이번에는 vue-cli 선반에서 Iview 글꼴 아이콘이 사라지는 문제를 해결하는 방법을 알려드리겠습니다. vue-cli 선반에서 Iview 글꼴 아이콘이 사라지는 문제를 해결하기 위한 주의 사항은 무엇인가요? 실제 사례를 살펴보겠습니다.


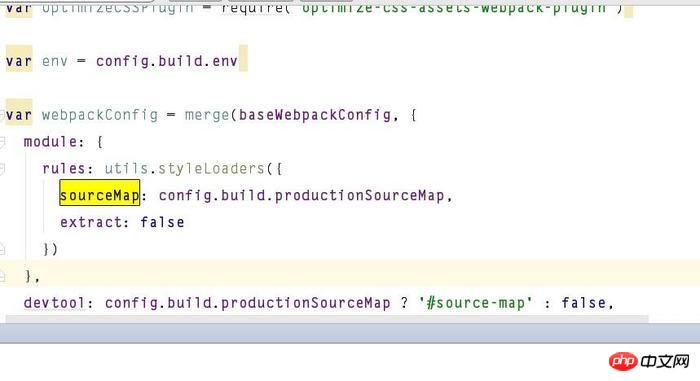
build/webpack.prod.conf.js에서
module: {
rules: utils.styleLoaders({
sourceMap: config.build.productionSourceMap,
extract: false
})
},의 추출을 false로 변경하고 기본값은 true입니다
읽은 것 같아요 이 기사의 사례 당신은 방법을 마스터했습니다. 더 흥미로운
관련 기사를 보려면 PHP 중국어 웹사이트에 주목하세요! 관련 읽기:
table tr th 및 table tr td에 글꼴이 너무 많습니다. CSSWOW.js로 페이지를 이동시키는 방법브라우저 IE를 판단하는 방법 6 7 8 9위 내용은 vue-cli 선반에 Iview 글꼴 아이콘이 누락되는 문제를 해결하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!