HTML 및 CSS의 2D 변환 모듈
이번에는 HTML과 CSS의 2D 변환 모듈을 가져왔습니다. HTML과 CSS의 2D 변환 모듈의 주의사항은 무엇인가요? 실제 사례를 살펴보겠습니다.
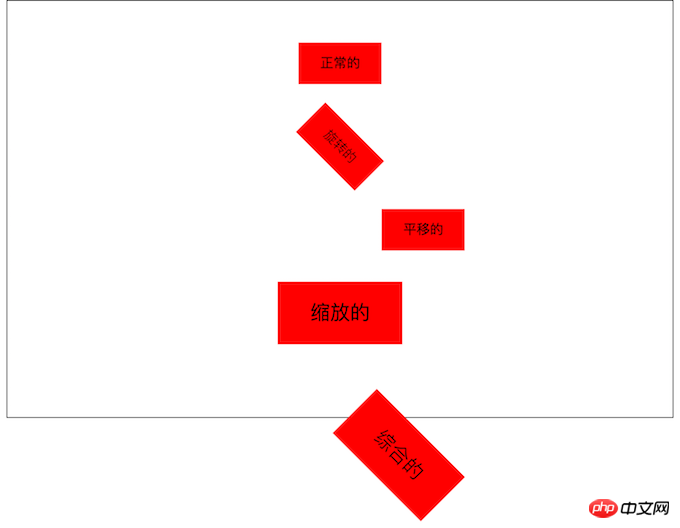
1. 2D 변환 모듈
2D 변환 모듈
/*deg는 몇도를 나타내는 단위입니다*/
변환: 회전(45deg);/*
첫 번째 매개변수: 수평 방향
두 번째 매개변수: 세로 방향
*/transform:translate(100px, 0px);/*
첫 번째 매개 변수: 가로 방향
두 번째 매개 변수: 세로 방향
참고:
값이 1이면 변경되지 않음을 의미합니다
값이 다음보다 큰 경우 1이면 확대해야 한다는 의미입니다. 값이 1보다 작으면 축소해야 한다는 의미입니다. 가로 및 세로 크기 조정이 동일하면 매개변수로 약칭할 수 있습니다. *transform: scale(0.5, 0.5);*/transform: scale (1.5);/*
참고:
1. 여러 변환이 필요한 경우 공백으로 구분하세요
2. 요소이므로 회전 후 변환은 수평 변환이 아닙니다
* /transform:rotate(45deg)translate(100px,0px);
2D 변환 모듈
2.2D 변환 모듈 - 변형 중심점 
/* 第一个参数:水平方向 第二个参数:垂直方向 注意点 取值有三种形式 具体像素 百分比 特殊关键字 */ /*transform-origin: 200px 0px;*/ /*transform-origin: 50% 50%;*/ /*transform-origin: 0% 0%;*/ /*transform-origin: center center;*/ transform-origin: left top;
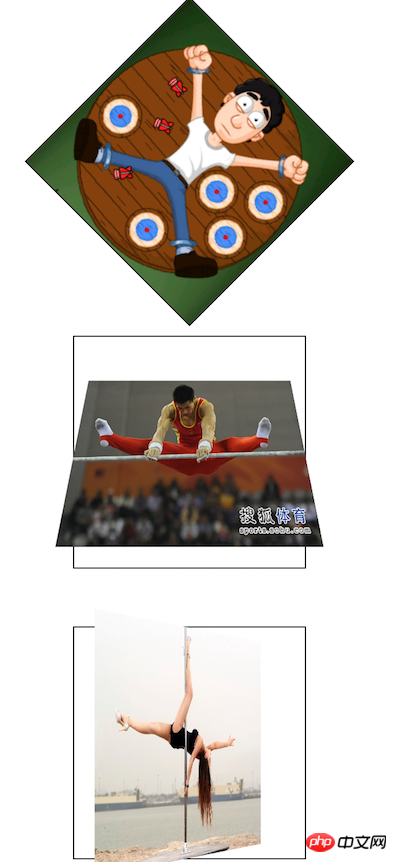
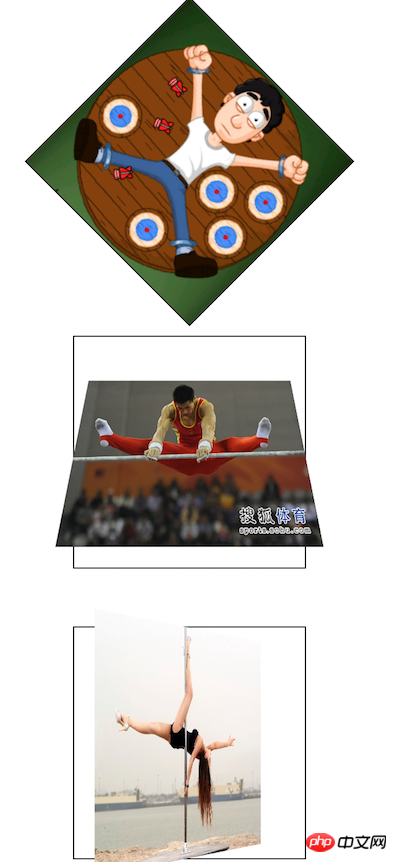
3. : 500px;) 및 회전축(변환: RotateY(45deg );)
<html lang="en"> <head>
<meta charset="UTF-8">
<title>95-2D转换模块-旋转轴向</title>
<style>
*{ margin: 0; padding: 0; }
ul{ width: 800px; height: 500px; margin: 0 auto; }
ul li{ list-style: none; width: 200px; height: 200px; margin: 0 auto; margin-top: 50px; border: 1px solid #000;
/* 1.什么是透视 近大远小
2.注意点 一定要注意, 透视属性必须添加到需要呈现近大远小效果的元素的父元素上面 */
perspective: 500px; } ul li img{ width: 200px; height: 200px;
/*perspective: 500px;*/
} ul li:nth-child(1){
/*默认情况下所有元素都是围绕Z轴进行旋转*/
transform: rotateZ(45deg); } ul li:nth-child(2) img{ transform: rotateX(45deg); } ul li:nth-child(3) img{ /* 总结: 想围绕哪个轴旋转, 那么只需要在rotate后面加上哪个轴即可 */ transform: rotateY(45deg); } </style> </head> <body> <ul> <li></li> <li></li> <li></li> </ul> </body> </html> IV. 포커 연습
IV. 포커 연습
<html lang="en">
<head>
<meta charset="UTF-8">
<title>96-2D转换模块-练习</title>
<style>
*{ margin: 0; padding: 0; }
p{ width: 310px; height: 438px; border: 1px solid #000;
background-color: skyblue; margin: 100px auto; perspective: 500px; }
p img{ transform-origin: center bottom; transition: transform 1s; }
p:hover img{ transform: rotateX(80deg); }
</style> </head> <body> <p>  </p>
</body>
</html> 5. 포토 월
5. 포토 월
<html lang="en">
<head>
<meta charset="UTF-8">
<title>97-2D转换模块-相片墙</title>
<style>
*{ margin: 0; padding: 0; }
ul{ height: 400px; border: 1px solid #000;
background-color: skyblue; margin-top: 100px;
text-align: center; }
ul li{ list-style: none;
width: 150px; height: 200px;
background-color: red; display: inline-block;
//转换成行内块级元素,用于水平排版
margin-top: 100px; transition: all 1s;
position: relative; box-shadow: 0 0 10px; }
ul li:nth-child(1){ transform: rotate(30deg); }
ul li:nth-child(2){ transform: rotate(-40deg); }
ul li:nth-child(3){ transform: rotate(10deg); }
ul li:nth-child(4){ transform: rotate(45deg); }
ul li img{ width: 150px; height: 200px;
border: 5px solid #fff; box-sizing: border-box;
}
ul li:hover{ /*transform: rotate(0deg);*/
/*transform: none;*/ transform: scale(1.5);
//之前的旋转被层叠掉, 只执行放大
z-index: 998;
//显示在最上面
}
</style>
</head>
<body>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</html>웹 페이지 레이아웃 방법 및 클리어 플로팅
위 내용은 HTML 및 CSS의 2D 변환 모듈의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 107
107
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.





