이번에는 Vue.js 목록 렌더링 v-for array object 하위 구성요소를 가져왔습니다. Vue.js 목록 렌더링 v-for 배열 객체 하위 구성요소 사용 시 주의사항은 무엇인가요? 사건을 살펴보세요.
v-for(배열)
<template>
<p id="myapp">
<!--普通-->
<ul>
<li v-for="item in list">
{{item.name}} - {{item.price}} </li>
</ul>
<hr>
<!--v-text-->
<ul>
<li v-for="item in list" v-text="item.name + ' - ' + item.price"></li>
</ul>
<hr>
<!--带序号 并且给奇数行添加一个class=add-->
<ul>
<li v-for="(item,index) in list" :class="{add:index % 2}">
{{item.name}} - {{item.price}} - {{index}} </li>
</ul>
</p></template><script>
export default { data: function () { return { list: [
{ name: 'apple', price: 34
},
{ name: 'banana', price: 56
}
]
}
}
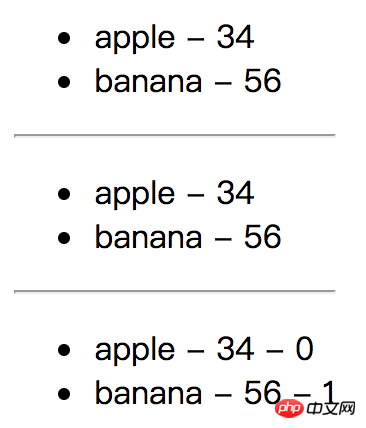
}</script>실행 결과:

v-for(객체) 키 가져오기 - 값
<template>
<p id="myapp">
<!--v-for 对象-->
<!--只获取value-->
<ul>
<li v-for="value in objList">
{{value}} </li>
</ul>
<!--获取key -value-->
<ul>
<li v-for="(value, key) in objList">
{{key}} - {{value}} </li>
</ul>
</p></template><script>
export default { data: function () { return { objList: { name: 'apple', price: 34, color: 'red', weight: 14
}
}
}
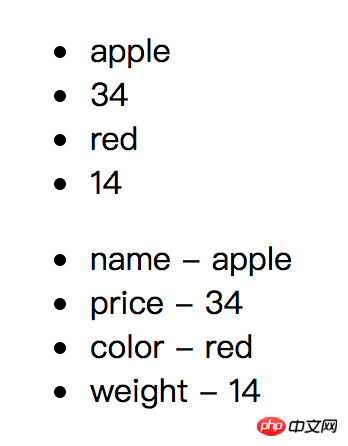
}</script>실행 결과:

v-for(하위 구성 요소)
첫 번째 생성 a 컴포넌트
코드 a.vue 코드는 다음과 같습니다.
<template>
<p class="hello">
{{ hello }} </p></template><script>
export default {
data () { return { hello: 'I am componnet a'
}
}
}</script>MyApp.vue에서
<template>
<p id="myapp">
<componentA v-for="(value, key) in objList"></componentA>
</p></template><script>
import componentA from './components/a.vue'
export default {// 注册组件
components: {componentA}, data: function () { return { objList: { name: 'apple', price: 34, color: 'red', weight: 14
}
}
}
}</script>를 호출합니다. 실행 결과:
이 글의 사례를 읽으신 후 메소드를 마스터하셨다고 생각합니다. 결제해 주세요. 더 흥미진진한 중국 웹사이트other관련 기사를 보려면 PHP에 주목하세요!
추천 도서:
위 내용은 Vue.js 목록 렌더링 v-for 배열 객체 하위 구성 요소의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!