Vue.js의 구성 요소 간 통신
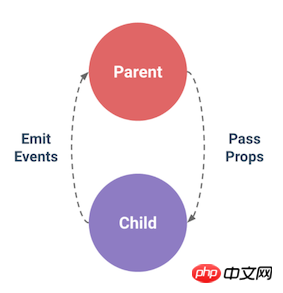
이번에는 Vue.js 컴포넌트 간 통신에 대해 다루겠습니다. Vue.js를 사용하여 컴포넌트 간 통신 시 주의 사항은 무엇입니까?

하위 구성 요소인 a.vue
<template>
<div id="myapp">
<com-a number=99></com-a>
</div></template><script>
import ComA from './components/a.vue'
export default { components: {
ComA
}
}</script>실행 효과
 이 기사의 사례를 읽은 후 해당 방법을 마스터했다고 믿습니다. 더 흥미로운 내용을 알고 싶다면 php Chinese Net
이 기사의 사례를 읽은 후 해당 방법을 마스터했다고 믿습니다. 더 흥미로운 내용을 알고 싶다면 php Chinese Net
위 내용은 Vue.js의 구성 요소 간 통신의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7658
7658
 15
15
 1393
1393
 52
52
 91
91
 11
11
 73
73
 19
19
 38
38
 113
113
 차세대 광섬유 광대역 기술 - 50G PON
Apr 20, 2024 pm 09:22 PM
차세대 광섬유 광대역 기술 - 50G PON
Apr 20, 2024 pm 09:22 PM
이전 기사(링크)에서 Xiao Zaojun은 ISDN, xDSL에서 10GPON에 이르는 광대역 기술 개발 과정을 소개했습니다. 오늘은 다가오는 차세대 광섬유 광대역 기술인 50GPON에 대해 이야기하겠습니다. █F5G 및 F5G-A 50GPON을 소개하기 전에 F5G 및 F5G-A에 대해 이야기하겠습니다. 2020년 2월 ETSI(유럽전기통신표준협회)는 10GPON+FTTR, Wi-Fi6, 200G 광전송/집합, OXC 등 기술을 기반으로 하는 고정형 통신 네트워크 기술 시스템을 추진하고 이를 F5G라고 명명했습니다. 네트워크 통신 기술(The5th GenerationFixednetworks)입니다. F5G는 고정 네트워크입니다
 무선 마우스의 개발 역사
Jun 12, 2024 pm 08:52 PM
무선 마우스의 개발 역사
Jun 12, 2024 pm 08:52 PM
원제: "무선 마우스는 어떻게 무선이 되나요?" 》무선 마우스는 점차 오늘날 사무용 컴퓨터의 표준 기능이 되었습니다. 이제 더 이상 긴 코드를 끌 필요가 없습니다. 그런데 무선 마우스는 어떻게 작동하나요? 오늘은 No.1 무선 마우스의 개발 역사에 대해 알아보겠습니다. 무선 마우스가 이제 40년이 되었다는 사실을 알고 계셨나요? 1984년에 로지텍이 세계 최초의 무선 마우스를 개발했는데, 이 무선 마우스는 적외선을 신호로 사용했습니다. 캐리어는 아래 사진처럼 생겼다고 하는데 나중에 성능상의 문제로 실패했습니다. 10년 후인 1994년이 되어서야 로지텍은 마침내 27MHz에서 작동하는 무선 마우스를 성공적으로 개발했습니다. 이 27MHz 주파수는 오랫동안 무선 마우스가 되었습니다.
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 광대역 인터넷 기술의 간략한 역사
Apr 16, 2024 am 09:00 AM
광대역 인터넷 기술의 간략한 역사
Apr 16, 2024 am 09:00 AM
오늘날의 디지털 시대에 광대역은 우리 각자와 모든 가족에게 필수품이 되었습니다. 그것이 없으면 우리는 불안하고 불안할 것입니다. 그렇다면 광대역의 기술 원리를 알고 계시나요? 최초의 56k "cat" 전화 접속부터 현재의 기가비트 도시 및 기가비트 가정에 이르기까지 광대역 기술은 어떤 변화를 겪었습니까? 오늘 기사에서는 '광대역 이야기'에 대해 좀 더 자세히 살펴보겠습니다. █xDSL과 ISDN 사이의 인터페이스를 본 적이 있습니까? 70, 80년대에 태어난 많은 친구들이 이 작품을 본 적이 있고 매우 친숙할 것이라고 생각합니다. 맞습니다. 이것은 우리가 처음 인터넷을 접했을 때 "전화 접속"을 위한 인터페이스였습니다. 그것은 20여 년 전, 샤오자오쥔이 아직 대학에 다닐 때의 일이다. 나는 인터넷 서핑을 하기 위해
 PHP에서 소켓 통신을 구현하는 방법 및 기술
Mar 07, 2024 pm 02:06 PM
PHP에서 소켓 통신을 구현하는 방법 및 기술
Mar 07, 2024 pm 02:06 PM
PHP는 다양한 웹 애플리케이션을 개발하는 데 사용할 수 있는 일반적으로 사용되는 개발 언어입니다. 일반적인 HTTP 요청 및 응답 외에도 PHP는 소켓을 통한 네트워크 통신을 지원하여 보다 유연하고 효율적인 데이터 상호 작용을 달성합니다. 이 기사에서는 PHP에서 소켓 통신을 구현하는 방법과 기술을 소개하고 특정 코드 예제를 첨부합니다. 소켓 통신이란 무엇입니까? 소켓은 서로 다른 컴퓨터 간에 데이터를 전송할 수 있는 네트워크 통신 방법입니다. 작성자: S
 Nokia는 장치 관리 및 서비스 관리 플랫폼 사업을 1억 8,500만 유로에 매각할 계획입니다.
Dec 21, 2023 am 08:07 AM
Nokia는 장치 관리 및 서비스 관리 플랫폼 사업을 1억 8,500만 유로에 매각할 계획입니다.
Dec 21, 2023 am 08:07 AM
Nokia는 오늘 장치 관리 및 서비스 관리 플랫폼 사업을 Lumine Group에 1억 8,500만 유로에 매각한다고 발표했습니다. 이 사업은 내년 1분기에 종료될 것으로 예상됩니다. 조사에 따르면 Lumine은 통신 및 미디어 소프트웨어 회사입니다. 최근 Constellation Software에서 분사되었습니다. 이번 거래의 일환으로 약 500명의 Nokia 직원이 Lumine에 합류할 것으로 예상됩니다. 공개 정보에 따르면 이러한 플랫폼의 사업은 주로 Nokia가 이전에 Motive와 mFormation을 인수하면서 형성되었습니다. 루미네는 모티브 브랜드를 독립 사업 단위로 부활시킬 계획이라고 밝혔다.
 장백산 주봉은 정상적으로 인터넷에 접속할 수 있습니다: 길림 모바일과 ZTE는 상업용으로 2.6G + 700M 3캐리어 집합을 완료했으며 최고 속도는 2.53Gbps 이상입니다.
Jul 25, 2024 pm 01:20 PM
장백산 주봉은 정상적으로 인터넷에 접속할 수 있습니다: 길림 모바일과 ZTE는 상업용으로 2.6G + 700M 3캐리어 집합을 완료했으며 최고 속도는 2.53Gbps 이상입니다.
Jul 25, 2024 pm 01:20 PM
7월 25일 뉴스에 따르면 길림모바일과 ZTE는 장백산 주봉에서 2.6G 주파수 대역(100+60M)과 700M 주파수 대역(30M)을 기반으로 3개 반송파 집합의 상용화를 완료했다. 현장 테스트 속도는 2.53Gbps 이상에 도달할 수 있습니다. 관계자들은 장백산이 중국 10대 명산 중 하나로 현재 국가 AAAAA 관광 명소이자 세계 지질 공원, 세계 생물권 보호 구역, 세계 최고의 자연 보호 구역으로 지정됐다고 지적했습니다. 이번에는 3CC가 배포되어 사용자의 네트워크 요구 사항을 크게 충족할 것입니다. 보고서에 따르면 Jilin Mobile은 2024년 초에 2.6G(100+60M) + 4.9G(100M) 주파수 대역에서 3개 캐리어 네트워크의 캐리어 집합 파일럿을 완료하는 데 앞장섰으며 다운로드가 최고조에 달했습니다.
 5G 통신이 다가오고 있는데, 5G 경험이 정말 4G를 완전히 능가하는 걸까요?
Jan 08, 2024 pm 10:30 PM
5G 통신이 다가오고 있는데, 5G 경험이 정말 4G를 완전히 능가하는 걸까요?
Jan 08, 2024 pm 10:30 PM
지난 28일, 2023년 상하이 세계이동통신회의(MWC2023 Shanghai)가 개막해 '5.5G'가 화제가 됐다. 화웨이 부회장 겸 순환회장 겸 CFO 멍완저우도 '5G 변화 수용'을 주제로 기조연설을 했다. 컨퍼런스에서 그녀는 5.5G가 5G 네트워크 진화의 불가피한 길이라고 믿습니다. “5.5G 네트워크의 네트워크 특성에는 10기가비트 다운링크, 1기가비트 업링크, 1000억 연결, 내생적 인텔리전스가 포함됩니다. 5G에서 5.5G까지는 사물인터넷, 센싱, 고급 제조 등의 시나리오에 더 잘 부합할 것입니다. , 더 많은 새로운 비즈니스 기회를 육성합니다. “5.5G가 사용자에게 의미하는 바는 무엇입니까? 우리는 아직 모릅니다. 업계가 이미 5.5G를 논의하고 있는데? 오랫동안 대중화된 5G 경험은 어떤가요? 5G 경험 논란: 4G보다 정말 낫다




