Vue 하위 컴포넌트와 상위 컴포넌트 간의 통신에 대한 자세한 설명
이번에는 vue 하위 컴포넌트와 상위 컴포넌트 간의 통신에 대해 자세히 설명하겠습니다. vue 하위 컴포넌트를 사용하여 상위 컴포넌트와 통신할 때 주의해야 할 주의 사항은 무엇입니까? 사례를 살펴보겠습니다.
1. 상위 구성 요소와 하위 구성 요소 간의 통신
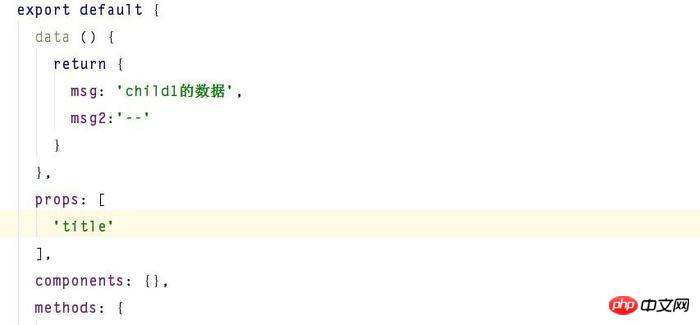
1. 그림과 같이 삽입된 하위 구성 요소의 태그에 속성 값
을 전달합니다. 
2. 하위 구성 요소,
그림과 같이: 
zhijeidiaoyo
this.title을 직접 호출하세요.
두 번째, 하위 구성 요소는 매개 변수를 상위 구성 요소에 전달합니다
this.$emit("parents", 111) parentevent를 듣고 상위 컴포넌트에 직접 바인딩합니다. 변경 방법은 그림과 같습니다.

3. 하위 컴포넌트와 하위 컴포넌트 간의 통신
1 먼저 이벤트 센터를 만듭니다. main.js 
2에서 하위 구성 요소 2는 다음과 같이 이벤트를 트리거합니다.
this.$ root.event.$emit("NAME2","child2's data")
2017-11-01_14512Vue 하위 컴포넌트와 상위 컴포넌트 간의 통신에 대한 자세한 설명
3. 하위 구성 요소 1은 다음을 받습니다.
this.$root.event.$on("NAME2" ,function (d) {
huang.msg2 = d;
})

당신이 이 방법을 마스터했다고 믿습니다. 이 기사의 사례를 읽은 후 더 흥미로운 내용을 보려면 PHP 중국어 웹사이트Other 관련 기사를 주목하세요!
관련 읽기:
위 내용은 Vue 하위 컴포넌트와 상위 컴포넌트 간의 통신에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7488
7488
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 40
40
 차세대 광섬유 광대역 기술 - 50G PON
Apr 20, 2024 pm 09:22 PM
차세대 광섬유 광대역 기술 - 50G PON
Apr 20, 2024 pm 09:22 PM
이전 기사(링크)에서 Xiao Zaojun은 ISDN, xDSL에서 10GPON에 이르는 광대역 기술 개발 과정을 소개했습니다. 오늘은 다가오는 차세대 광섬유 광대역 기술인 50GPON에 대해 이야기하겠습니다. █F5G 및 F5G-A 50GPON을 소개하기 전에 F5G 및 F5G-A에 대해 이야기하겠습니다. 2020년 2월 ETSI(유럽전기통신표준협회)는 10GPON+FTTR, Wi-Fi6, 200G 광전송/집합, OXC 등 기술을 기반으로 하는 고정형 통신 네트워크 기술 시스템을 추진하고 이를 F5G라고 명명했습니다. 네트워크 통신 기술(The5th GenerationFixednetworks)입니다. F5G는 고정 네트워크입니다
 Win11에서 관리자 권한을 얻는 방법에 대한 자세한 설명
Mar 08, 2024 pm 03:06 PM
Win11에서 관리자 권한을 얻는 방법에 대한 자세한 설명
Mar 08, 2024 pm 03:06 PM
Windows 운영 체제는 세계에서 가장 인기 있는 운영 체제 중 하나이며, 새로운 버전의 Win11이 많은 주목을 받았습니다. Win11 시스템에서 관리자 권한을 얻는 것은 사용자가 시스템에서 더 많은 작업과 설정을 수행할 수 있도록 하는 중요한 작업입니다. 이번 글에서는 Win11 시스템에서 관리자 권한을 얻는 방법과 권한을 효과적으로 관리하는 방법을 자세히 소개하겠습니다. Win11 시스템에서 관리자 권한은 로컬 관리자와 도메인 관리자의 두 가지 유형으로 나뉩니다. 로컬 관리자는 로컬 컴퓨터에 대한 모든 관리 권한을 갖습니다.
 Oracle SQL의 나누기 연산에 대한 자세한 설명
Mar 10, 2024 am 09:51 AM
Oracle SQL의 나누기 연산에 대한 자세한 설명
Mar 10, 2024 am 09:51 AM
OracleSQL의 나눗셈 연산에 대한 자세한 설명 OracleSQL에서 나눗셈 연산은 두 숫자를 나눈 결과를 계산하는 데 사용되는 일반적이고 중요한 수학 연산입니다. 나누기는 데이터베이스 쿼리에 자주 사용되므로 OracleSQL에서 나누기 작업과 사용법을 이해하는 것은 데이터베이스 개발자에게 필수적인 기술 중 하나입니다. 이 기사에서는 OracleSQL의 나누기 작업 관련 지식을 자세히 설명하고 독자가 참고할 수 있는 특정 코드 예제를 제공합니다. 1. OracleSQL의 Division 연산
 Angular 구성 요소 및 해당 표시 속성: 비블록 기본값 이해
Mar 15, 2024 pm 04:51 PM
Angular 구성 요소 및 해당 표시 속성: 비블록 기본값 이해
Mar 15, 2024 pm 04:51 PM
Angular 프레임워크의 구성 요소에 대한 기본 표시 동작은 블록 수준 요소에 대한 것이 아닙니다. 이 디자인 선택은 구성 요소 스타일의 캡슐화를 촉진하고 개발자가 각 구성 요소가 표시되는 방법을 의식적으로 정의하도록 장려합니다. CSS 속성 표시를 명시적으로 설정하면 Angular 구성 요소의 표시를 완전히 제어하여 원하는 레이아웃과 응답성을 얻을 수 있습니다.
 무선 마우스의 개발 역사
Jun 12, 2024 pm 08:52 PM
무선 마우스의 개발 역사
Jun 12, 2024 pm 08:52 PM
원제: "무선 마우스는 어떻게 무선이 되나요?" 》무선 마우스는 점차 오늘날 사무용 컴퓨터의 표준 기능이 되었습니다. 이제 더 이상 긴 코드를 끌 필요가 없습니다. 그런데 무선 마우스는 어떻게 작동하나요? 오늘은 No.1 무선 마우스의 개발 역사에 대해 알아보겠습니다. 무선 마우스가 이제 40년이 되었다는 사실을 알고 계셨나요? 1984년에 로지텍이 세계 최초의 무선 마우스를 개발했는데, 이 무선 마우스는 적외선을 신호로 사용했습니다. 캐리어는 아래 사진처럼 생겼다고 하는데 나중에 성능상의 문제로 실패했습니다. 10년 후인 1994년이 되어서야 로지텍은 마침내 27MHz에서 작동하는 무선 마우스를 성공적으로 개발했습니다. 이 27MHz 주파수는 오랫동안 무선 마우스가 되었습니다.
 PHP 모듈로 연산자의 역할과 사용법에 대한 자세한 설명
Mar 19, 2024 pm 04:33 PM
PHP 모듈로 연산자의 역할과 사용법에 대한 자세한 설명
Mar 19, 2024 pm 04:33 PM
PHP의 모듈로 연산자(%)는 두 숫자를 나눈 나머지를 구하는 데 사용됩니다. 이 글에서는 모듈로 연산자의 역할과 사용법을 자세히 논의하고 독자의 이해를 돕기 위해 구체적인 코드 예제를 제공합니다. 1. 모듈로 연산자의 역할 수학에서는 정수를 다른 정수로 나누면 몫과 나머지가 나옵니다. 예를 들어 10을 3으로 나누면 몫은 3이고 나머지는 1입니다. 이 나머지를 얻기 위해 모듈로 연산자가 사용됩니다. 2. 모듈러스 연산자의 사용법 PHP에서는 모듈러스를 나타내기 위해 % 기호를 사용합니다.
 광대역 인터넷 기술의 간략한 역사
Apr 16, 2024 am 09:00 AM
광대역 인터넷 기술의 간략한 역사
Apr 16, 2024 am 09:00 AM
오늘날의 디지털 시대에 광대역은 우리 각자와 모든 가족에게 필수품이 되었습니다. 그것이 없으면 우리는 불안하고 불안할 것입니다. 그렇다면 광대역의 기술 원리를 알고 계시나요? 최초의 56k "cat" 전화 접속부터 현재의 기가비트 도시 및 기가비트 가정에 이르기까지 광대역 기술은 어떤 변화를 겪었습니까? 오늘 기사에서는 '광대역 이야기'에 대해 좀 더 자세히 살펴보겠습니다. █xDSL과 ISDN 사이의 인터페이스를 본 적이 있습니까? 70, 80년대에 태어난 많은 친구들이 이 작품을 본 적이 있고 매우 친숙할 것이라고 생각합니다. 맞습니다. 이것은 우리가 처음 인터넷을 접했을 때 "전화 접속"을 위한 인터페이스였습니다. 그것은 20여 년 전, 샤오자오쥔이 아직 대학에 다닐 때의 일이다. 나는 인터넷 서핑을 하기 위해
 리눅스 시스템콜 system() 함수에 대한 자세한 설명
Feb 22, 2024 pm 08:21 PM
리눅스 시스템콜 system() 함수에 대한 자세한 설명
Feb 22, 2024 pm 08:21 PM
Linux 시스템 호출 system() 함수에 대한 자세한 설명 시스템 호출은 Linux 운영 체제에서 매우 중요한 부분으로 시스템 커널과 상호 작용하는 방법을 제공합니다. 그 중 system() 함수는 흔히 사용되는 시스템 호출 함수 중 하나이다. 이 기사에서는 system() 함수의 사용법을 자세히 소개하고 해당 코드 예제를 제공합니다. 시스템 호출의 기본 개념 시스템 호출은 사용자 프로그램이 운영 체제 커널과 상호 작용하는 방법입니다. 사용자 프로그램은 시스템 호출 기능을 호출하여 운영 체제를 요청합니다.




