이번에는 JavaScript와 JS에 대한 심층적인 연습을 가져오겠습니다. JavaScript를 사용할 때 주의사항은 무엇인가요?JS 연습은 다음과 같습니다.
JS 모션 기본모션 프레임워크모션 시작 시 기존 타이머를 닫습니다모션 분리 및 중지(if/else)1. 균일한 모션nbsp;HTML>
<meta>
<title>01-运动基础</title>
<style>
#div1 {width:200px; height:200px; background:red; position:absolute; top:50px; left:0px;} </style>
<script>
//定时器
var timer=null; function startMove() { var oDiv=document.getElementById('div1'); //为了保证只有一个定时器工作,把之前的定时器全关了
clearInterval(timer);
timer=setInterval(function (){ var speed=1; if(oDiv.offsetLeft>=300)
{
clearInterval(timer);
} else
{
oDiv.style.left=oDiv.offsetLeft+speed+'px';
}
}, 30);
} </script><input><div></div>
<!DOCTYPE HTML><html><head><meta charset="utf-8"><title>无标题文档</title><style>#div1 {width:150px; height:200px; background:green; position:absolute; left:-150px;}#div1 span {position:absolute; width:20px; height:60px; line-height:20px; background:blue; right:-20px; top:70px;}</style><script>window.onload=function (){ var oDiv=document.getElementById('div1');
oDiv.onmouseover=function () {
startMove(0);
};
oDiv.onmouseout=function () {
startMove(-150);
};
};var timer=null;function startMove(iTarget){ var oDiv=document.getElementById('div1');
clearInterval(timer);
timer=setInterval(function (){ //先初始化速度
var speed=0; //开始位置 > 终点位置:比方 起点:350 终点 50 要想到50这个位置,速度得为:-10;
//oDiv.offsetLeft : 起点位置
//iTarget终点位置
if(oDiv.offsetLeft>iTarget)
{
speed=-10;
} else
{
speed=10;
} //这个函数存在一个漏洞,如果oDiv.offsetLef 刚好t >=iTarget 定时器不会停止
if(oDiv.offsetLeft==iTarget)
{
clearInterval(timer);
} else
{
oDiv.style.left=oDiv.offsetLeft+speed+'px';
}
}, 30);
}</script></head><body><div id="div1">
<span>分享到</span></div></body></html>
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>03-淡入淡出</title>
<style>
div{
width: 200px;
height: 200px;
background-color: red;
opacity:0.3; //兼容chrome和ff
filtr:alpha(opacity:30);//兼容低版本的IE
} </style>
<script>
window.onload = function () { var oDiv = document.getElementsByTagName('div')[0];
oDiv.onmouseover = function () {
changeAlpha(100);
};
oDiv.onmouseout = function () {
changeAlpha(30);
}; var timer = null; var alpha = 30; function changeAlpha(isTarget) {
clearInterval(timer); var speed = 0;
timer = setInterval(function () { //注意这个速度判断要写在定时器里面
if (alpha < isTarget){
speed = 10;
}else {
speed = -10;
} if (alpha == isTarget){
clearInterval(timer);
}else {
alpha += speed;
oDiv.style.opacity = alpha/100;
oDiv.style.filter = 'alpha(opacity:'+alpha+')';
}
},30);
}
} </script></head><body><div></div></body></html>
Math.ceil():向上取整 Math.ceil(3.41) 结果是4 ,Math.ceil(-9.8) 结果是 -9; Math.floor():向下取整 Math.floor(-0.9) 结果是 -1;
버그: 속도 반올림, 소수점 이하로 반올림하면 문제가 발생합니다!!!
<html><head> <meta charset="utf-8"> <title>无标题文档</title> <style> *{ padding: 0; margin: 0; } #div1 {width:100px; height:100px; background:red; position:absolute; left:0; top:50px;} #div2 {width:1px; height:300px; position:absolute; left:300px; top:0; background:black;} </style> <script> function startMove() { var oDiv=document.getElementById('div1'); setInterval(function (){ var speed=(300-oDiv.offsetLeft)/10; //缓冲运动一定要取整,否则会出事的!!!! //Math.ceil():向上取整 Math.ceil(3.41) 结果是4 ,Math.ceil(-9.8) 结果是 -9; //Math.floor():向下取整 Math.floor(-0.9) 结果是 -1; //speed=Math.floor(speed); //速度大于0,向上取整,速度小于0,向下取整; speed=speed>0?Math.ceil(speed):Math.floor(speed); //速度不能为小数:速度里面有小数,导致oDiv.style.left的值带有小数,而oDiv.style.left会自动取整,导致他把小数抹掉了,导致误差!!! //故把速度向上取整,来避免此误差 oDiv.style.left=oDiv.offsetLeft+speed+'px'; document.title=oDiv.offsetLeft+','+speed; }, 30); } </script></head><body><input type="button" value="开始运动" onclick="startMove()" /><div id="div1"></div><div id="div2"></div></body></html>
1. 페이지를 디자인할 때 고정 레이어 위치가 종종 사용될 수 있으며, 이 경우 일부 HTML 개체의 좌표를 가져와야 합니다. 대상 레이어의 좌표를 보다 유연하게 설정하려면 document.body.scrollTop과 같은 속성이 사용되지만 이 속성의 결과는 xhtml 표준 웹 페이지 또는 더 간단하게 태그를 사용하지 않으면 모든 것이 손실됩니다. 그렇다면 xhtml 페이지에서 본문의 좌표를 얻는 방법은 무엇입니까? 물론 document.documentElement를 사용하여 문서를 대체할 수 있습니다.
예:
브라우저 스크롤 막대의 스크롤 거리 가져오기
var top = document.documentElement.scrollTop || document.body.scrollTop;
JavaScript에서는 || if 및 기타
조건부 판단에 사용되는 것 외에도 변수 할당에도 사용할 수 있습니다. 그러면 위의 예는 다음 예와 동일합니다. 예: var top = document.documentElement.scrollTop ? document.documentElement.scrollTop : document.body.scrollTop;
이렇게 작성하면 호환성이 좋아질 수 있습니다.
반대로 선언하지 않으면 document.documentElement.scrollTop이 대신 0으로 표시됩니다.
document.body.clientWidth ==> BODY对象宽度document.body.clientHeight ==> BODY对象高度document.documentElement.clientWidth ==> 可见区域宽度document.documentElement.clientHeight ==> 可见区域高度
<html><head><meta charset="utf-8"><title>右侧悬浮窗</title><style>#div1 {width:100px; height:150px; background:red; position:absolute; right:0; bottom:0;}</style><script>window.onscroll=function (){ var oDiv=document.getElementById('div1'); var scrollTop=document.documentElement.scrollTop||document.body.scrollTop; //oDiv.style.top=document.documentElement.clientHeight-oDiv.offsetHeight+scrollTop+'px'; startMove(document.documentElement.clientHeight-oDiv.offsetHeight+scrollTop);};var timer=null;function startMove(iTarget){ var oDiv=document.getElementById('div1'); clearInterval(timer); timer=setInterval(function (){ var speed=(iTarget-oDiv.offsetTop)/4; speed=speed>0?Math.ceil(speed):Math.floor(speed); if(oDiv.offsetTop==iTarget) { clearInterval(timer); } else { oDiv.style.top=oDiv.offsetTop+speed+'px'; } }, 30);}</script></head><body style="height:2000px;"><div id="div1"></div></body></html>
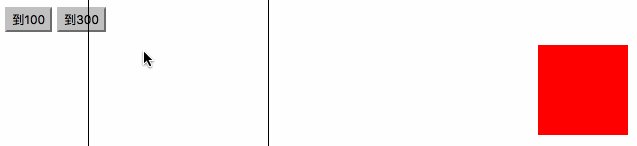
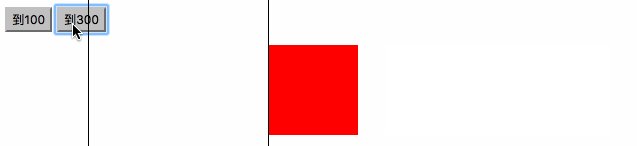
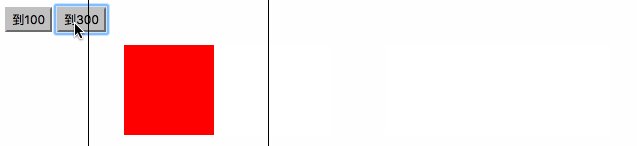
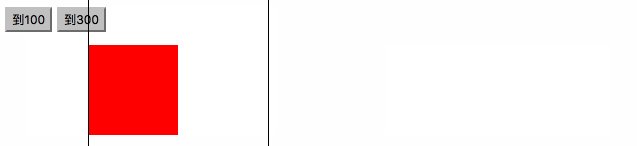
Math.abs()
예: (Math.abs(-6)) 및 (Math.abs(6)) 둘 다 결과는 6입니다. , 그가 의미하는 바는 부호가 없고 모두 긍정적인 값으로 변경하면 됩니다.
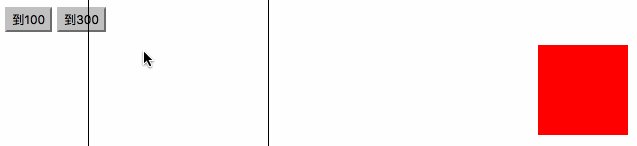
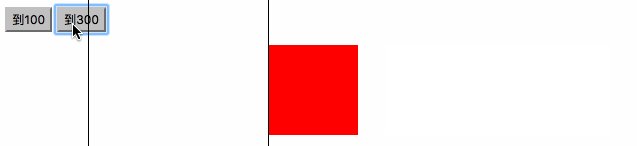
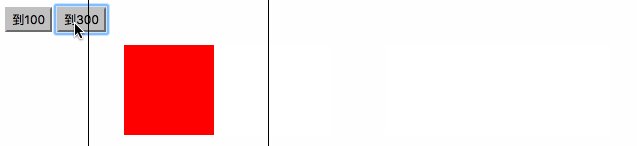
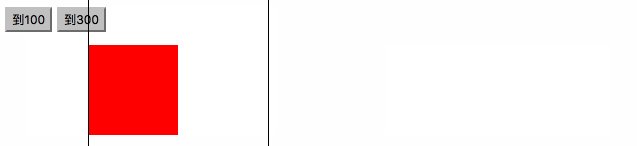
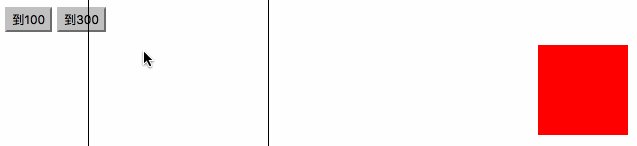
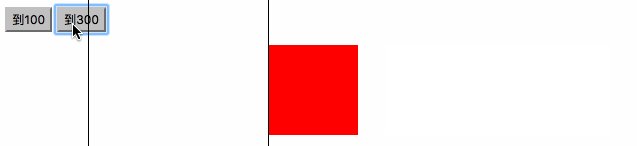
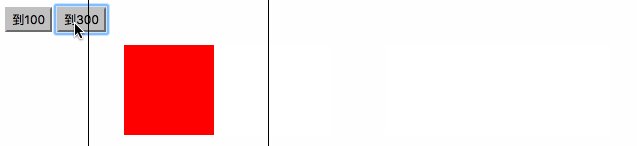
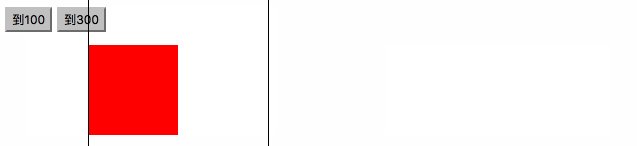
<html><head>
<meta charset="utf-8">
<title>无标题文档</title>
<style>
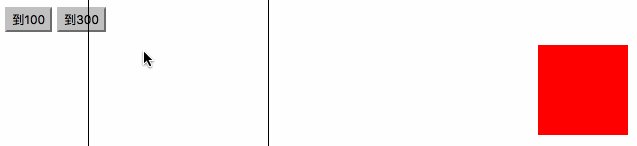
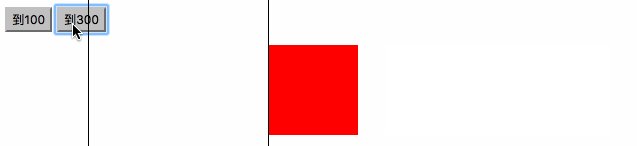
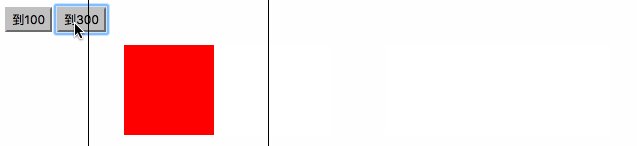
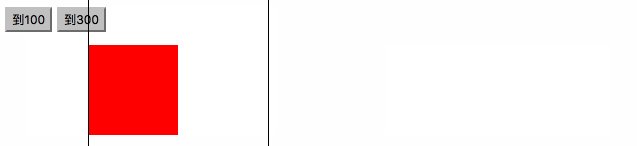
#div1 {width:100px; height:100px; background:red; position:absolute; left:600px; top:50px;} #div2 {width:1px; height:300px; position:absolute; left:300px; top:0; background:black;} #div3 {width:1px; height:300px; position:absolute; left:100px; top:0; background:black;} </style>
<script>
var timer=null; function startMove(iTarget) { var oDiv=document.getElementById('div1');
clearInterval(timer);
timer=setInterval(function (){ var speed=0; if(oDiv.offsetLeft<iTarget)
{
speed=10;
} else
{
speed=-10;
} //目标和物体之间的距离的绝对值小于等于速度,就算他达到目标了.
if(Math.abs(iTarget-oDiv.offsetLeft)<=Math.abs(speed))
{
clearInterval(timer); //目标和物体之间的有一小小的距离,计算误差导致的.
//让left直接等于目标点
oDiv.style.left=iTarget+'px';
} else
{
oDiv.style.left=oDiv.offsetLeft+speed+'px';
}
}, 30);
} </script></head><body><input type="button" value="到100" onclick="startMove(100)" /><input type="button" value="到300" onclick="startMove(300)" /><div id="div1"></div><div id="div2"></div><div id="div3"></div></body></html>
위 내용은 JavaScript와 JS의 움직임에 대한 심층 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!