개발을 시작하기 전에 먼저 시스템의 차이점을 고려해야 합니다. 예를 들어 iOS 휴대폰에는 뒤로 버튼이 있습니까? 따라서 개발할 때 2차 복호화에는 뒤로 버튼이 필요하다는 점을 고려해야 합니다. iOS 휴대폰이 빠지게 됩니다. 이 페이지는 반환될 수 없습니다.
안드로이드 시스템에는 뒤로 버튼이 있습니다. 이 경우 사용자가 시스템을 종료하기 전에 뒤로 버튼을 두 번 눌러야 사용자가 실수로 뒤로 버튼을 누르는 것을 방지할 수 있습니다. 다음과 같습니다:
[mw_shl_code=javascript,true]page.on("back", function(){
if (canBack) {
global.exit();
} else {
nf.toast("再按一次退出优酷");
canBack = true;
delay3.start();
}
});
var delay3 = mm("do_Timer");
delay3.delay = 3000;
delay3.interval = 1000;
delay3.on("tick", function(){
this.stop();
canBack = false;
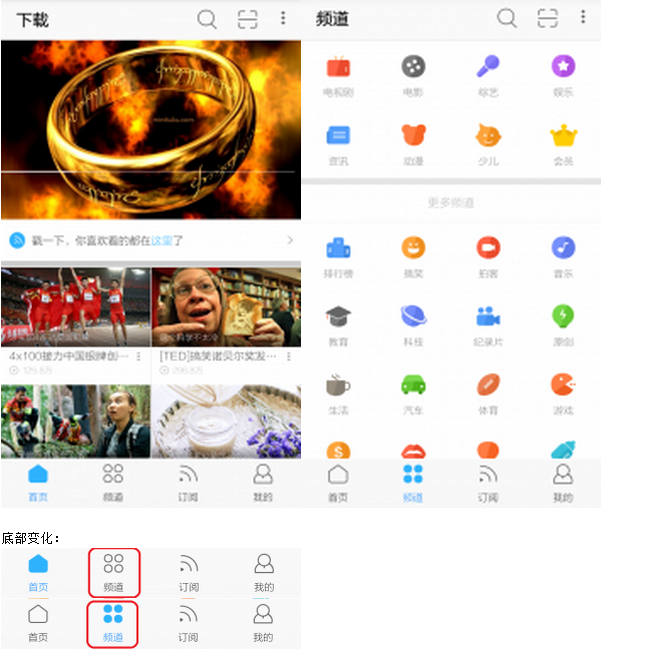
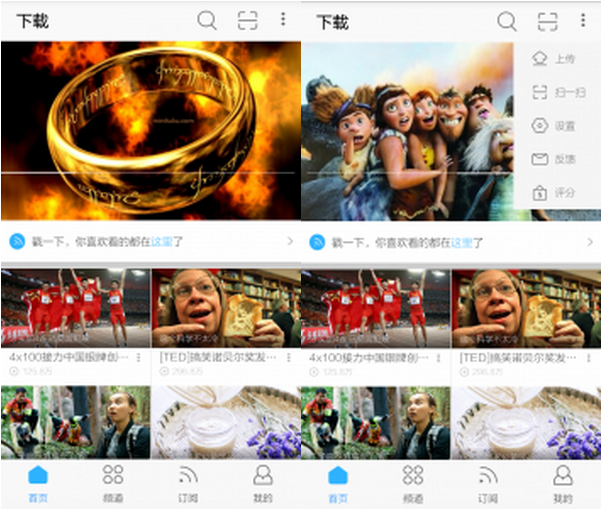
});[/mw_shl_code]Youku 비디오를 모방하여 4개의 기본 인터페이스를 구현합니다. 페이지를 왼쪽이나 오른쪽으로 밀어서 페이지 간을 전환하거나 하단 버튼을 클릭하여 페이지 간을 전환할 수 있으며, 하단 버튼의 색상도 페이지에 따라 변경됩니다. 스위치. 이 기능은 슬라이드뷰 컴포넌트를 통해 구현되며, 효과그림은 다음과 같습니다.

하단 변경 사항:
코드는 다음과 같이 구현됩니다.
[mw_shl_code=javascript,true]
function subChange(num,button,imgs,lbs)
{
var strings = ["下载","频道","订阅","我的"];
button.text = strings[num];
var url = [
"source://image/main/shouye",
"source://image/main/pindao",
"source://image/main/dingyue",
"source://image/main/wode"
];
for(var i = 0 ; i < 4 ; i++)
{
imgs.source = url;
lbs.fontColor = "222222FF";
}
imgs[num].source += "b";
lbs[num].fontColor = "0080FFFF";
for(var i = 0 ; i < 4 ; i++)
{
imgs.source += ".png";
}
img.visible = false;
bt.visible = false;
}
function indexChange(num,sv,button,imgs,lbs,img,bt)
{
sv.set({index: num});
sv.refreshItems();
subChange(num,button,imgs,lbs);
}
do_button.on("touch",function(data, e){
if(do_button.text == "下载")
{
app.openPage("source://view/download.ui","");
}
});
//点击底部按钮实现主界面以及底部图片颜色的切换
var action_imgs = [ui("img_0"), ui("img_1"), ui("img_2"), ui("img_3")];
var action_lbs = [ui("lb_0"), ui("lb_1"), ui("lb_2"), ui("lb_3"),];
do_slideview_1.bindItems(listdata );
listdata.addData([
{template : 0},
{template : 1},
{template : 2},
{template : 3}
]);
do_slideview_1.refreshItems({});
var shouye = ui("shouye");
shouye.on("touch",function(data, e){
indexChange(0,do_slideview_1,do_button,action_imgs,action_lbs,imageview,do_button_3);
});
var pindao = ui("pindao");
pindao.on("touch",function(data, e){
indexChange(1,do_slideview_1,do_button,action_imgs,action_lbs,imageview,do_button_3);
});
var dingyue = ui("dingyue");
dingyue.on("touch",function(data, e){
indexChange(2,do_slideview_1,do_button,action_imgs,action_lbs,imageview,do_button_3);
});
var wode = ui("wode");
wode.on("touch",function(data, e){
indexChange(3,do_slideview_1,do_button,action_imgs,action_lbs,imageview,do_button_3);
});
//滑动主界面实现底部图片的切换
do_slideview_1.on("indexChanged",function(data, e){
subChange(data,do_button,action_imgs,action_lbs);
});
[/mw_shl_code]홈페이지 포스터 간 전환은 페이지 간 전환과 유사하지만 포스터 간 전환도 3초마다 전환되는 자동 타이밍 전환 기능을 구현합니다. 이 구성 요소를 사용하면 시간 제어가 구현될 수 없습니다. 100, 그렇지 않으면 iOS 시스템에 비호환 문제가 발생합니다. 그림과 코드는 다음과 같습니다.
사진:

코드:
[mw_shl_code=javascript,true]
var ind = 0;
timer.delay = 0;
timer.interval = 1000;
timer.start({});
timer.on("tick", function(){
DURATION++;
if(DURATION == 3){
ind =(ind+1)%4
movieview.set({index: ind});
movieview.refreshItems();
DURATION = 0;
}
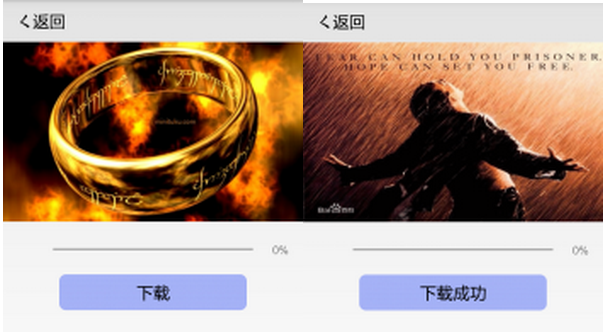
});[/mw_shl_code]다운로드 인터페이스로 들어가려면 메인 인터페이스의 왼쪽 상단에 있는 다운로드 버튼을 클릭하세요. 다운로드를 클릭하면 애플리케이션이 인터넷에서 다른 사진 포스터를 다운로드하여 원본 포스터를 대체합니다. bar, 다운로드 기능은 http 컴포넌트를 통해 구현되며, 진행률 표시줄은 do_progressbar 컴포넌트를 통해 구현됩니다.
효과:

코드:
[mw_shl_code=javascript,true]
var http = mm("do_Http");
http.timeout = 30000;
http.contentType = "application/json";
http.url = "http://h.hiphotos.baidu.com/baike/c0%3Dbaike60%2C5%2C5%2C60%2C20%3Bt%3Dgif/sign=88e9903f8735e5dd8421ad8d17afcc8a/f9198618367adab48dc66b2e89d4b31c8701e44d.jpg";
http.on("success", function(data) {
do_imageview_1.source="data://xiazai.png";
do_button_2.text = "下载成功";
});
http.on("progress", function(data) {
do_ProgressBar_0.progress = data.currentSize * 100 / data.totalSize;
lb_progress.text = data.currentSize * 100 / data.totalSize + "%";
});
do_button_2.on("touch",function(data, e){
http.download("data://xiazai.png");
});[/mw_shl_code]오른쪽 상단에 세 개의 버튼이 있습니다. 왼쪽에서 첫 번째 버튼을 클릭하면 검색 인터페이스가 팝업됩니다. 검색 인터페이스의 검색 상자는 텍스트 필드 구성 요소에 의해 구현됩니다.
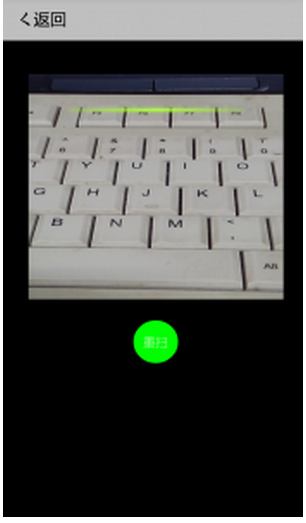
두 번째 버튼을 클릭하면 QR 코드 스캔 인터페이스가 나타납니다. 이 인터페이스는 스캔에 성공하면 QR 코드가 성공했다는 메시지가 표시됩니다. do_BarcodeView 컴포넌트로 구현한 구현 그림과 구현 코드는 다음과 같습니다.

코드:
[mw_shl_code=javascript,true]var nf = sm("do_Notification");
//根据ID获取BarcodeView实例对象;
var barcode = ui("do_BarcodeView_1");
start();
function start(){
//开始启动扫描
barcode.start(function(data, e) {
//扫描成功,执行回调函数
var result = JSON.stringify(data);
nf.alert("扫描二维码成功!", "完成")
});
}
var btn = ui("btn_restart");
btn.on("touch", function(data, e) {
start();
})
[/mw_shl_code]세 번째 버튼을 클릭하면 인터페이스에 그림이 나타납니다. 버튼을 다시 누르면 그림이 사라집니다.

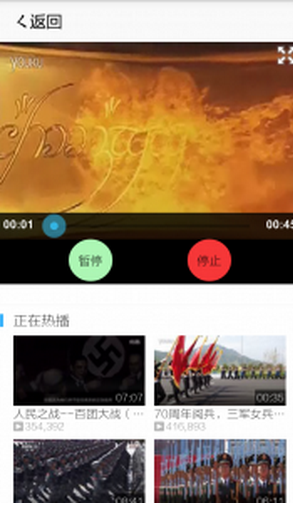
영상 재생 기능
비디오 재생 인터페이스로 들어가려면 홈페이지에서 아무 포스터나 클릭하세요. 이 기능은 do_VideoView 구성 요소에 의해 구현됩니다.

코드:
[mw_shl_code=javascript,true]var page = sm("do_Page");
var app = sm("do_App");
var do_VideoView_1 = ui("do_VideoView_1");
var do_Button_1 = ui("do_Button_1");
var do_Button_2 = ui("do_Button_2");
var do_Button_3 = ui("do_Button_3");
page.on("back", function(){ app.closePage() });
ui("action_back").on("touch", function(){ app.closePage() });
do_Button_1.on("touch", function(data, e) {
if(do_Button_1.text == "播放")
{
do_VideoView_1.play(0);
do_Button_1.text = "暂停";
}
else if(do_Button_1.text == "暂停")
{
do_VideoView_1.pause();
do_Button_1.text = "继续";
}
else if(do_Button_1.text == "继续")
{
do_VideoView_1.resume();
do_Button_1.text = "暂停";
}
});
do_Button_2.on("touch", function(data, e) {
do_Button_1.text = "播放";
do_VideoView_1.stop();
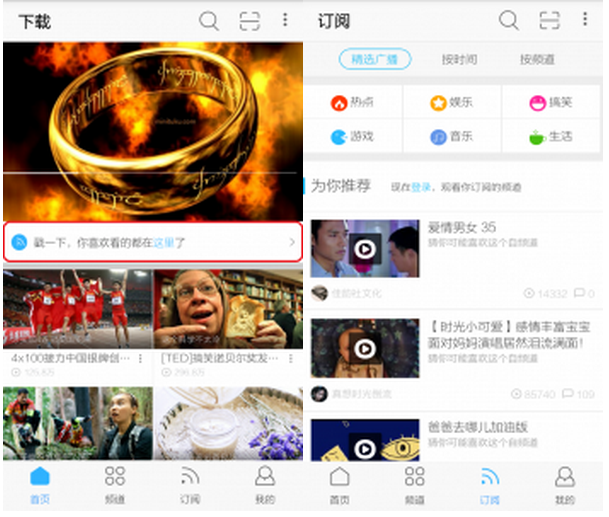
});[/mw_shl_code]'콕, 보고 싶은 모든 것이 여기에 있습니다' 버튼을 클릭하면 메인 페이지에서 구독 페이지로 바로 이동합니다. 이 기능의 구현은 페이지 간 데이터 교환에 의존합니다. 페이지 구성 요소는 인덱스 페이지의 논리 코드에서 event1 이벤트를 정의하는 데 사용되며 shouye 페이지의 논리 코드에서는 페이지 구성 요소의 화재 기능이 호출됩니다. event1 이벤트를 트리거합니다.
렌더링은 다음과 같습니다.

논리 코드는 다음과 같습니다.
색인 페이지:
[mw_shl_code=javascript,true]page.on("event1", function(data, e) {
indexChange(2,do_slideview_1,do_button,action_imgs,action_lbs,imageview,do_button_3);
});[/mw_shl_code]
shouye页面:
[mw_shl_code=javascript,true]do_Button_0.on("touch",function(data, e)
{
page.fire("event1","");
});[/mw_shl_code]위는 편집자가 소개한 Youku 비디오 애플리케이션을 모방한 DeviceOne(4)을 사용한 JavaScript의 실제 개발입니다.