 같습니다

위에서 보면 유한해 보이는 숫자가 컴퓨터의 이진수 표현에서는 무한하다는 것을 알 수 있습니다. 저장 자릿수 제한으로 인해 "반올림"이 발생하고 정밀도 손실이 발생합니다.
3. 해결 방법
정수의 경우 프런트엔드 문제가 발생할 확률은 상대적으로 낮을 수 있습니다. 결국 연산 결과가 Math.pow(2, 53)를 초과하지 않는 한 매우 큰 정수를 사용해야 하는 비즈니스 요구는 거의 없습니다. 정확성은 손실되지 않습니다.
소수점의 경우 프런트엔드에서 문제가 발생할 가능성이 여전히 많습니다. 특히 일부 전자상거래 웹사이트에서 금액과 같은 데이터가 포함되는 경우 더욱 그렇습니다. 해결 방법: 소수를 정수에 넣은 다음(곱하기) 다시 원래의 배수로 줄입니다(나누기)
1 2 |
|
다음은 소수 덧셈, 뺄셈, 곱셈, 나눗셈 연산에서 정밀도 손실을 방지하기 위해 작성한 개체입니다. 물론 변환된 정수는 여전히 9007199254740992를 초과할 수 없습니다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 |
|
ToFixed는 다음과 같이 고정됩니다
1 2 3 4 5 6 7 |
|
이상은 JavaScript 수치 정밀도 손실 문제에 대한 것입니다. 일반적인 문제를 분석하고, 수치 정밀도 손실의 원인을 분석하고, 모든 사람의 학습에 도움이 되기를 바랍니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7369
7369
 15
15
 1628
1628
 14
14
 1355
1355
 52
52
 1266
1266
 25
25
 1215
1215
 29
29
 JavaScript로 문자열 문자를 교체하십시오
Mar 11, 2025 am 12:07 AM
JavaScript로 문자열 문자를 교체하십시오
Mar 11, 2025 am 12:07 AM
JavaScript 문자열 교체 방법 및 FAQ에 대한 자세한 설명 이 기사는 JavaScript에서 문자열 문자를 대체하는 두 가지 방법 인 내부 JavaScript 코드와 웹 페이지의 내부 HTML을 탐색합니다. JavaScript 코드 내부의 문자열을 교체하십시오 가장 직접적인 방법은 대체 () 메소드를 사용하는 것입니다. str = str.replace ( "find", "replace"); 이 메소드는 첫 번째 일치 만 대체합니다. 모든 경기를 교체하려면 정규 표현식을 사용하고 전역 플래그 g를 추가하십시오. str = str.replace (/fi
 사용자 정의 Google 검색 API 설정 자습서
Mar 04, 2025 am 01:06 AM
사용자 정의 Google 검색 API 설정 자습서
Mar 04, 2025 am 01:06 AM
이 튜토리얼은 사용자 정의 Google 검색 API를 블로그 또는 웹 사이트에 통합하는 방법을 보여 주며 표준 WordPress 테마 검색 기능보다보다 세련된 검색 경험을 제공합니다. 놀랍게도 쉽습니다! 검색을 Y로 제한 할 수 있습니다
 8 멋진 jQuery 페이지 레이아웃 플러그인
Mar 06, 2025 am 12:48 AM
8 멋진 jQuery 페이지 레이아웃 플러그인
Mar 06, 2025 am 12:48 AM
손쉬운 웹 페이지 레이아웃에 대한 jQuery 활용 : 8 에센셜 플러그인 jQuery는 웹 페이지 레이아웃을 크게 단순화합니다. 이 기사는 프로세스를 간소화하는 8 개의 강력한 JQuery 플러그인을 강조합니다. 특히 수동 웹 사이트 생성에 유용합니다.
 자신의 Ajax 웹 응용 프로그램을 구축하십시오
Mar 09, 2025 am 12:11 AM
자신의 Ajax 웹 응용 프로그램을 구축하십시오
Mar 09, 2025 am 12:11 AM
그래서 여기 당신은 Ajax라는이 일에 대해 배울 준비가되어 있습니다. 그러나 정확히 무엇입니까? Ajax라는 용어는 역동적이고 대화식 웹 컨텐츠를 만드는 데 사용되는 느슨한 기술 그룹을 나타냅니다. 원래 Jesse J에 의해 만들어진 Ajax라는 용어
 ' this ' 자바 스크립트로?
Mar 04, 2025 am 01:15 AM
' this ' 자바 스크립트로?
Mar 04, 2025 am 01:15 AM
핵심 포인트 JavaScript에서는 일반적으로 메소드를 "소유"하는 객체를 말하지만 함수가 호출되는 방식에 따라 다릅니다. 현재 객체가 없으면 글로벌 객체를 나타냅니다. 웹 브라우저에서는 창으로 표시됩니다. 함수를 호출 할 때 이것은 전역 객체를 유지하지만 객체 생성자 또는 그 메소드를 호출 할 때는 객체의 인스턴스를 나타냅니다. call (), apply () 및 bind ()와 같은 메소드를 사용 하여이 컨텍스트를 변경할 수 있습니다. 이 방법은 주어진이 값과 매개 변수를 사용하여 함수를 호출합니다. JavaScript는 훌륭한 프로그래밍 언어입니다. 몇 년 전,이 문장은있었습니다
 모바일 개발을위한 10 개의 모바일 치트 시트
Mar 05, 2025 am 12:43 AM
모바일 개발을위한 10 개의 모바일 치트 시트
Mar 05, 2025 am 12:43 AM
이 게시물은 Android, BlackBerry 및 iPhone 앱 개발을위한 유용한 치트 시트, 참조 안내서, 빠른 레시피 및 코드 스 니펫을 컴파일합니다. 개발자가 없어서는 안됩니다! 터치 제스처 참조 안내서 (PDF) Desig를위한 귀중한 자원
 소스 뷰어와의 jQuery 지식을 향상시킵니다
Mar 05, 2025 am 12:54 AM
소스 뷰어와의 jQuery 지식을 향상시킵니다
Mar 05, 2025 am 12:54 AM
JQuery는 훌륭한 JavaScript 프레임 워크입니다. 그러나 어떤 도서관과 마찬가지로, 때로는 진행 상황을 발견하기 위해 후드 아래로 들어가야합니다. 아마도 버그를 추적하거나 jQuery가 특정 UI를 달성하는 방법에 대해 궁금한 점이 있기 때문일 것입니다.
 내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
기사는 JavaScript 라이브러리 작성, 게시 및 유지 관리, 계획, 개발, 테스트, 문서 및 홍보 전략에 중점을 둡니다.




