이번에는 s-xlsx를 사용하여 셀을 병합하는 방법과 s-xlsx를 사용하여 셀을 병합할 때 주의 사항에 대해 설명하겠습니다. 다음은 실제 사례입니다.
데이터 관찰 데이터 형식 가져오기
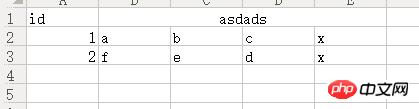
1.1 먼저 병합된 셀이 있는 xlsx 테이블을 만들어 보겠습니다.
헤더 데이터 병합 예를 들어보겠습니다.

예제
1.2. 서문의 기사를 참조하여 작성하시면 됩니다. 코드는 넣지 않겠습니다)
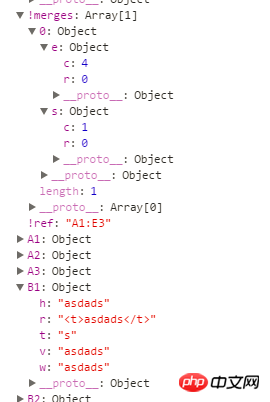
xlsx 참조 데이터 형식 가져오기:
Example

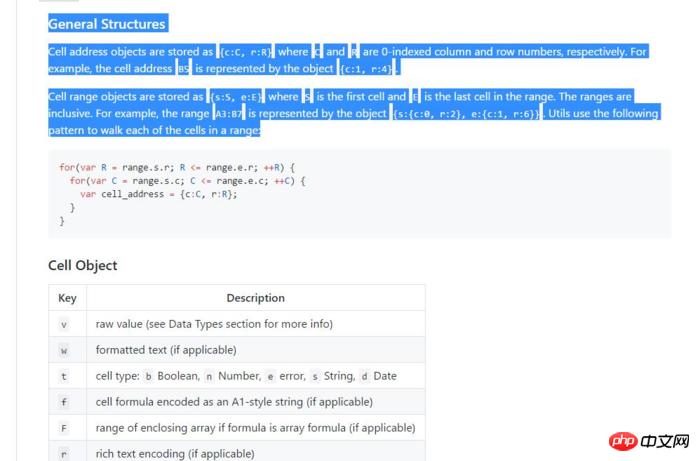
1.3 공식 웹사이트 지침 보기

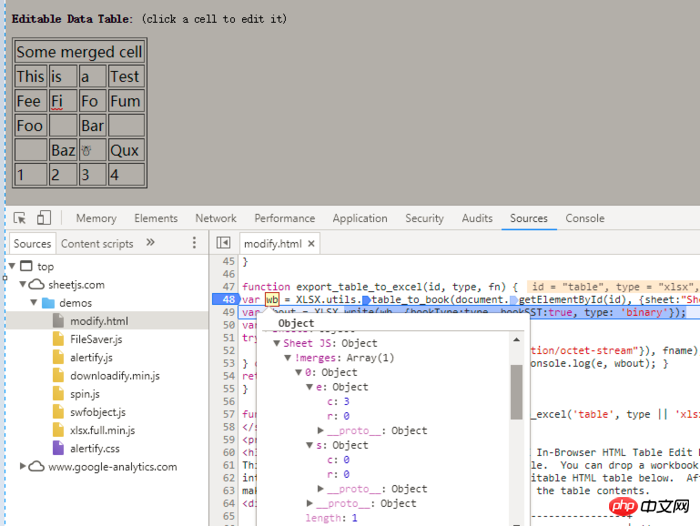
공식 웹사이트 예( http://sheetjs.com/demos/modify.html):
공식 웹사이트 예

공식 웹사이트 설명에 따르면 병합된 셀의 데이터 형식은 다음과 같습니다. :
........
data["!merges"] = [{
s: {//s为开始
c: 1,//开始列
r: 0//可以看成开始行,实际是取值范围
},
e: {//e结束
c: 4,//结束列
r: 0//结束行
}
}];
........2. 실습
2.1.간단한 내보내기 데모 작성
<!DOCTYPE html><html><head>
<meta charset="UTF-8">
<title></title></head><body>
<script src="http://oss.sheetjs.com/js-xlsx/xlsx.full.min.js"></script>
<!--调用FileSaver saveAs函数可以实现文件下载-->
<!--<script src="http://sheetjs.com/demos/Blob.js"></script>
<script src="http://sheetjs.com/demos/FileSaver.js"></script>-->
<script>
//如果使用 FileSaver.js 就不要同时使用以下函数
function saveAs(obj, fileName) {//当然可以自定义简单的下载文件实现方式
var tmpa = document.createElement("a");
tmpa.download = fileName || "下载";
tmpa.href = URL.createObjectURL(obj); //绑定a标签
tmpa.click(); //模拟点击实现下载
setTimeout(function () { //延时释放
URL.revokeObjectURL(obj); //用URL.revokeObjectURL()来释放这个object URL
}, 100);
} var jsono = [{ //测试数据
"id": 1,//A
"合并的列头1": "数据11",//B
"合并的列头2": "数据12",//C
"合并的列头3": "数据13",//D
"合并的列头4": "数据14",//E
}, { "id": 2, "合并的列头1": "数据21", "合并的列头2": "数据22", "合并的列头3": "数据23", "合并的列头4": "数据24",
}];//....
const wopts = { bookType: 'xlsx', bookSST: true, type: 'binary' };//这里的数据是用来定义导出的格式类型
function downloadExl(data, type) { var wb = { SheetNames: ['Sheet1'], Sheets: {}, Props: {} }; //wb.Sheets['Sheet1'] = XLSX.utils.json_to_sheet(data);//通过json_to_sheet转成单页(Sheet)数据
data = XLSX.utils.json_to_sheet(data);
data["B1"] = { t: "s", v: "asdad" };
data["!merges"] = [{//合并第一行数据[B1,C1,D1,E1]
s: {//s为开始
c: 1,//开始列
r: 0//开始取值范围
}, e: {//e结束
c: 4,//结束列
r: 0//结束范围
}
}];
wb.Sheets['Sheet1'] = data;
saveAs(new Blob([s2ab(XLSX.write(wb, wopts))], { type: "application/octet-stream"}), "这里是下载的文件名" + '.' + (wopts.bookType == "biff2" ? "xls" : wopts.bookType));
} function s2ab(s) { if (typeof ArrayBuffer !== 'undefined') { var buf = new ArrayBuffer(s.length); var view = new Uint8Array(buf); for (var i = 0; i != s.length; ++i) view[i] = s.charCodeAt(i) & 0xFF; return buf;
} else { var buf = new Array(s.length); for (var i = 0; i != s.length; ++i) buf[i] = s.charCodeAt(i) & 0xFF; return buf;
}
} </script>
<button onclick="downloadExl(jsono)">导出</button></body></html>이 기사의 사례를 읽으신 후 방법을 마스터하신 것으로 보입니다. 더 흥미로운 정보를 보려면 다음 페이지의 다른 관련 기사를 참조하세요. PHP 중국어 웹사이트!
관련 읽기:
s-xlsx를 사용하여 Excel 파일을 가져오고 내보내는 방법(2부)
s-xlsx를 사용하여 Excel 파일을 가져오고 내보내는 방법(1부)
위 내용은 js-xlsx를 사용하여 셀을 병합하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!