Vue.js에서 라우팅을 설정하는 방법
이번에는 Vue.js에서 라우팅을 설정하는 방법과 Vue.js에서 라우팅을 설정할 때 어떤 주의사항이 있는지 알려드리겠습니다. 실제 사례를 살펴보겠습니다.
① 경로 맵
main.js에서 vue-router 가져오기
'vue-router'에서 VRouter 가져오기
글로벌 라우팅 설정
Vue.use(VRouter)
라우터 인스턴스화
let router = new VRouter({ // 如果mode设为history, 那么地址就可以不使用哈希(# 哈希)了,就可以直接访问. http://localhost:8080/#/apple ==>> http://localhost:8080/apple
mode: 'history', routes: [ // 做一个映射表
{ path: '/apple', component: Apple
},
{ path: '/banana', component: Banana
}
]
})
/* eslint-disable no-new */new Vue({ el: '#app',
router,
template: '<app></app>',
components: { App }
})②routing 보기
효과를 얻으려면 app.vue 파일에
<template> <div>
 <!--
访问apple的时候,将apple的视图塞到这个位置
访问banana的时候,将banana的视图塞到这个位置
-->
<router-view></router-view>
</div></template>를 포함하세요.

3 라우팅 탐색
app.vue 파일에 라우터를 포함하세요. 링크 태그인 경우, 이 태그는 태그
특정 용도:
<template>
<div id="app">
 <!--
访问apple的时候,将apple的视图塞到这个位置
访问banana的时候,将banana的视图塞到这个位置
-->
<router-view></router-view>
<router-link :to="{path:'apple'}">to apple</router-link>
<router-link :to="{path:'banana'}">to banana</router-link>
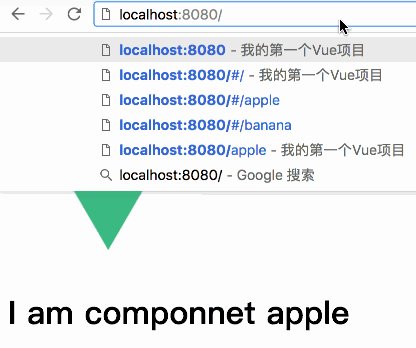
</div></template>의 효과를 얻을 수 있습니다. 효과:

이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 자료:
Vue.js의 목록 렌더링 v-for 배열 객체 하위 구성 요소
위 내용은 Vue.js에서 라우팅을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7518
7518
 15
15
 1378
1378
 52
52
 80
80
 11
11
 53
53
 19
19
 21
21
 67
67
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 Java Apache Camel: 유연하고 효율적인 서비스 지향 아키텍처 구축
Feb 19, 2024 pm 04:12 PM
Java Apache Camel: 유연하고 효율적인 서비스 지향 아키텍처 구축
Feb 19, 2024 pm 04:12 PM
Apache Camel은 서로 다른 애플리케이션, 서비스 및 데이터 소스를 쉽게 통합하여 복잡한 비즈니스 프로세스를 자동화할 수 있는 ESB(Enterprise Service Bus) 기반 통합 프레임워크입니다. ApacheCamel은 경로 기반 구성을 사용하여 통합 프로세스를 쉽게 정의하고 관리합니다. ApacheCamel의 주요 기능은 다음과 같습니다. 유연성: ApacheCamel은 다양한 애플리케이션, 서비스 및 데이터 소스와 쉽게 통합될 수 있습니다. HTTP, JMS, SOAP, FTP 등을 포함한 여러 프로토콜을 지원합니다. 효율성: ApacheCamel은 매우 효율적이어서 많은 수의 메시지를 처리할 수 있습니다. 성능을 향상시키는 비동기 메시징 메커니즘을 사용합니다. 확장 가능
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 얻는 방법 소개: 프런트 엔드 개발에서 우리는 종종 백엔드 인터페이스와의 상호 작용을 처리해야 하며 HTTP 상태 코드는 매우 중요한 부분입니다. HTTP 상태 코드를 이해하고 얻는 것은 인터페이스에서 반환된 데이터를 더 잘 처리하는 데 도움이 됩니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. HTTP 상태 코드란 무엇입니까? HTTP 상태 코드는 브라우저가 서버에 요청을 시작할 때 서비스가
 Golang 함수를 사용하여 웹 요청 라우팅을 처리하는 방법
May 02, 2024 am 10:18 AM
Golang 함수를 사용하여 웹 요청 라우팅을 처리하는 방법
May 02, 2024 am 10:18 AM
Golang에서 함수를 사용하여 웹 요청 라우팅을 처리하는 것은 API를 구축하는 확장 가능하고 모듈화된 방법입니다. 여기에는 다음 단계가 포함됩니다. HTTP 라우터 라이브러리를 설치합니다. 라우터를 만듭니다. 경로에 대한 경로 패턴과 핸들러 함수를 정의합니다. 요청을 처리하고 응답을 반환하는 핸들러 함수를 작성합니다. HTTP 서버를 사용하여 라우터를 실행합니다. 이 프로세스는 들어오는 요청을 처리할 때 모듈식 접근 방식을 허용하여 재사용성, 유지 관리성 및 테스트 가능성을 향상시킵니다.
 uniapp에서 경로의 동적 추가 및 삭제 방법
Dec 17, 2023 pm 02:55 PM
uniapp에서 경로의 동적 추가 및 삭제 방법
Dec 17, 2023 pm 02:55 PM
Uniapp은 Vue.js를 기반으로 한 크로스엔드 프레임워크로, 일회성 작성을 지원하고 H5, 미니 프로그램, APP 등 멀티엔드 애플리케이션을 동시에 생성합니다. 개발 과정. Uniapp에서 Route의 동적 추가 및 삭제는 개발 과정에서 자주 발생하는 문제이므로, 이번 글에서는 Uniapp의 동적 Route 추가 및 삭제에 대해 소개하고 구체적인 코드 예제를 제공하겠습니다. 1. 경로의 동적 추가 페이지가 로드될 때나 사용자 작업 후에 실제 필요에 따라 경로의 동적 추가가 수행될 수 있습니다.




