CSS3은 유연한 상자 모델 애플리케이션을 구현합니다.
CSS3 사양의 일부인 Flexbox 레이아웃 모델은 다양한 일반적인 시나리오에서 레이아웃을 완료하는 데 필요한 CSS 코드를 단순화할 수 있습니다. 또한 레이아웃 모델은 컨테이너의 항목에 대한 배열, 정렬, 크기 조정 및 공백 할당을 포함하여 일반적인 레이아웃 요구 사항을 충족하는 많은 유용한 기능을 제공합니다. Flexbox 레이아웃 모델은 웹 개발자의 도구 상자에서 훌륭한 도구 역할을 할 수 있습니다.
1. CSSfloat 지우기. 상위 요소가 높이를 설정하지 않으면 기본적으로 하위 요소에서 상위 요소의 높이를 지원합니다. 하위 요소가 부동으로 설정된 경우 상위 요소의 높이를 확장할 수 없습니다.
2. @media 전용 화면을 사용하여 화면 크기가 다른 기기에 대한 스타일을 작성하는 것은 실제로 매우 복잡한 문제입니다. 동일한 페이지 구조를 구축한 다음 요소 표시를 설정하여 요소를 숨기고 표시하는 것이 가장 좋습니다.
페이지 구조가 형성되면 js를 통해 요소가 동적으로 추가되거나 삭제되지 않는 한 @media 전용 화면을 통해 속성만 수정할 수 있지만 요소를 추가하거나 삭제할 수는 없습니다.
max-width 및 min-width는 스크롤 막대의 너비를 포함한 전체 창의 너비를 나타냅니다.
3. 표준 조합 모델, 이상한 조합 모델, 플렉시블 박스 모델의 차이점과 사용법.
4. 부트스트랩 관련 속성 및 사용법.
위 내용은 제가 오늘 습득한 지식 포인트입니다. 더 이상 고민하지 말고 본론으로 들어가겠습니다.
동일한 행에 있는 다음 요소의 자동 줄 바꿈을 구현하는 방법과 줄 바꿈 후에도 요소의 각 행은 여전히 상위 요소의 전체 너비를 차지합니다.
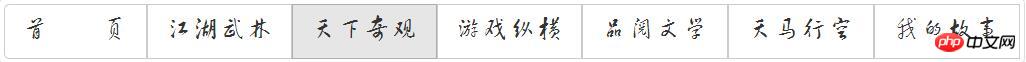
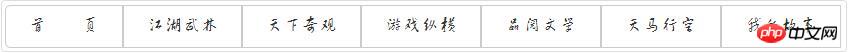
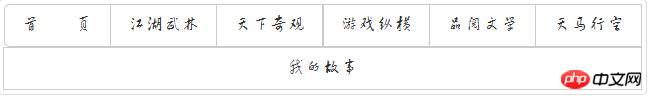
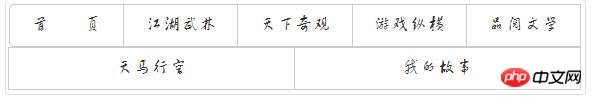
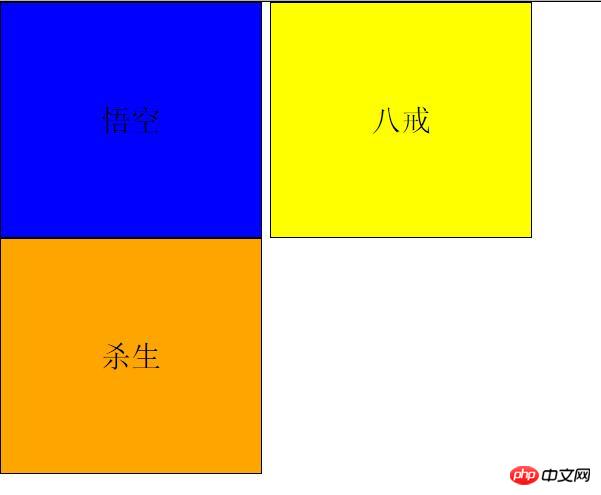
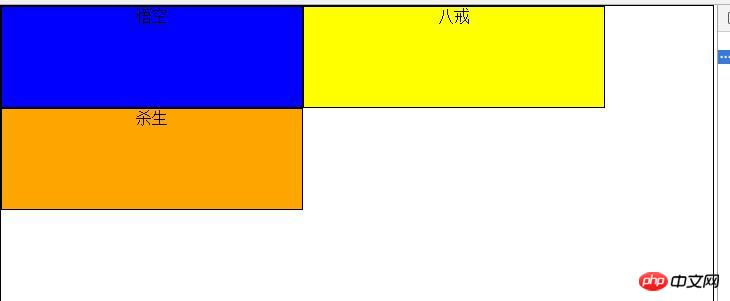
다음 사진을 보세요: 
상태 1 
상태 2 
상태 3 
상태 4
위 4장의 사진은 브라우저 창의 상태가 대형에서 네비게이션 바로 바뀌는 모습입니다.
내 페이지는 부트스트랩으로 작성되었습니다. 위는 부트스트랩의 버튼 그룹입니다. 기본적으로 버튼의 크기는 글꼴
에 따라 확장됩니다.
상태 1에서 상태 2까지
상태 1의 글꼴과 버튼 크기는 상대적으로 큽니다. CSS의 @media 전용 화면을 통해 이 프로세스를 구현했습니다.
상태 2에서 상태 3까지
이것이 우리의 초점입니다.
자동 줄 바꿈을 구현하는 방법은 무엇입니까?
동일한 요소의 너비가 고정된 경우 일반적으로 자동으로 래핑되지 않습니다.
동일한 요소에 백분율 값이 할당되면 항상 너비 값이 있으며 줄바꿈이 구현되지 않습니다.
요소의 너비와 높이가 모두 콘텐츠에서 지원된다면 어떨까요?
display:inline-block  을 요소에 설정합니다.
Wukong과 Bajie의 두 요소 사이에는 간격이 있습니다. 그러나 자동 줄 바꿈이 구현됩니다.
을 요소에 설정합니다.
Wukong과 Bajie의 두 요소 사이에는 간격이 있습니다. 그러나 자동 줄 바꿈이 구현됩니다.
요소에 부동 효과를 추가하면 어떻게 될까요?  부동 효과는 display:inline-block;보다 낫습니다.
부동 효과는 display:inline-block;보다 낫습니다.
그러나 둘 다 자동 줄 바꿈을 달성하더라도 최종 효과는 우리가 원하는 것과 다릅니다.
우리가 원하는 효과는 상태 2에서 상태 3까지입니다. 요소가 래핑된 후 요소는 전체 줄을 차지하고 이전 줄에서 비워진 공간은 다른 요소로 채워집니다.
제가 채택한 방법은
유연한 상자 모델 을 사용하는 것입니다.
상위 요소
display: flex;//表示该元素为弹性盒模型元素。 flex-wrap: wrap;//表示遇到边界后会自动换行。
flex-grow: 1;//定义元素在整行中所占的比例,如果都为1,则同行所有的元素的宽度都相同。已换行的元素会 占据整行。如图状态3和状态4.
<br/>
所有子元素添加 <br/>
🎜 추가
🎜flex-grow: 1;//定义元素在整行中所占的比例,如果都为1,则同行所有的元素的宽度都相同。已换行的元素会 占据整行。如图状态3和状态4.
引入弹性盒布局模型的目的是提供一种更加有效的方式来对一个容器中的条目进行排列、 对齐和分配空白空间。即便容器中条目的尺寸未知或是动态变化的,弹性盒布局模型也能正常的工作。在该布局模型中,容器会根据布局的需要,调整其中包含的条 目的尺寸和顺序来最好地填充所有可用的空间。当容器的尺寸由于屏幕大小或窗口尺寸发生变化时,其中包含的条目也会被动态地调整。比如当容器尺寸变大时,其 中包含的条目会被拉伸以占满多余的空白空间;当容器尺寸变小时,条目会被缩小以防止超出容器的范围。弹性盒布局是与方向无关的。在传统的布局方式 中,block 布局是把块在垂直方向从上到下依次排列的;而 inline 布局则是在水平方向来排列。弹性盒布局并没有这样内在的方向限制,可以由开发人员自由操作。
相关盒模型文章:
위 내용은 CSS3은 유연한 상자 모델 애플리케이션을 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7753
7753
 15
15
 1643
1643
 14
14
 1398
1398
 52
52
 1293
1293
 25
25
 1234
1234
 29
29
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.





