실시간 미리보기를 위한 순수 프런트엔드 기술을 갖춘 마크다운 편집기
이번에는 순수 프런트엔드 기술을 사용한 실시간 미리보기 마크다운 에디터를 가져왔습니다. 순수 프런트엔드 기술을 사용하여 실시간 미리보기를 하는 마크다운 에디터의 주의사항은 무엇인가요? 살펴보자.
레이아웃 구축의 첫 번째 단계:
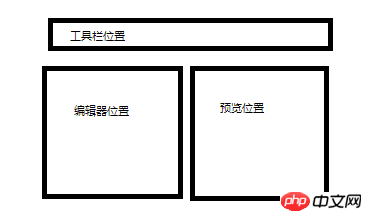
1. 레이아웃 구상(전체 레이아웃은 다음과 같습니다)

2. 프로젝트 아래에 새 index.html 페이지를 만들고 다음 코드를 작성합니다.
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title>markdown编辑器</title>
<style type="text/css">
* { margin: 0; padding: 0; outline: none; border-radius: 0;
}
html, body { width: 100%; height: 100%; font-family: "Helvetica Neue", Helvetica, Arial, sans-serif; background-color: #ebebeb;
} #toolbar { height: 50px; background-color: #444; width: 100%; color: #fff; line-height: 50px;
} #container { overflow: auto; position: absolute; bottom: 0; left: 0; right: 0; top: 50px;
} #editor-column, #preview-column { width: 49.5%; height: 100%; overflow: auto; position: relative; background-color: #fff;
} .pull-left { float: left;
}
.pull-right { float: right;
} </style>
</head>
<body>
<div id="toolbar"></div>
<div id="container">
<div id="editor-column" class="pull-left">
<div id="panel-editor">
</div>
</div>
<div id="preview-column" class="pull-right">
<div id="panel-preview">
</div>
</div>
</div>
</body></html>효과 미리보기
두 번째 단계는 예비 결과를 얻기 위한 리소스를 소개하는 것입니다.
1. 프로젝트 아래에 js 폴더를 만듭니다.
2. 다운로드한 압축 패키지의 압축을 풀고 표시/lib 아래에 있는marked.js를 js 폴더로 추출합니다.
3. 다운로드한 압축 패키지의 압축을 풀고 ace-builds/src를 js 폴더에 풀고 이름을 ace로 바꿉니다
4. js 파일을 가져옵니다
(참고: markdown.css는 마크다운 스타일 파일이므로 직접 작성하거나 다운로드할 수 있습니다. github-markdown-css)
<!DOCTYPE html><html>
<head>
<meta charset='UTF-8'>
<title>markdown编辑器</title>
<script src="js/jquery-2.1.4.min.js"></script>
<script src="js/marked.js"></script>
<script src="js/ace/ace.js"></script>
<link href="markdown.css" rel="stylesheet" />
<!--略-->(편집 영역과 표시 영역 코드를 먼저 추가하세요)
<!--略-->#mdeditor,#preview,#panel-editor,#panel-preview{
height: 100%;
width: 100%;
} </style>
</head>
<body>
<div id='toolbar'></div>
<div id='container'><div id='editor-column' class='pull-left'>
<div id='panel-editor'>
<!--编辑区-->
<div class="editor-content" id="mdeditor" ></div>
</div>
</div>
<div id='preview-column' class='pull-right'>
<div id='panel-preview'>
<!--显示区-->
<div id="preview" class="markdown-body"></div>
</div>
</div>
<!--略-->(초기화 코드를 먼저 추가하세요)
<!--略--><script>
var acen_edit = ace.edit('mdeditor');
acen_edit.setTheme('ace/theme/chrome');
acen_edit.getSession().setMode('ace/mode/markdown');
acen_edit.renderer.setShowPrintMargin(false);
$("#mdeditor").keyup(function() {
$("#preview").html(marked(acen_edit.getValue()));
}); </script>
</body></html>
효과 미리보기
세 번째 단계는 도구 모음에 도구를 추가하는 것입니다. 예:
1 .공개 메소드 작성
(실제로 클릭 도구는 주로 편집기에 손으로 입력한 기호를 자동으로 삽입합니다.)
function insertText(val){
acen_edit.insert(val);//光标位置插入
}
<div id='toolbar'>
<button onclick="insertText('**?**')">加粗</button>
<button onclick="insertText('_?_')">斜体</button>
<button onclick="insertText('>')">引用</button>
..... </div>네 번째 단계 편집기 설정 기능을 구현하는 ace.js API입니다.
<div id='toolbar'>
<button onclick="insertText('**?**')">加粗</button>
<button onclick="insertText('_?_')">斜体</button>
<button onclick="insertText('>')">引用</button> 설정: 이 기사의 경우 방법을 익혔으므로 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사에 주목하세요!
소개용 nodejs를 사용하는 웹사이트
위 내용은 실시간 미리보기를 위한 순수 프런트엔드 기술을 갖춘 마크다운 편집기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7476
7476
 15
15
 1377
1377
 52
52
 77
77
 11
11
 49
49
 19
19
 19
19
 32
32
 Java와 WebSocket의 결합: 실시간 비디오 스트리밍을 달성하는 방법
Dec 17, 2023 pm 05:50 PM
Java와 WebSocket의 결합: 실시간 비디오 스트리밍을 달성하는 방법
Dec 17, 2023 pm 05:50 PM
인터넷 기술의 지속적인 발전으로 실시간 비디오 스트리밍은 인터넷 분야에서 중요한 응용 분야가 되었습니다. 실시간 비디오 스트리밍을 구현하기 위한 핵심 기술에는 WebSocket 및 Java가 포함됩니다. 이 기사에서는 WebSocket 및 Java를 사용하여 실시간 비디오 스트리밍 재생을 구현하는 방법을 소개하고 관련 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결에서 전이중 통신을 위한 프로토콜입니다.
 Vue3가 마크다운을 구문 분석하고 코드 강조 표시를 구현하는 방법
May 20, 2023 pm 04:16 PM
Vue3가 마크다운을 구문 분석하고 코드 강조 표시를 구현하는 방법
May 20, 2023 pm 04:16 PM
Vue로 블로그 프론트엔드를 구현하려면 마크다운 파싱을 구현해야 합니다. 코드가 있는 경우 코드 하이라이팅을 구현해야 합니다. markdown-it, vue-markdown-loader,marked,vue-markdown 등과 같은 Vue용 마크다운 구문 분석 라이브러리가 많이 있습니다. 이 라이브러리는 모두 매우 유사합니다. 여기서는 Marked가 사용되었고, 코드 하이라이팅 라이브러리로 하이라이트.js가 사용되었습니다. 구체적인 구현 단계는 다음과 같습니다. 1. 종속 라이브러리를 설치합니다. vue 프로젝트에서 명령 창을 열고 다음 명령 npminstallmarked-save//marked를 입력하여 markdown을 htmlnpmins로 변환합니다.
 JavaScript 기반 실시간 번역 도구 구축
Aug 09, 2023 pm 07:22 PM
JavaScript 기반 실시간 번역 도구 구축
Aug 09, 2023 pm 07:22 PM
JavaScript 기반의 실시간 번역 도구 구축 서문 세계화에 대한 요구가 증가하고 국경 간 교류 및 교환이 빈번하게 발생함에 따라 실시간 번역 도구는 매우 중요한 응용 프로그램이 되었습니다. JavaScript와 일부 기존 API를 활용하여 간단하지만 유용한 실시간 번역 도구를 구축할 수 있습니다. 이 기사에서는 JavaScript를 기반으로 이 기능을 구현하는 방법을 코드 예제와 함께 소개합니다. 구현 단계 1단계: HTML 구조 생성 먼저 간단한 HTML을 생성해야 합니다.
 C++를 사용하여 임베디드 시스템의 실시간 오디오 및 비디오 처리 기능 구현
Aug 27, 2023 pm 03:22 PM
C++를 사용하여 임베디드 시스템의 실시간 오디오 및 비디오 처리 기능 구현
Aug 27, 2023 pm 03:22 PM
C++를 활용하여 임베디드 시스템의 실시간 오디오 및 비디오 처리 기능 구현 임베디드 시스템의 적용 범위는 점점 더 광범위해지고 있으며, 특히 수요가 증가하는 오디오 및 비디오 처리 분야에서 더욱 그렇습니다. 이러한 요구에 직면하여 C++ 언어를 사용하여 임베디드 시스템의 실시간 오디오 및 비디오 처리 기능을 구현하는 것이 일반적인 선택이 되었습니다. 이 기사에서는 C++ 언어를 사용하여 임베디드 시스템의 실시간 오디오 및 비디오 처리 기능을 개발하는 방법을 소개하고 해당 코드 예제를 제공합니다. 실시간 오디오 및 비디오 처리 기능을 구현하려면 먼저 오디오 및 비디오 처리의 기본 프로세스를 이해해야 합니다. 일반적으로 오디오와 비디오는
 Python에서 Markdown 편집기를 구축하는 방법
May 13, 2023 am 09:58 AM
Python에서 Markdown 편집기를 구축하는 방법
May 13, 2023 am 09:58 AM
먼저 Python3과 Tkinter가 설치되어 있는지 확인하세요. 우리에게 필요한 다른 것들은 tkhtmlview와 markdown2입니다. pipinstalltkhtmlviewmarkdown2 또는 pip3installtkhtmlviewmarkdown2(Python 버전이 여러 개인 경우)를 실행하여 설치할 수 있습니다. 이제 즐겨 사용하는 편집기나 IDE를 실행하고 새 파일을 만듭니다(예: www.linuxidc.com.py(저는 linuxidc.com editor로 이름 지정)). 필요한 라이브러리를 가져오는 것부터 시작하겠습니다. fromtkinterimport*fro
 iPhone의 Apple TV 앱에서 실시간 활동을 비활성화하는 방법
Jun 29, 2023 pm 01:50 PM
iPhone의 Apple TV 앱에서 실시간 활동을 비활성화하는 방법
Jun 29, 2023 pm 01:50 PM
라이브 이벤트는 다가오는 주문, 스포츠 게임 등을 확인할 수 있는 좋은 방법입니다. 이 새로운 알림 방법은 iOS 16 출시와 함께 처음 도입되었으며 iPhone에 알림이 전달되는 방식을 개선하도록 설계되었습니다. 실시간 데이터를 제공하는 모든 애플리케이션은 실시간 활동을 활용할 수 있으며 보류 중인 주문, 진행 중인 경기의 점수, 날씨 데이터, 다가오는 라이브 방송 등을 추적하는 데 널리 사용됩니다. 실시간 활동은 대기 모드에서도 알림 센터에 항상 표시됩니다(대기 모드를 활성화하고 iPhone이 도킹된 경우). 그러나 중단 없는 경험을 위해 Apple TV를 사용할 때 실시간 활동을 비활성화할 수 있습니다. iPhone에서 수행하는 방법은 다음과 같습니다. Apple TV를 비활성화하는 방법
 Windows 11에서 실시간 캡션을 즉시 켜는 방법
Jun 27, 2023 am 08:33 AM
Windows 11에서 실시간 캡션을 즉시 켜는 방법
Jun 27, 2023 am 08:33 AM
Windows 11에서 실시간 자막을 즉시 켜는 방법 1. 키보드에서 Ctrl+L을 누릅니다. 2. 동의를 클릭합니다. 3. 영어(미국)로 자막을 추가할 준비가 되었다는 팝업이 나타납니다(기본 언어에 따라 다름) 4. 추가로, 톱니바퀴 버튼을 클릭하면 욕설을 필터링할 수 있나요? 선호? 필터링 욕 관련 기사 Windows Server에서 활성화 오류 코드 0xc004f069를 수정하는 방법 Windows의 활성화 프로세스가 갑자기 바뀌어 이 오류 코드 0xc004f069가 포함된 오류 메시지를 표시하는 경우가 있습니다. 활성화 프로세스가 온라인으로 진행되더라도 Windows Server를 실행하는 일부 이전 시스템에서 이 문제가 발생할 수 있습니다. 이러한 예비 점검을 통과하고, 점검에 통과하지 못한 경우
 JavaScript 기반의 실시간 채팅방 구축
Aug 10, 2023 pm 11:18 PM
JavaScript 기반의 실시간 채팅방 구축
Aug 10, 2023 pm 11:18 PM
JavaScript 기반 실시간 채팅방 구축 인터넷의 급속한 발전으로 사람들은 인스턴트 메시징과 실시간 대화 경험에 점점 더 많은 관심을 기울이고 있습니다. 일반적인 인스턴트 메시징 도구인 실시간 채팅방은 개인과 기업 모두에게 매우 중요합니다. 이 글에서는 JavaScript를 사용하여 간단한 실시간 채팅방을 구축하는 방법을 소개하고 해당 코드 예제를 제공합니다. 먼저 채팅방의 UI 인터페이스로 프런트 엔드 페이지가 필요합니다. 다음은 간단한 HTML 구조의 예입니다: <!DOCTYPE




