이번에는 간과하기 쉬운 HTML5에 대한 지식을 알려드리겠습니다. 쉽게 무시되는 HTML5에 대한 지식은 무엇인가요? 실제 사례를 살펴보겠습니다.
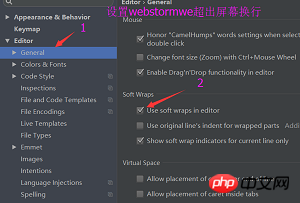
입력 콘텐츠가 화면을 초과하면 웹스톰을 설정하세요

3. 잘못된 연결: 점프를 클릭한 후에는 나타나지 않습니다. 이를 가짜 링크라고 합니다.
1 2 |
|
차이점은 다음과 같습니다. 둘: #의 가짜 링크는 자동으로 웹 페이지 상단으로 돌아가지만, Javascript의 가짜 링크는 자동으로 웹 페이지 상단으로 이동하지 않습니다.
4 앵커 포인트:
원하는 경우 a 태그를 통해 지정된 위치로 점프하려면 a 태그가 현재 인터페이스에서 점프할 대상 위치를 찾을 수 있도록 a 태그에 고유 ID 번호를 알려주어야 합니다.
1) .
2) 점프해야 하는 대상 라벨에 해당하는 고유 지방 인증서 번호가 무엇인지 라벨에 알려주세요.
a label href= "#center" 대상 태그에 id="center"
새 인터페이스에서 지정된 위치로 이동대상 인터페이스에 이것을 작성합니다
순서가 없는 목록>>> 적용 시나리오: a) 뉴스 목록 b) 제품 목록 c) 탐색 모음
순서가 지정된 목록 >>> ;
1 2 3 4 |
|
단축키: dl> dt+dd)*2
1 2 3 4 5 |
|
6. 테이블 라벨
1 2 |
|
Thin line table