JS로 2차 연계를 제어하는 방법
이 글에서는 주로 JS와의 2차 연동을 제어하는 방법을 설명합니다. 등록 페이지에 드롭다운 목록이 있으며, 드롭다운 목록에는 지방 정보가 표시되며, 다음 목록도 있습니다. 희망합니다. 이 기사가 모든 사람에게 도움이 될 수 있습니다.
1. 요구사항
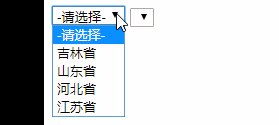
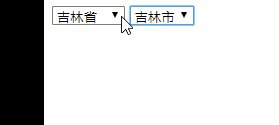
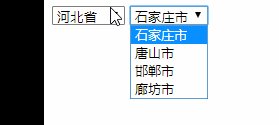
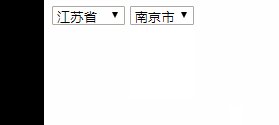
등록 페이지에 드롭다운 목록이 있습니다. 드롭다운 목록에는 지방 정보가 표시되며, 다음 목록에 지방을 선택하고 해당 지방 아래에 도시가 나열됩니다.
2. 기술적 분석
Array
-
구문:
new Array();//长度为0 new Array(size);//指定长度的 new Array(e1,e2..);//指定元素 非官方 var arr4=["aa","bb"];로그인 후 복사 공통 속성:
length
로그인 후 복사참고:
数组是可变的 数组可以存放任意值
로그인 후 복사공통 방법: (이해)
存放值:对内容的操作 pop():弹 最后一个 push():插入 到最后 shift():删除第一个 unshift():插入到首位 打印数组: join(分隔符):将数组里的元素按照指定的分隔符打印 拼接数组: concat():连接两个或更多的数组,并返回结果。 对结构的操作: sort();排序 reverse();反转로그인 후 복사
3.단계 분석
1단계: 이벤트 확인: onchange
2단계: 변경된 지역 값을 가져옵니다.
3단계: 해당 지역의 값이 배열에 정의된 값과 같은지 비교합니다.
4단계: 옵션 요소를 생성하고 배열의 값을 옵션 요소에 추가합니다.
5단계: 두 번째 드롭다운 목록에 옵션을 추가합니다.
4. 코드 구현
<!DOCTYPE html><html>
<head>
<meta charset="utf-8" />
<title></title>
<script>
// 定义二维数组:
var cities = new Array(4);
cities[0] = new Array("长春市","吉林市","松原市","延边市");
cities[1] = new Array("济南市","青岛市","烟台市","潍坊市","淄博市");
cities[2] = new Array("石家庄市","唐山市","邯郸市","廊坊市");
cities[3] = new Array("南京市","苏州市","扬州市","无锡市"); function selectCity(val){
// alert(val);
var citySel = document.getElementById("city"); // 清除原有的option:
citySel.options.length = 0; // 遍历数组:
for(var i=0;i<cities.length;i++){ if(val == i){ // 遍历数组:
for(var j = 0 ;j<cities[i].length;j++){ // alert(cities[i][j]);
// 创建option元素:
var opEl = document.createElement("option"); // 创建文本元素:
var textNo = document.createTextNode(cities[i][j]); // 将文本添加到option中.
opEl.appendChild(textNo); // 将option添加到第二个下拉列表中
citySel.appendChild(opEl);
}
}
}
} </script>
</head>
<body>
<select id="province" onchange="selectCity(this.value)">
<option value="">-请选择-</option>
<option value="0">吉林省</option>
<option value="1">山东省</option>
<option value="2">河北省</option>
<option value="3">江苏省</option>
</select>
<select id="city">
</select>
</body></html>5. 구현 효과

초보자 여러분, 부족한 점이 있으면 메시지를 남겨주세요.
관련 권장사항:
HTML 인스턴스 공유에서 보조 링크 선택의 js 구현
위 내용은 JS로 2차 연계를 제어하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7720
7720
 15
15
 1641
1641
 14
14
 1396
1396
 52
52
 1289
1289
 25
25
 1233
1233
 29
29
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 Zhengtu IPx 클래식 애니메이션 'Journey to the West' 서쪽으로의 여행은 용감하고 용감합니다.
Jun 10, 2024 pm 06:15 PM
Zhengtu IPx 클래식 애니메이션 'Journey to the West' 서쪽으로의 여행은 용감하고 용감합니다.
Jun 10, 2024 pm 06:15 PM
광활한 곳을 여행하고 서쪽으로 여행을 떠나세요! 오늘 Zhengtu IP는 전통과 혁신을 결합한 문화 축제를 공동으로 만들기 위해 CCTV 애니메이션 '서유기'와 국경 간 협력을 시작할 것이라고 공식 발표했습니다! 이번 협력은 국내 두 주요 클래식 브랜드 간의 심층적인 협력을 의미할 뿐만 아니라 중국 전통 문화를 홍보하려는 Journey 시리즈의 끊임없는 노력과 끈기를 보여줍니다. Zhengtu 시리즈는 탄생 이후 심오한 문화 유산과 다양한 게임 플레이로 플레이어들의 사랑을 받아왔습니다. 문화적 유산 측면에서 Zhengtu 시리즈는 항상 중국 전통 문화에 대한 존경과 사랑을 유지해 왔으며 전통 문화 요소를 게임에 교묘하게 통합하여 플레이어에게 더 많은 재미와 영감을 선사했습니다. CCTV 애니메이션 '서유기'는 세대를 거쳐 성장해 온 고전이다.
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 프라이드치킨은 훌륭한 사업이고 실수할 여지가 없습니다! 'Backwater Cold'는 KFC와 연결되어 플레이어가 '치킨 소리를 들으면 춤을 추게' 합니다.
Apr 17, 2024 pm 06:34 PM
프라이드치킨은 훌륭한 사업이고 실수할 여지가 없습니다! 'Backwater Cold'는 KFC와 연결되어 플레이어가 '치킨 소리를 들으면 춤을 추게' 합니다.
Apr 17, 2024 pm 06:34 PM
이날 '백워터 콜드'는 4월 19일부터 5월 12일까지 KFC와 연계를 론칭한다고 공식 발표했다. 그러나 구체적인 연계 내용은 많은 이들을 경악케 했다. 그것은 사회에 중요합니다." 죽었다"! 그 이유는 이번 테마 이벤트의 슬로건에 있습니다. KFC의 '원신임팩트'와 '벵티에'의 연계를 본 친구들은 '니수이'에서 '다른 세계를 만나 맛있는 음식을 즐기는 것'이 현실이 되었다는 인상을 받았을 것입니다. 한" 지금: 사무원에게 "하나님이 사건을 조사하고 계시는데 당신은 누구입니까?"라고 외쳐라. 사무원은 "치킨은 큰 사업이고 오류가 있을 수 없다!"라고 대답해야 한다. 직원을 위한 교육 가이드: 절대 웃지 마세요! 뿐만 아니라 이번 콜라보는 댄스 경연대회도 진행했다. 테마스토어에 가서 '지' 소리가 들리면 춤을 추면 작은 악보대도 얻을 수 있다. 부끄럽다, 너무 부끄럽다! 하지만 그게 내가 원하는 거야
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용




