jQuery 1.9.1 소스코드 분석 시리즈 (15) 애니메이션 처리 Easing Animation Core Tween_jquery
CreateTweens()는 jQuery 내부 함수 Animation에서 호출되어 이징 애니메이션 그룹을 생성합니다.

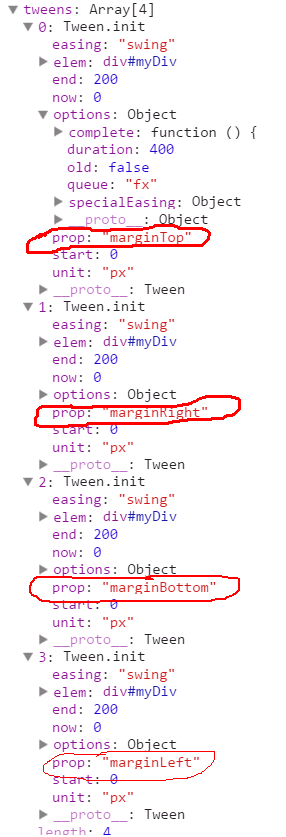
위의 이징 애니메이션 그룹은 4개의 원자 애니메이션으로 구성되어 있는 것을 볼 수 있습니다. 모든 원자 애니메이션에 대한 정보가 포함되어 있습니다.
createTweens 함수를 자세히 살펴보세요. 이 함수는 실제로 트위너 ["*"]를 호출하는 배열의 함수를 순회합니다(실제로는 요소가 하나만 있습니다).
function createTweens( animation, props ) {
jQuery.each( props, function( prop, value ) {
var collection = ( tweeners[ prop ] || [] ).concat( tweeners[ "*" ] ),
index = 0,
length = collection.length;
for ( ; index < length; index++ ) {
if ( collection[ index ].call( animation, prop, value ) ) {
// we're done with this property
return;
}
}
});
} 트위너 ["*"][0] 함수를 다시 보면 주요 코드는 다음과 같습니다
function( prop, value ) {
var end, unit,
//根据css特征值获取缓动动画结构
tween = this.createTween( prop, value ),
parts = rfxnum.exec( value ),
target = tween.cur(),
start = +target || 0,
scale = 1,
maxIterations = 20;
if ( parts ) {
end = +parts[2];
unit = parts[3] || ( jQuery.cssNumber[ prop ] ? "" : "px" );
//非像素单位的属性
if ( unit !== "px" && start ) {
// 从一个非零起点开始迭代,
//对于当前属性,如果它使用相同的单位这一过程将是微不足道
// 后备为end,或一个简单的常量
start = jQuery.css( tween.elem, prop, true ) || end || 1;
do {
//如果前一次迭代为零,加倍,直到我们得到*东西*
//使用字符串倍增因子,所以我们不会偶然看到scale不改变
scale = scale || ".5";
// 调整和运行
start = start / scale;
jQuery.style( tween.elem, prop, start + unit );
// 更新scale, 默认0或NaN从tween.cur()获取
// 跳出循环,如果scale不变或完成时, 或者我们已经觉得已经足够了
} while ( scale !== (scale = tween.cur() / target) && scale !== 1 && --maxIterations );
}
tween.unit = unit;
tween.start = start;
//如果提供了+=/-=记号,表示我们正在做一个相对的动画
tween.end = parts[1] ? start + ( parts[1] + 1 ) * end : end;
}
return tween;
}]
}; 숨기기/표시 애니메이션을 제외한 다른 애니메이션에서는 트위너 ["*"][0] 함수를 통해 애니메이션 그룹을 캡슐화하는 것을 볼 수 있습니다. 여러 가지 키 배열 시작/끝/단위가 있습니다. 특히 픽셀이 아닌 단위로 애니메이션 시작값을 구하는데 많은 노력이 필요했습니다.
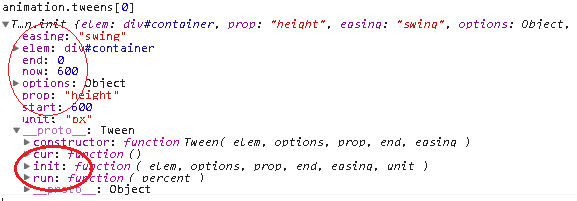
또 다른 핵심은 this.createTween이 단일 CSS 기능의 기본 애니메이션 특성을 얻는 데 사용된다는 것입니다. animation.createTween에서는 처리를 위해 jQuery.Tween을 직접 호출합니다. 다음으로 자세히 설명하겠습니다.
a.jQuery.Tween
---------------------------------- --- ---------------------
jQuery.Tween의 구조는 jQuery와 유사합니다
function Tween( elem, options, prop, end, easing ) {
return new Tween.prototype.init( elem, options, prop, end, easing );
}
jQuery.Tween = Tween;
Tween.prototype = {
constructor: Tween,
init: function( elem, options, prop, end, easing, unit ) {
this.elem = elem;
this.prop = prop;
this.easing = easing || "swing";
this.options = options;
this.start = this.now = this.cur();
this.end = end;
this.unit = unit || ( jQuery.cssNumber[ prop ] ? "" : "px" );
},
cur: function() {...},
run: function( percent ) {...}
};
Tween.prototype.init.prototype = Tween.prototype; 아주 익숙한 러쉬가 있죠?
내부의 cur 함수를 사용하여 현재 CSS 기능값을 가져옵니다
cur: function() {
var hooks = Tween.propHooks[ this.prop ];
return hooks && hooks.get ?
hooks.get( this ) :
Tween.propHooks._default.get( this );
}, 실행 기능은 각 애니메이션 시점에서 진행 중인 애니메이션의 각 특성 값을 처리합니다.
주로 두 단계로 구성됩니다.
1. 현재 애니메이션 포즈의 진행상황과 현재 애니메이션 위치를 계산합니다
//如果有动画时长则使用jQuery.easing计算出缓动动画进度eased,否则进度eased为percent
//并根据进度得到当前动画位置now
if ( this.options.duration ) {
this.pos = eased = jQuery.easing[ this.easing ](
percent, this.options.duration * percent, 0, 1, this.options.duration
);
} else {
this.pos = eased = percent;
}
this.now = ( this.end - this.start ) * eased + this.start; 2. 현재 진행 상황에 따라 CSS 기능값을 설정합니다
//设置css特征值
if ( hooks && hooks.set ) {
hooks.set( this );
} else {
Tween.propHooks._default.set( this );
}
return this; 이징 애니메이션을 생성하는 단계가 전체 애니메이션의 핵심임을 알 수 있습니다.
각 원자 애니메이션에는 각 원자 CSS 속성 애니메이션에 필요한 다양한 매개변수와 애니메이션 기능이 포함되어 있습니다.

차이점은 hide/show는 defaultPrefilter(모든 속성의 기본값은 px 단위)에서 직접 이 여유 애니메이션 그룹을 생성하고, 다른 애니메이션은 createTweens를 호출할 때 이징 애니메이션 그룹을 생성한다는 것입니다.
애니메이션을 만들 때마다 Tick 함수가 있다는 것을 아직도 기억하시나요?
tick = function() {
...
length = animation.tweens.length;
for ( ; index < length ; index++ ) {
animation.tweens[ index ].run( percent );
}
...
} 각 원자 애니메이션에는 이징 애니메이션 그룹을 생성할 때 설정되는 자체 애니메이션을 실행하는 자체 실행 기능이 있다는 것을 보셨나요?
자, 애니메이션의 핵심 프로세스 전체를 정리해 보겠습니다.
1. 먼저 애니메이션 관련 매개변수를 얻기 위해 매개변수에 따라 jQuery.speed를 호출하고, 다음과 유사한 객체를 얻고, .queue를 사용하여 애니메이션 실행 함수 doAnimation을 생성하여 대기열에 푸시하고 실행합니다. 즉시
opt = {
complete: fnction(){...},//动画执行完成的回调
duration: 400,//动画执行时长
easing: "swing",//动画效果
queue: "fx",//动画队列
old: false/fnction(){...},
} 2. doAnimation을 호출하여 지연 객체를 생성하고, 지연 객체의 promise 메소드를 이용하여 애니메이션 객체 애니메이션을 구성하고(지연 객체 애니메이션 기능 목록), 마지막으로 애니메이션 실행이 완료된 후 애니메이션에 콜백 함수를 추가합니다. .
3. jQuery 내부 함수 proFilter를 호출하여 현재 브라우저에서 인식할 수 있도록 CSS 기능 이름을 수정하고 일부 복합 CSS 기능(예: paddingTop/Right/Bottom/Left로 패딩)을 분해합니다.
4. 정상적으로 실행될 수 있는 애니메이션을 만들기 위해 jQuery 내부 함수인 defaultPrefilter를 호출합니다. 전제 조건 수정: 예를 들어 높이/너비 애니메이션 표시 및 오버플로에는 특정 값이 필요합니다. 특히 주의가 필요한 것은
애니메이션 표시/숨기기의 경우 애니메이션에 필요한 CSS 기능을 추출하기 위해 이전에 genFx가 호출되었습니다. defaultPrefilter 함수에서 애니메이션 개체 animation.createTween이 직접 호출되어 해당 완화 애니메이션 개체를 각 CSS 애니메이션 속성에 추가합니다. (애니메이션 매개변수 및 실행과 같은 애니메이션 기능 포함)은 이징 애니메이션 그룹 animation.tweens
에 눌러집니다.
5. jQuery 내부 함수 createTweens를 호출하여 표시/숨기기를 제외한 각 CSS 애니메이션 기능에 애니메이션을 적용합니다. animation.createTween을 사용하여 easing 애니메이션 객체(애니메이션 매개변수 및 실행과 같은 애니메이션 함수 포함)를 생성하고 easing에 누릅니다. animation.tweens의 애니메이션 그룹
6. 애니메이션 타이밍을 시작하고 각 시점마다 Tick 함수를 실행하여 해당 CSS 기능값에 대한 모션 값을 설정합니다.
CSS 기능값 이동 진행률은
remaining = Math.max( 0, animation.startTime + animation.duration - currentTime ), temp = remaining / animation.duration || 0, percent = 1 - temp
획득한 백분율은 시간 패턴과 일치합니다. 애니메이션 표시를 새로 고치기 위해 정확한 CSS 기능 값을 설정하려면 이 백분율을 대체하십시오.
8. 애니메이션이 완료된 후 애니메이션 완료 콜백을 호출합니다.
편집자가 공유한 jQuery 1.9.1 소스 코드 분석 시리즈(15개)에 대해 - 애니메이션 처리를 위한 이징 애니메이션 코어 Tween에 대해 궁금한 사항이 있으면 남겨주세요. 메시지를 보내주시면 최대한 빨리 연락드리겠습니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7621
7621
 15
15
 1389
1389
 52
52
 89
89
 11
11
 70
70
 19
19
 31
31
 136
136
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
JavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
동일한 ID로 배열 요소를 JavaScript의 하나의 객체로 병합하는 방법은 무엇입니까? 데이터를 처리 할 때 종종 동일한 ID를 가질 필요가 있습니다 ...
 Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
이 기사에서 시차 스크롤 및 요소 애니메이션 효과 실현에 대한 토론은 Shiseido 공식 웹 사이트 (https://www.shiseido.co.jp/sb/wonderland/)와 유사하게 달성하는 방법을 살펴볼 것입니다.
 Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력의 차이의 근본 원인에 대한 심층적 인 논의. 이 기사에서는 Console.log 함수의 출력 결과의 차이점을 코드에서 분석하고 그에 따른 이유를 설명합니다. � ...
 JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript를 배우는 것은 어렵지 않지만 어려운 일입니다. 1) 변수, 데이터 유형, 기능 등과 같은 기본 개념을 이해합니다. 2) 마스터 비동기 프로그래밍 및 이벤트 루프를 통해이를 구현하십시오. 3) DOM 운영을 사용하고 비동기 요청을 처리합니다. 4) 일반적인 실수를 피하고 디버깅 기술을 사용하십시오. 5) 성능을 최적화하고 모범 사례를 따르십시오.
 PowerPoint가 JavaScript를 실행할 수 있습니까?
Apr 01, 2025 pm 05:17 PM
PowerPoint가 JavaScript를 실행할 수 있습니까?
Apr 01, 2025 pm 05:17 PM
JavaScript는 PowerPoint에서 실행할 수 있으며 외부 JavaScript 파일을 호출하거나 VBA를 통해 HTML 파일을 포함시켜 구현할 수 있습니다. 1. VBA를 사용하여 JavaScript 파일을 호출하려면 매크로를 활성화하고 VBA 프로그래밍 지식이 있어야합니다. 2. JavaScript가 포함 된 HTML 파일을 포함시켜 간단하고 사용하기 쉽지만 보안 제한이 적용됩니다. 장점에는 확장 된 기능과 유연성이 포함되며, 단점에는 보안, 호환성 및 복잡성이 포함됩니다. 실제로 보안, 호환성, 성능 및 사용자 경험에주의를 기울여야합니다.




