플러그인 도구를 사용하여 ES6 코드를 ES5로 변환하는 방법
이번에는 플러그인 도구를 사용하여 ES6 코드를 ES5로 변환하는 방법과 플러그인 도구를 사용하여 ES6 코드를 ES5로 변환할 때 어떤 주의사항이 있는지 보여드리겠습니다. 다음은 실제 사례입니다. .
ES6를 ES5로 변환하는 데 필요한 도구는 다음과 같습니다.
npm 환경에서: cd를 프로젝트 디렉터리로 이동합니다.
npm init -y
npm install babel-cli -g (전역적으로 먼저 설치) babel-cli);
npm install babel-cli babel-preset-es2015 --save-dev (이 두 개를 로컬로 설치);
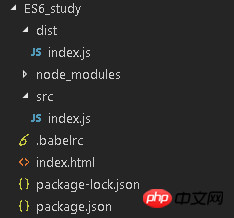
프로젝트 디렉터리:

.babelrc의 내용 파일은 다음과 같습니다.
{
"presets": [
"es2015"
],
"plugins": [
]
}<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>转化test</title>
<script src="dist/index.js"></script>
</head>
<body>
<h3 id="hello-nbsp-ECMA-nbsp-SCRIPT-nbsp">hello ECMA SCRIPT 6</h3>
</body>
</html>./src/index.js의 내용은
let name = "liuliu"; console.log(name);
let은 es6의 구문입니다. 간단히 테스트해 보세요.
마지막으로: babel src/index.js -o dist/index.js ( o를 생략하지 마십시오. 그렇지 않으면 결과가 터미널 출력에 직접 나타나며 파일이 생성되지 않습니다.)
.dist/index.js의 변환된 결과를 볼 수 있습니다.
또한 변수 출력을 연 후 볼 수 있습니다. browser;
webpack과 같이 일반적으로 사용되는 구성 요소 도구에는 바벨이 있습니다. 여기서는 일일 테스트나 프로젝트에 대한 단일 참조를 위해 자동 구성 요소 도구를 사용하지 않습니다. 이 기사의 사례를 읽은 후 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
관련 읽기:
webpack3.x의 입력, 출력, 모듈 분석Vue2 탭 전환 방법위 내용은 플러그인 도구를 사용하여 ES6 코드를 ES5로 변환하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7517
7517
 15
15
 1378
1378
 52
52
 79
79
 11
11
 53
53
 19
19
 21
21
 66
66
 Debian Readdir의 성능을 최적화하는 방법
Apr 13, 2025 am 08:48 AM
Debian Readdir의 성능을 최적화하는 방법
Apr 13, 2025 am 08:48 AM
Debian Systems에서 ReadDir 시스템 호출은 디렉토리 내용을 읽는 데 사용됩니다. 성능이 좋지 않은 경우 다음과 같은 최적화 전략을 시도해보십시오. 디렉토리 파일 수를 단순화하십시오. 대규모 디렉토리를 가능한 한 여러 소규모 디렉토리로 나누어 읽기마다 처리 된 항목 수를 줄입니다. 디렉토리 컨텐츠 캐싱 활성화 : 캐시 메커니즘을 구축하고 정기적으로 캐시를 업데이트하거나 디렉토리 컨텐츠가 변경 될 때 캐시를 업데이트하며 readDir로 자주 호출을 줄입니다. 메모리 캐시 (예 : Memcached 또는 Redis) 또는 로컬 캐시 (예 : 파일 또는 데이터베이스)를 고려할 수 있습니다. 효율적인 데이터 구조 채택 : 디렉토리 트래버스를 직접 구현하는 경우 디렉토리 정보를 저장하고 액세스하기 위해보다 효율적인 데이터 구조 (예 : 선형 검색 대신 해시 테이블)를 선택하십시오.
 Debian이 Hadoop 데이터 처리 속도를 향상시키는 방법
Apr 13, 2025 am 11:54 AM
Debian이 Hadoop 데이터 처리 속도를 향상시키는 방법
Apr 13, 2025 am 11:54 AM
이 기사에서는 데비안 시스템에서 Hadoop 데이터 처리 효율성을 향상시키는 방법에 대해 설명합니다. 최적화 전략에는 하드웨어 업그레이드, 운영 체제 매개 변수 조정, Hadoop 구성 수정 및 효율적인 알고리즘 및 도구 사용이 포함됩니다. 1. 하드웨어 리소스 강화는 모든 노드에 일관된 하드웨어 구성, 특히 CPU, 메모리 및 네트워크 장비 성능에주의를 기울일 수 있도록합니다. 전반적인 처리 속도를 향상시키기 위해서는 고성능 하드웨어 구성 요소를 선택하는 것이 필수적입니다. 2. 운영 체제 조정 파일 설명 자 및 네트워크 연결 : /etc/security/limits.conf 파일을 수정하여 파일 설명자의 상한을 늘리고 동시에 시스템에 의해 열 수 있습니다. JVM 매개 변수 조정 : Hadoop-env.sh 파일에서 조정
 Nginx 로그를 사용하여 웹 사이트 속도를 향상시키는 방법
Apr 13, 2025 am 09:09 AM
Nginx 로그를 사용하여 웹 사이트 속도를 향상시키는 방법
Apr 13, 2025 am 09:09 AM
웹 사이트 성능 최적화는 액세스 로그의 심층 분석과 분리 할 수 없습니다. NGINX 로그는 웹 사이트를 방문하는 사용자의 자세한 정보를 기록합니다. 이 데이터를 영리하게 사용하면 웹 사이트의 속도가 효과적으로 향상 될 수 있습니다. 이 기사는 NGINX 로그를 기반으로 여러 웹 사이트 성능 최적화 방법을 소개합니다. 1. 사용자 행동 분석 및 최적화. NGINX 로그를 분석하여 사용자 동작에 대한 깊은 이해를 얻고이를 기반으로 목표 최적화를 수행 할 수 있습니다. 고주파 액세스 IP 식별 : 액세스 빈도가 가장 높은 IP 주소를 찾고, 대역폭 증가 또는 특정 콘텐츠의 응답 속도 향상과 같은 이러한 IP 주소의 서버 리소스 구성을 최적화합니다. 상태 코드 분석 : 다른 HTTP 상태 코드 (예 : 404 오류)의 빈도를 분석하고 웹 사이트 탐색 또는 컨텐츠 관리의 문제를 찾고 진행하십시오.
 데비안을 오류하는 방법은 중간 중간의 공격을 방해합니다
Apr 13, 2025 am 10:30 AM
데비안을 오류하는 방법은 중간 중간의 공격을 방해합니다
Apr 13, 2025 am 10:30 AM
Debian Systems에서 OpenSSL은 암호화, 암호 해독 및 인증서 관리를위한 중요한 라이브러리입니다. MITM (Man-in-the-Middle Attack)을 방지하려면 다음 측정을 수행 할 수 있습니다. HTTPS 사용 : 모든 네트워크 요청이 HTTP 대신 HTTPS 프로토콜을 사용하도록하십시오. HTTPS는 TLS (Transport Layer Security Protocol)를 사용하여 통신 데이터를 암호화하여 전송 중에 데이터가 도난 당하거나 변조되지 않도록합니다. 서버 인증서 확인 : 클라이언트의 서버 인증서를 수동으로 확인하여 신뢰할 수 있는지 확인하십시오. 서버는 대의원 메소드를 통해 수동으로 확인할 수 있습니다.
 데비안 메일 서버 SSL 인증서 설치 방법
Apr 13, 2025 am 11:39 AM
데비안 메일 서버 SSL 인증서 설치 방법
Apr 13, 2025 am 11:39 AM
Debian Mail 서버에 SSL 인증서를 설치하는 단계는 다음과 같습니다. 1. OpenSSL 툴킷을 먼저 설치하십시오. 먼저 OpenSSL 툴킷이 이미 시스템에 설치되어 있는지 확인하십시오. 설치되지 않은 경우 다음 명령을 사용하여 설치할 수 있습니다. 개인 키 및 인증서 요청 생성 다음에 다음, OpenSSL을 사용하여 2048 비트 RSA 개인 키 및 인증서 요청 (CSR)을 생성합니다.
 더 이상 사용되지 않는 패키지를 재활용하는 방법
Apr 13, 2025 am 08:51 AM
더 이상 사용되지 않는 패키지를 재활용하는 방법
Apr 13, 2025 am 08:51 AM
이 기사는 데비안 시스템에서 쓸모없는 소프트웨어 패키지를 청소하고 디스크 공간을 확보하는 방법에 대해 설명합니다. 1 단계 : 패키지 목록 업데이트 패키지 목록이 최신 상태인지 확인하십시오. sudoaptupdate 2 단계 : 설치된 패키지보기 다음 명령을 사용하여 설치된 모든 패키지를 보려면 다음 명령을 사용하십시오. Aptitude는 패키지를 안전하게 삭제하는 데 도움이되는 제안을 제공합니다.
 Debian Readdir가 다른 도구와 통합하는 방법
Apr 13, 2025 am 09:42 AM
Debian Readdir가 다른 도구와 통합하는 방법
Apr 13, 2025 am 09:42 AM
데비안 시스템의 readdir 함수는 디렉토리 컨텐츠를 읽는 데 사용되는 시스템 호출이며 종종 C 프로그래밍에 사용됩니다. 이 기사에서는 ReadDir를 다른 도구와 통합하여 기능을 향상시키는 방법을 설명합니다. 방법 1 : C 언어 프로그램을 파이프 라인과 결합하고 먼저 C 프로그램을 작성하여 readDir 함수를 호출하고 결과를 출력하십시오.#포함#포함#포함#포함#includinTmain (intargc, char*argv []) {dir*dir; structdirent*entry; if (argc! = 2) {
 데비안 아파치 로그 보안 문제를 방지하는 방법
Apr 13, 2025 am 09:24 AM
데비안 아파치 로그 보안 문제를 방지하는 방법
Apr 13, 2025 am 09:24 AM
Debianapache 서버 로그의 보안을 강화하려면 여러 측면에서 협력 노력이 필요합니다. 다음 전략은 보안 위험을 효과적으로 줄일 수 있습니다. 1. 로그 모니터링 및 분석 자동화 로그 분석 : Logcheck, Logrotate 및 기타 도구를 사용하여 로그를 정기적으로 확인하고 분석하여 의심스러운 활동 및 잠재적 공격을 신속하게 감지합니다. 실시간 모니터링 시스템 : ElkStack (Elasticsearch, Logstash, Kibana)과 같은 로그 모니터링 시스템을 설정하여 로그 데이터의 실시간 모니터링 및 분석을 실현합니다. 2. 로그 파일 권한에 대한 엄격한 권한 설정 : CHMOD640/var/log 사용과 같은 로그 파일 권한을 합리적으로 설정했습니다.




