이번에는 HTML과 CSS의 박스 모델을 가져왔습니다. HTML과 CSS의 박스 모델을 사용할 때 주의사항은 무엇인가요?
1. 테두리(1부)
1. 테두리란?
테두리란 라벨의 너비와 높이를 둘러싸는 선입니다.
2.1 연속 쓰기 (4면의 테두리를 동시에 설정)
border: 테두리의 너비, 테두리의 스타일 및 테두리의 색상
단축키:
bd+ 테두리: 1px solid #000;
주의 사항: 1. 연속 쓰기 형식에서는 색상 속성을 생략할 수 있습니다. 생략할 경우 기본값은 검정색입니다.2. 연속 쓰기 형식에서는 스타일을 생략할 수 없습니다.
3. 연속 쓰기 형식에서는 너비를 생략할 수 있습니다.
2.2 연속 쓰기(4면의 테두리를 별도로 설정)
border-right: 테두리 너비, 테두리 스타일, 테두리 색상
border-left: 테두리 너비, 테두리 스타일 테두리 색상; 키:
bt+ border-top: 1px solid #000;
br+
bb+
2. 테두리(하단)
2.3 연속 쓰기(4개 변 각각 설정) border) 세 가지 요소에 따라 테두리를 설정합니다.
border-width: 상단 오른쪽, 하단 왼쪽; border-color: 상단 오른쪽, 하단 왼쪽
참고: 1. 속성은 시계방향으로 할당됩니다. 즉, 일상생활에서 위, 아래, 왼쪽, 오른쪽이 아닌 위쪽, 오른쪽, 아래쪽, 왼쪽에 따라 할당됩니다
2. 생략
border-left -width: 20px;
border-left-style: double;3. Padding
1. 테두리와 내용 사이의 거리가 패딩입니다.
2. 형식
2.1 비연속 쓰기padding-top : ;
padding-right: ;
padding-bottom
: ;padding-left: ;
2.2 연속 쓰기
padding: top right, lower left;3. 속성 값이 생략될 때의 규칙
3.1 상단 오른쪽, 하단 왼쪽 > 상단 오른쪽, 하단 > 왼쪽의 값은 오른쪽의 값과 같습니다 3.2 상단 오른쪽, 왼쪽 아래 > 오른쪽 위 > 왼쪽의 값은 오른쪽과 같고, 아래쪽의 값은 위쪽과 같습니다.
3.3 위쪽, 오른쪽, 왼쪽 아래 > 위쪽 > 위쪽, 오른쪽, 아래쪽 및 왼쪽은 위와 같습니다
참고:
1. 라벨의 패딩을 설정한 후 라벨이 차지하는 너비와 높이가 변경됩니다
2. 여백 후 라벨의 패딩을 설정합니다. 안쪽 여백에도 배경색이 있습니다 4. 여백이란 무엇인가요?
레이블과 라벨 사이의 거리가 여백입니다.
2.1 비연속 쓰기
margin-top: ;margin-right: ;
: ;margin-left: ;
2.2 연속 쓰기margin: 오른쪽 위, 왼쪽 아래;
3 이 세 가지의 값입니다. 생략 시 규칙
3.1 상단 오른쪽 하단 > 왼쪽의 값은 오른쪽과 동일
3.2 상단 오른쪽 하단 > 왼쪽의 값은 동일 오른쪽 값 위와 동일3.3 위쪽, 오른쪽, 아래쪽, 왼쪽 > 위쪽 > 위쪽, 오른쪽, 아래쪽 및 왼쪽 값은 위와 동일
참고:
바깥쪽 여백 부분은 배경색 없음
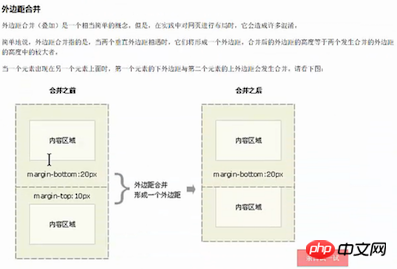
마진 병합 현상(붕괴)
CSS 박스 모델
1. CSS 박스 모델이란? HTML의 모든 태그는 모두 상자입니다
결론
너비/높이==로 콘텐츠를 저장할 수 있는 영역을 지정할 수 있습니다. 내부 여백==패딩
내부 여백==패딩
외부 여백= = 상자 사이의 간격
7. 상자 모델의 너비와 높이 1. 콘텐츠의 너비와 높이
는 너비/높이를 통해 설정됩니다. height 속성
Height는 동일한 원리로 증명될 수 있습니다
3.
너비 = 왼쪽 여백 + 왼쪽 테두리 + 왼쪽 내부 여백 + 너비 + 오른쪽 내부 여백 + 오른쪽 테두리 + 오른쪽 외부 여백
높이도 같은 원리로 증명 가능
8 상자 상자 크기 속성
1.CSS3 새로운 상자 크기 속성이 상자에 추가되었습니다. 이 속성은 상자에 패딩과 테두리를 추가한 후에도 상자 요소의 너비와 높이가 변경되지 않도록 보장합니다.
2. 패딩과 테두리를 추가한 후에도 상자 요소의 너비와 높이는 변경되지 않습니다. 이전에 배운 원칙은 패딩과 테두리를 추가한 후에도 상자 요소의 너비와 높이가 변경되지 않도록 하려면 다음과 같습니다. 3.box-sizing이 적용됩니다. Value
3.1content-box (기본값)
요소의 너비와 높이 = 테두리 + 패딩 + 콘텐츠 너비와 높이
3.2border-box (요소의 너비와 높이는 변경되지 않습니다)
주의사항 (1)
1. 두 상자가 중첩 관계에 있는 경우 내부 상자 상단의 여백을 설정하면 외부 상자도 상단이 됩니다.
2. 외부 상자를 함께 정의하고 싶지 않은 경우 , 그러면 외부 상자에 테두리 속성을 추가하거나 속성을 숨김 설정할 수 있습니다. 중첩된 관계 상자 사이의 거리를 고려하려면 먼저 패딩을 고려한 다음 여백을 고려해야 합니다.
margin은 기본적으로 형제 관계 사이의 간격을 제어하는 데 사용됩니다.
참고(2)
1 중첩 상자에서는 margin: 0 auto;를 사용할 수 있습니다. 내부 상자를 외부 상자에 수평으로 맞추려면
2.margin: 0 auto; . text-align: center; 와 margin: 0 auto;
함수를 사용하여 상자를 설정합니다. 저장된 텍스트/그림은 가로로 가운데 정렬됩니다. 상자를 가로 중앙에 맞추세요
Eleven. 기본 여백을 지우세요
1. 기본 여백(바깥쪽 여백과 안쪽 여백)을 지워야 하는 이유
엔터프라이즈 개발에서 상자의 위치를 더 잘 제어하고 상자의 너비와 높이 등을 계산하므로 엔터프라이즈 개발에서 코드를 작성하기 전에 가장 먼저 해야 할 일은 기본 여백을 지우는 것입니다
2. 기본 여백을 지우는 방법 Margin
Format
*{margin: 0;padding: 0;}
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,textarea,p,blockquote,th,td{ margin:0;padding:0}당신이 모르는 CSS 사용 기술
위 내용은 HTML 및 CSS 상자 모델의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!