js 함수와 느낌표의 관계
함수 앞에 느낌표(!)를 추가하면 어떻게 되나요?
예를 들어 다음 코드는!function(){alert('iifksp')}() // true(function(){alert('iifksp')})() // true(function(){alert('iifksp')}()) // true함수 선언문을 표현식으로 바꾸는 것뿐입니다.
function a(){alert('iifksp')} // undefinedfunction a(){alert('iifksp')}() // SyntaxError: unexpected_token함수 표현식으로 처리하므로 프로그램이 실행될 때만 처리할 수 있습니다. 함수 a가 존재할 때만 액세스할 수 있습니다.
그래서,함수 선언과 함수 표현식을 명확하게 하는 모든 메소드는 파서에서 올바르게 인식될 수 있습니다. 예:
var i = function(){return 10}(); // undefined
1 && function(){return true}(); // true
1, function(){alert('iifksp')}(); // undefined연산자는 이것이 함수 선언이 아니라 함수 표현식임을 파서에게 알릴 수 있습니다. 게다가 함수에 대한 단항 연산은 모호성을 제거하는 가장 빠른 방법으로 간주될 수 있습니다. 느낌표는 반환 값에 관심이 없다면 다음과 같은 단항 연산도 유효합니다. !function(){alert('iifksp')}() // true
+function(){alert('iifksp')}() // NaN
-function(){alert('iifksp')}() // NaN
~function(){alert('iifksp')}() // -1
void function(){alert('iifksp')}() // undefined
new function(){alert('iifksp')}() // Object
delete function(){alert('iifksp')}() // true마지막으로 대괄호는 같은 일을 합니다. 함수 전체를 둘러싸는 것이 아니라 명확하게 하는 것이 실제 작업입니다. 따라서 대괄호가 선언 주위에 있거나 전체 함수가 둘러싸이든 모두입니다. 법적:
(function(){alert('iifksp')})() // undefined
(function(){alert('iifksp')}()) // undefined사실 제가 이야기하고 있는 것은 가장 기본적인 개념 중 일부인 명령문, 표현식, 표현식 명령문입니다. 이러한 개념은 포인터 및 포인터 변수만큼 혼동을 일으키기 쉽습니다. 이런 종류의 혼란은 프로그래밍에 표현적인 영향을 미치지는 않지만 언제든지 머리를 아프게 할 수 있는 걸림돌입니다.
마지막으로 성능에 대해 논의해 보겠습니다. 저는 jsperf에서 테스트를 만들었습니다:
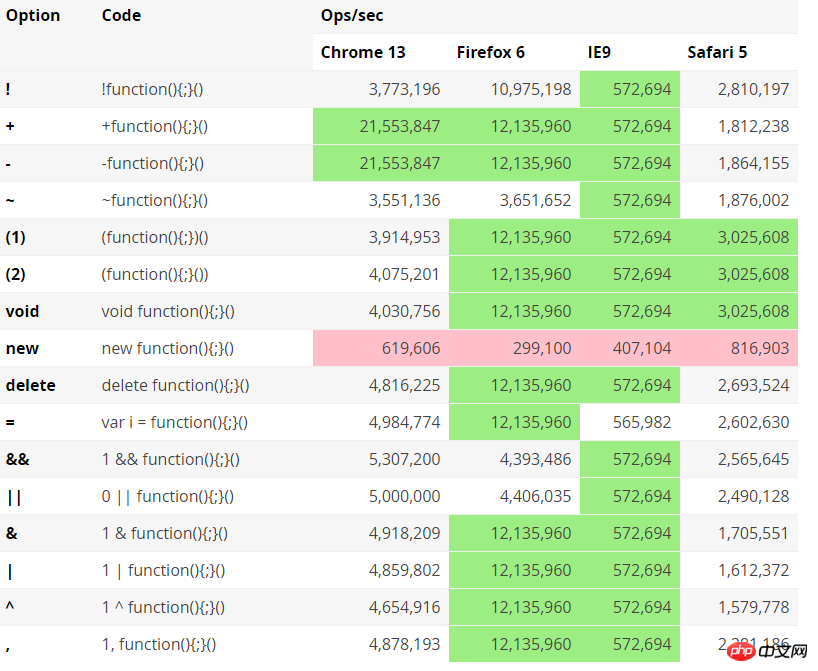
http://jsperf.com/js-funcion-expression-speed. 이 테스트는 다양한 브라우저로 액세스할 수 있으며 테스트를 실행하여 결과를 볼 수 있습니다. 아래 표와 같이 결과도 나열해봤습니다(비교적 열악해서 테스트 구성이 좀 쑥스럽긴 한데 할 수 있는게 없네요 : 펜티엄 듀얼코어 1.4G, 2G 메모리, win7 Enterprise Edition)
 다른 방식으로 생성되는 것을 볼 수 있습니다. 결과는 동일하지 않으며 브라우저마다 크게 다릅니다.
다른 방식으로 생성되는 것을 볼 수 있습니다. 결과는 동일하지 않으며 브라우저마다 크게 다릅니다.
하지만 여전히 많은 공통점을 찾을 수 있습니다.
새로운 방법은 항상 가장 느립니다- 이는 당연한 문제입니다. 다른 측면에서 많은 차이점은 사실 크지 않지만, 한 가지 확실한 것은 느낌표가 가장 이상적인 선택은 아니라는 것입니다. 반면에 전통적인 괄호, 항상 테스트에서 매우 빠르게 수행되었습니다. 대부분의 경우 느낌표보다 빠릅니다. 따라서 우리가 일반적으로 사용하는 방법에는 문제가 없으며 최적이라고 할 수도 있습니다. 더하기 및 빼기 기호는 Chrome에서 놀라운 성능을 발휘하며 일반적으로 다른 브라우저에서도 빠르며 느낌표보다 더 잘 작동합니다. 물론 이는 단순한 테스트일 뿐이며 문제를 설명할 수는 없습니다. 그러나 일부 결론은 의미가 있습니다. 괄호와 더하기 및 빼기 기호가 최적입니다.
그런데 왜 그렇게 많은 개발자가 느낌표를 좋아할까요? 이는 단지 습관의 문제일 뿐, 그 사이의 장단점은 완전히 무시할 수 있다고 생각합니다. 코딩 스타일에 익숙해지면 이 규칙은 프로그램을 혼란스러운 것에서 읽기 쉬운 것으로 바꿔줄 것입니다. 느낌표에 익숙해지면 괄호보다 가독성이 더 좋다는 점을 인정해야 합니다. 읽을 때 괄호 연결에 신경 쓸 필요도 없고, 쓸 때 실수로 잊어버릴 일도 없어요 -
위 내용은 js 함수와 느낌표의 관계의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7529
7529
 15
15
 1378
1378
 52
52
 82
82
 11
11
 54
54
 19
19
 21
21
 76
76
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript는 웹 개발에 널리 사용되는 프로그래밍 언어인 반면 WebSocket은 실시간 통신에 사용되는 네트워크 프로토콜입니다. 두 가지의 강력한 기능을 결합하면 효율적인 실시간 영상 처리 시스템을 만들 수 있습니다. 이 기사에서는 JavaScript와 WebSocket을 사용하여 이 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 첫째, 실시간 영상처리 시스템의 요구사항과 목표를 명확히 할 필요가 있다. 실시간 이미지 데이터를 수집할 수 있는 카메라 장치가 있다고 가정해 보겠습니다.




