웹페이지 레이아웃 및 플로팅
이번에는 웹페이지 레이아웃 방법과 플로팅에 대해 소개해드릴 예정이며, 웹페이지 레이아웃 방법과 플로팅에 대한 주의사항은 무엇인지 살펴보겠습니다.
1. 웹 페이지의 레이아웃 방법
1. 웹 페이지의 레이아웃 방법은 무엇입니까?
웹 페이지의 레이아웃 방법은 실제로 브라우저가 웹 페이지의 요소를 레이아웃하는 방법을 나타냅니다. 표준 흐름, 부동 흐름, 위치 지정 흐름
1. 표준 흐름(문서 흐름/일반 흐름) 조판 방법
1.1 실제로 브라우저의 기본 조판 방법은 표준 흐름의 조판 방법입니다
1.2 요소가 나누어집니다. CSS의 세 가지 범주, 즉 블록 수준 요소/인라인 요소/인라인 블록 수준 요소
1.3 표준 흐름에는 두 가지 조판 방법이 있습니다. 하나는 세로 조판이고 다른 하나는 가로 조판입니다.
세로 조판, 요소가 다음과 같은 경우 블록 수준 요소이면 세로로 조판됩니다
가로 조판, 요소가 인라인 요소/인라인 블록 수준 요소인 경우 가로로 조판됩니다
2. 플로팅 흐름 조판 방법
2.1 플로팅 흐름은 a입니다. "표준 대열에서 부분 분리된" 조판 방법
2.2 부동 흐름만 조판 방법 중 하나는 가로 조판입니다. 상위 요소를 기준으로 요소를 왼쪽 정렬 또는 오른쪽 정렬로만 설정할 수 있습니다.
참고:
1. 플로팅 흐름에는 중심 정렬이 없습니다. 즉, 중심 값이 없습니다
2. 플로팅 흐름에서는 사용할 수 없습니다margin: 0 자동(유효하지 않음)
특징:
1. 플로우는 블록수준 요소/인라인 요소/인라인 블록수준 요소를 구분하지 않습니다
레벨 요소/인라인 요소/인라인 블록수준 요소는 모두 가로로 입력할 수 있습니다
2. -레벨 요소/인라인 요소/인라인 블록 레벨 요소, 너비와 높이를 설정할 수 있습니다
3. 요약하면 플로팅 흐름의 요소는 표준 흐름의 인라인 블록 수준 요소와 매우 유사합니다
3. flow 조판 방법
2. 부동 요소의 비표준화
1. 부동 요소의 비표준화란?
비표준화: 표준 Stream에서 벗어남
요소가 부동되면 표준에서 삭제된 것처럼 보입니다 이것은 플로팅 요소의 비표준화입니다.
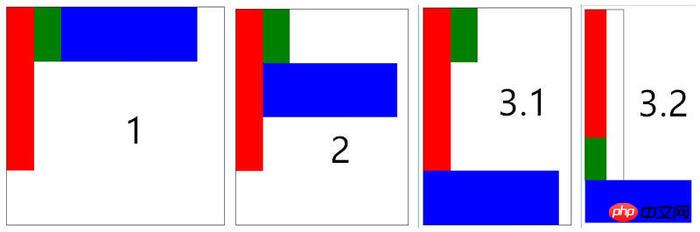
이전 요소가 플로팅되고 다음 요소가 플로팅되지 않으면 이전 요소가 다음 요소를 덮습니다. 이번에는;3.플로팅 요소 정렬 규칙플로팅 요소 정렬 규칙:1 같은 방향으로 플로팅 요소, 먼저 뜨는 요소가 앞에 표시되고 나중에 뜨는 요소가 표시됩니다. the back2 다른 방향의 플로팅 요소, 왼쪽 플로팅은 왼쪽 플로팅을 찾고, 오른쪽 플로팅은 오른쪽 플로팅을 찾습니다.3 플로팅 요소는 플로팅합니다. 후속 위치는 이전 표준 흐름에서 플로팅 요소의 위치에 따라 결정됩니다. 플로팅(플로팅 전 표준 흐름의 첫 번째 줄에 요소가 있으면 플로팅 후 첫 번째 줄에 표시됩니다. 요소가 플로팅 전 표준 흐름의 첫 번째 줄에 있으면 두 번째 줄에 표시됩니다. 플로팅 후 두 번째 줄에 표시됨)4. 플로팅 요소 고착 현상플로팅 요소 고착 현상이 무엇인가요?1. 부모 요소의 너비가 모든 플로팅 요소를 표시할 수 있다면 플로팅 요소는
2. 상위 요소의 너비가 모든 플로팅 요소를 표시할 수 없는 경우 마지막 요소부터 앞으로 붙여넣습니다.
3 붙여넣은 후 이전 플로팅 요소를 모두 표시할 수 없는 경우 결국에는 표시됩니다. 상위 요소의 왼쪽 또는 오른쪽

플로팅 요소는 플로팅이 아닌 요소의 텍스트를 가리지 않습니다. , 플로팅되지 않은 텍스트는 자동으로 플로팅됩니다. 이것은 일반적으로 혼합 그래픽과 텍스트에 사용되는 플로팅 요소의 글꼴 크기 현상입니다!
 플로팅 요소의 글꼴 크기 현상
플로팅 요소의 글꼴 크기 현상
표준 흐름 및 엔터프라이즈 개발에서 플로팅 흐름을 사용하는 경우?
표준 흐름은 수직 방향으로 사용하고 플로팅 흐름은 수평 방향으로 사용합니다
2. 매우 복잡한 인터페이스로 시작하시나요?
2.1 위에서 아래로 레이아웃
기타
관련 기사를 참조하세요. ! 추천 도서:위 내용은 웹페이지 레이아웃 및 플로팅의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7677
7677
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 73
73
 19
19
 Windows 11: 시작 레이아웃을 가져오고 내보내는 쉬운 방법
Aug 22, 2023 am 10:13 AM
Windows 11: 시작 레이아웃을 가져오고 내보내는 쉬운 방법
Aug 22, 2023 am 10:13 AM
Windows 11에서는 시작 메뉴가 다시 디자인되었으며 시작 메뉴에 폴더, 앱 및 앱이 있었던 이전 버전과 달리 페이지 그리드에 배열된 단순화된 앱 세트를 제공합니다. 시작 메뉴 레이아웃을 사용자 정의하고 다른 Windows 장치로 가져오거나 내보내 원하는 대로 개인화할 수 있습니다. 이 가이드에서는 Windows 11에서 기본 레이아웃을 사용자 지정하기 위해 시작 레이아웃을 가져오는 단계별 지침을 설명합니다. Windows 11의 Import-StartLayout이란 무엇입니까? 시작 레이아웃 가져오기는 Windows 10 및 이전 버전에서 시작 메뉴에 대한 사용자 지정을 가져오기 위해 사용되는 cmdlet입니다.
 Windows 11에서 바탕 화면 아이콘 위치 레이아웃을 저장하는 방법
Aug 23, 2023 pm 09:53 PM
Windows 11에서 바탕 화면 아이콘 위치 레이아웃을 저장하는 방법
Aug 23, 2023 pm 09:53 PM
Windows 11은 사용자 경험 측면에서 많은 것을 제공하지만 반복이 완전히 오류로부터 안전한 것은 아닙니다. 사용자는 때때로 문제에 직면하며 아이콘 위치 변경이 일반적입니다. 그렇다면 Windows 11에서 데스크톱 레이아웃을 저장하는 방법은 무엇입니까? 현재 창의 화면 해상도를 저장하든 데스크탑 아이콘 배열을 저장하든 관계없이 이 작업을 위한 내장 솔루션과 타사 솔루션이 있습니다. 이는 데스크탑에 많은 아이콘이 있는 사용자에게 더욱 중요해집니다. Windows 11에서 바탕 화면 아이콘 위치를 저장하는 방법을 알아보려면 계속 읽어보세요. Windows 11에서 아이콘 레이아웃 위치를 저장하지 않는 이유는 무엇입니까? Windows 11이 바탕 화면 아이콘 레이아웃을 저장하지 않는 주요 이유는 다음과 같습니다. 디스플레이 설정 변경: 일반적으로 디스플레이 설정을 수정하면 구성된 사용자 지정이
 HTML, CSS 및 jQuery: 플로팅 효과가 있는 버튼 만들기
Oct 24, 2023 pm 12:09 PM
HTML, CSS 및 jQuery: 플로팅 효과가 있는 버튼 만들기
Oct 24, 2023 pm 12:09 PM
HTML, CSS 및 jQuery: 플로팅 효과가 있는 버튼을 만들려면 특정 코드 예제가 필요합니다. 소개: 요즘 웹 디자인은 HTML, CSS 및 JavaScript와 같은 기술을 사용하여 다양한 측면을 추가할 수 있습니다. 페이지에 이러한 특수 효과 및 대화형 효과가 있습니다. 이 기사에서는 HTML, CSS 및 jQuery를 사용하여 플로팅 효과가 있는 버튼을 만드는 방법을 간략하게 소개하고 구체적인 코드 예제를 제공합니다. 1. HTML 구조 먼저, 우리는
 WordPress 웹 페이지 정렬 문제 해결 가이드
Mar 05, 2024 pm 01:12 PM
WordPress 웹 페이지 정렬 문제 해결 가이드
Mar 05, 2024 pm 01:12 PM
잘못 정렬된 WordPress 웹 페이지 해결 가이드 WordPress 웹 사이트 개발 시 때로는 웹 페이지 요소가 잘못 정렬되는 경우가 있습니다. 이는 다양한 장치의 화면 크기, 브라우저 호환성 또는 부적절한 CSS 스타일 설정 때문일 수 있습니다. 이러한 잘못된 정렬을 해결하려면 문제를 주의 깊게 분석하고, 가능한 원인을 찾아 단계별로 디버그하고 복구해야 합니다. 이 문서에서는 몇 가지 일반적인 WordPress 웹 페이지 정렬 문제와 해당 솔루션을 공유하고 개발에 도움이 되는 특정 코드 예제를 제공합니다.
 HTML과 CSS를 사용하여 반응형 캐러셀 레이아웃을 만드는 방법
Oct 20, 2023 pm 04:24 PM
HTML과 CSS를 사용하여 반응형 캐러셀 레이아웃을 만드는 방법
Oct 20, 2023 pm 04:24 PM
HTML 및 CSS를 사용하여 반응형 회전판 레이아웃을 만드는 방법 회전판은 현대 웹 디자인의 일반적인 요소입니다. 사용자의 관심을 끌고, 여러 콘텐츠나 이미지를 표시하고, 자동으로 전환할 수 있습니다. 이 글에서는 HTML과 CSS를 사용하여 반응형 캐러셀 레이아웃을 만드는 방법을 소개합니다. 먼저 기본 HTML 구조를 만들고 필요한 CSS 스타일을 추가해야 합니다. 다음은 간단한 HTML 구조입니다: <!DOCTYPEhtml&g
 H5의 위치 속성의 유연한 적용 기술
Dec 27, 2023 pm 01:05 PM
H5의 위치 속성의 유연한 적용 기술
Dec 27, 2023 pm 01:05 PM
H5에서 위치 속성을 유연하게 사용하는 방법 H5 개발에서는 요소의 위치 지정 및 레이아웃이 관련되는 경우가 많습니다. 이때 CSS 위치 속성이 작동하게 됩니다. 위치 속성은 상대 위치 지정, 절대 위치 지정, 고정 위치 지정 및 고정 위치 지정을 포함하여 페이지에서 요소의 위치 지정을 제어할 수 있습니다. 이번 글에서는 H5 개발에서 position 속성을 유연하게 활용하는 방법을 자세히 소개하겠습니다.
 win7의 창 배치 방법 소개
Dec 26, 2023 pm 04:37 PM
win7의 창 배치 방법 소개
Dec 26, 2023 pm 04:37 PM
동시에 여러 창을 열 때 win7에는 여러 창을 서로 다른 방식으로 배열한 다음 동시에 표시하는 기능이 있어 각 창의 내용을 더 명확하게 볼 수 있습니다. 그렇다면 win7에는 몇 개의 창 배열이 있나요? 편집기를 통해 살펴보겠습니다. Windows 7 창을 정렬하는 방법에는 여러 가지가 있습니다. 세 가지, 즉 계단식 창, 스택형 디스플레이 창, 병렬 디스플레이 창입니다. 여러 창을 열 때 작업 표시줄의 빈 공간을 마우스 오른쪽 버튼으로 클릭하면 됩니다. 세 가지 창 배열을 볼 수 있습니다. 1. 계단식 창: 2. 누적형 디스플레이 창: 3. 나란히 표시되는 창:
 CSS에 포함된 구문 사용 시나리오
Feb 21, 2024 pm 02:00 PM
CSS에 포함된 구문 사용 시나리오
Feb 21, 2024 pm 02:00 PM
CSS에서 포함의 구문 사용 시나리오 CSS에서 포함은 요소의 콘텐츠가 외부 스타일 및 레이아웃과 독립적인지 여부를 지정하는 유용한 속성입니다. 이는 개발자가 페이지 레이아웃을 더 잘 제어하고 성능을 최적화하는 데 도움이 됩니다. 이 문서에서는 포함 특성의 구문 사용 시나리오를 소개하고 특정 코드 예제를 제공합니다. 포함 속성의 구문은 다음과 같습니다: contain:layout|paint|size|style|'none'|'stric




