JS 프로토타입 체인에 대한 자세한 설명
이 글에서는 주로 JS 프로토타입 체인에 대한 자세한 설명을 공유합니다. 함수(Function)에만 프로토타입 속성이 있고 객체(Object 제외)에는 __proto__가 있습니다. 그것이 모두에게 도움이 되기를 바랍니다.

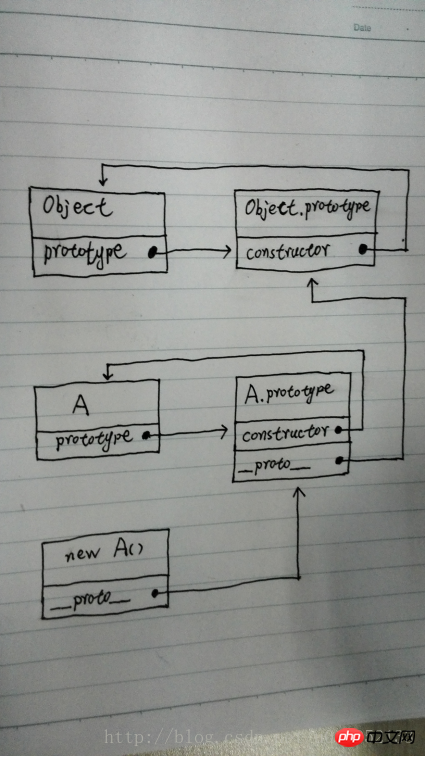
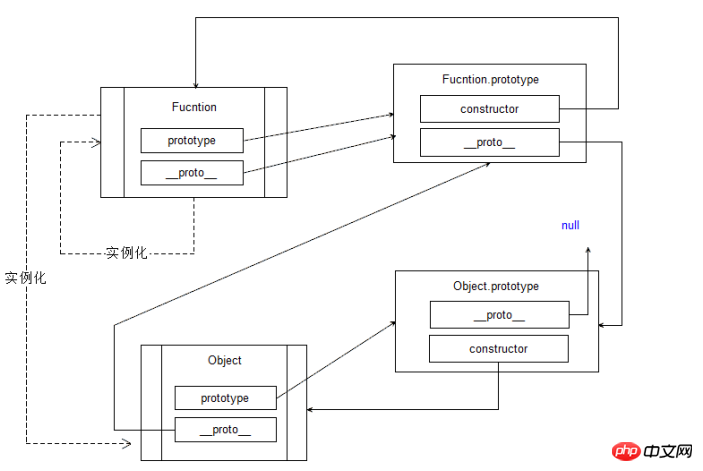
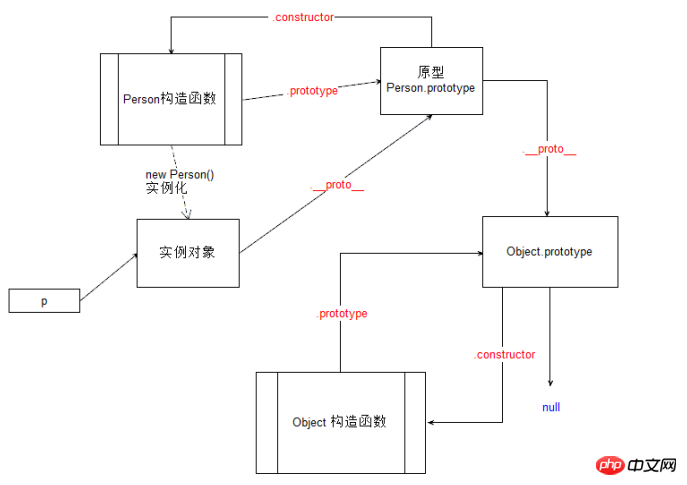
일명 프로토타입 체인은 사진 속 proto 포인터 체인을 말합니다!
프로토타입 체인의 최상위 수준은 Object.prototype이며 이 개체에는 프로토타입 개체가 없습니다.
Chrome 콘솔에 입력할 수 있습니다:
Object.__proto__
출력은 다음과 같습니다:
<br/>
function Empty() {}프로토타입 체인, 그게 전부입니다.
프로토타입은 다른 객체가 속성 상속을 구현할 수 있는 객체입니다.
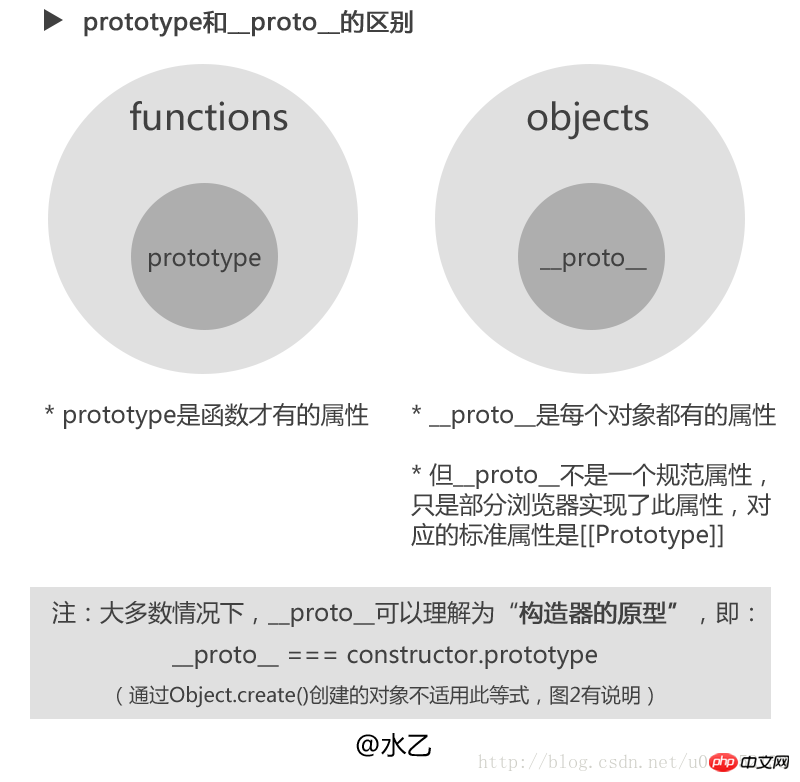
1. 프로토타입과 __proto__<br/>
 <br/>
<br/>
var a = {};
console.log(a.prototype); //undefined
console.log(a.__proto__); //Object {}
var b = function(){}
console.log(b.prototype); //b {}
console.log(b.__proto__); //function() {} <br/>
<br/>
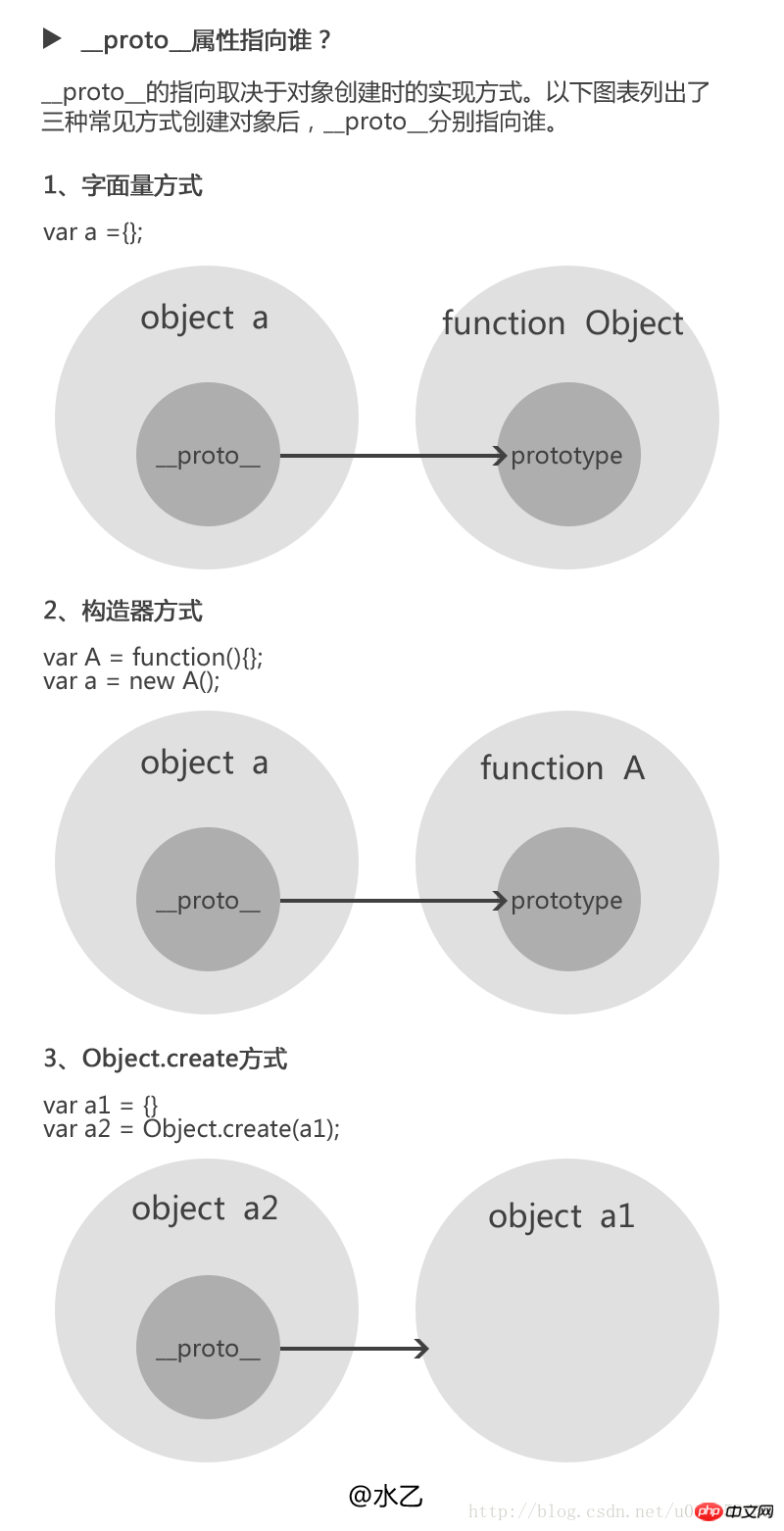
/*1、字面量方式*/
var a = {};
console.log(a.__proto__); //Object {}
console.log(a.__proto__ === a.constructor.prototype); //true
/*2、构造器方式*/
var A = function(){};
var a = new A();
console.log(a.__proto__); //A {}
console.log(a.__proto__ === a.constructor.prototype); //true
/*3、Object.create()方式*/
var a1 = {a:1}
var a2 = Object.create(a1);
console.log(a2.__proto__); //Object {a: 1}
console.log(a.__proto__ === a.constructor.prototype); //false(此处即为图1中的例外情况) <br/>
<br/>
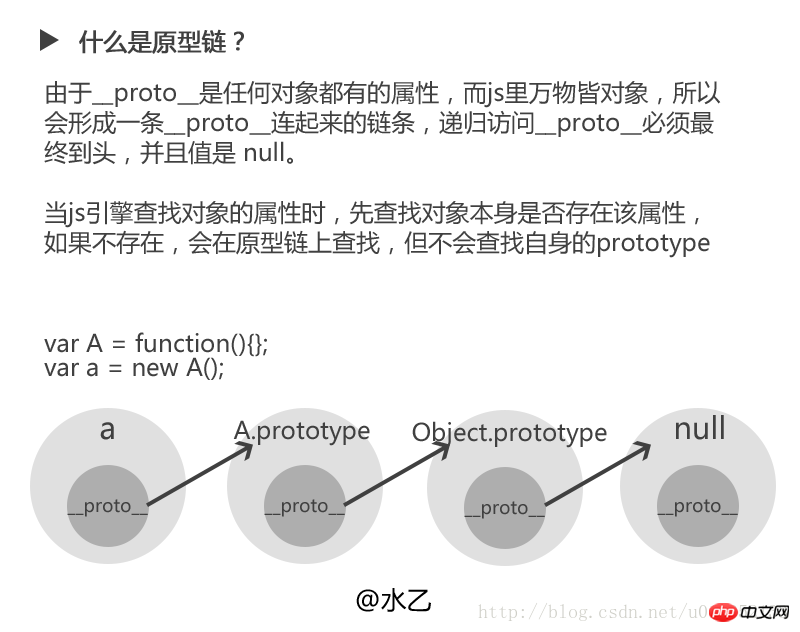
var A = function(){};
var a = new A();
console.log(a.__proto__); //A {}(即构造器function A 的原型对象)
console.log(a.__proto__.__proto__); //Object {}(即构造器function Object 的原型对象)
console.log(a.__proto__.__proto__.__proto__); //null그림 프로토타입을 작성 중입니다. __proto__와 __proto__의 차이점에 대해 정보를 검색한 결과 흥미로운 현상을 발견했습니다. 다음 두 작업에서 반환된 결과는 동일합니다.
<br/>
Function instanceof Object;//true Object instanceof Function;//true
무슨 일이 일어나고 있나요? 연산자 인스턴스of부터 시작해 보겠습니다.
1.instanceof는 정확히 어떤 일을 하나요?
我曾经简单理解instanceof只是检测一个对象是否是另个对象new出来的实例(例如var a = new Object(),a instanceof Object返回true),但实际instanceof的运算规则上比这个更复杂。
首先w3c上有官方解释(传送门,有兴趣的同学可以去看看),但是一如既往地让人无法一目了然地看懂……
知乎上有同学把这个解释翻译成人能读懂的语言(传送门),看起来似乎明白一些了:
<br/>
//假设instanceof运算符左边是L,右边是R L instanceof R //instanceof运算时,通过判断L的原型链上是否存在R.prototype L.__proto__.__proto__ ..... === R.prototype ? //如果存在返回true 否则返回false
注意:instanceof运算时会递归查找L的原型链,即L.__proto__.__proto__.__proto__.__proto__...直到找到了或者找到顶层为止。
所以一句话理解instanceof的运算规则为:
instanceof检测左侧的__proto__原型链上,是否存在右侧的prototype原型。
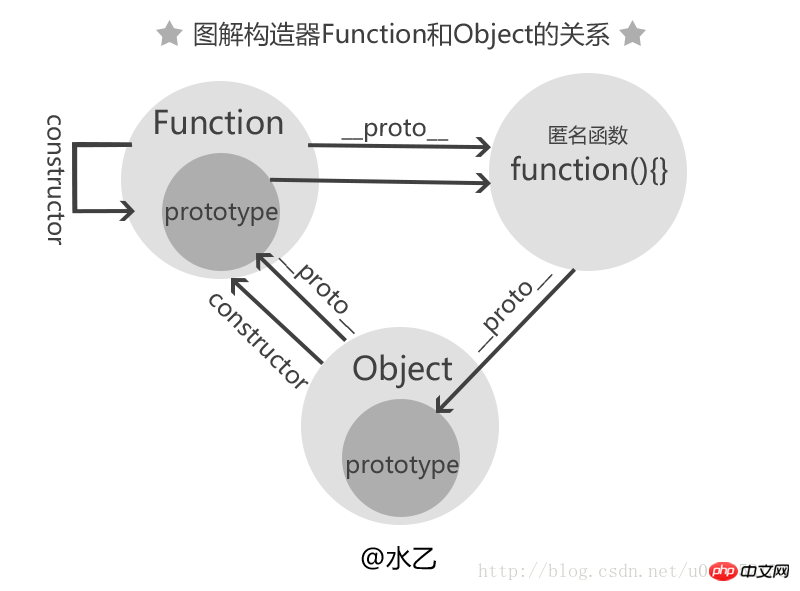
二、图解构造器Function和Object的关系
<br/>
<br/>
 <br/>
<br/>
我们再配合代码来看一下就明白了:<br/>
//①构造器Function的构造器是它自身
Function.constructor=== Function;//true
//②构造器Object的构造器是Function(由此可知所有构造器的constructor都指向Function)
Object.constructor === Function;//true
//③构造器Function的__proto__是一个特殊的匿名函数function() {}
console.log(Function.__proto__);//function() {}
//④这个特殊的匿名函数的__proto__指向Object的prototype原型。
Function.__proto__.__proto__ === Object.prototype//true
//⑤Object的__proto__指向Function的prototype,也就是上面③中所述的特殊匿名函数
Object.__proto__ === Function.prototype;//true
Function.prototype === Function.__proto__;//true三、当构造器Object和Function遇到instanceof
我们回过头来看第一部分那个“奇怪的现象”,从上面那个图中我们可以看到:
<br/>
Function.__proto__.__proto__ === Object.prototype;//true Object.__proto__ === Function.prototype;//true
所以再看回第一点中我们说的instanceof的运算规则,Function instanceof Object 和 Object instanceof Function运算的结果当然都是true啦!
如果看完以上,你还觉得上面的关系看晕了的话,只需要记住下面两个最重要的关系,其他关系就可以推导出来了:
1、所有的构造器的constructor都指向Function
2、Function的prototype指向一个特殊匿名函数,而这个特殊匿名函数的__proto__指向Object.prototype
프로토타입과 __proto__의 관계를 추론하는 방법은 제가 쓴 이전 블로그 "자바스크립트의 프로토타입 객체와 프로토타입 체인을 이해하기 위한 세 장의 그림"을 참고하세요.
이 글은 프로토타입과 프로토타입에 대해 설명하려고 합니다. 프로토타입 체인 및 해당 동작 메커니즘과 같은 Js 개념. 이전 기사(Javascript 컨텍스트 및 범위 설명)에서는 Js의 변수 범위 관련 개념을 소개했습니다. 실제로 핵심 문제는 "현재 코드 라인을 실행할 때 Js 인터프리터가 얻을 수 있는 변수는 무엇입니까?"입니다. 체인은 실제로 이 문제에 관한 것입니다.
Js의 모든 것은 객체(Object)이지만 Js에는 클래스가 없다는 것을 알고 있습니다. Js는 프로토타입을 기반으로 구현된 객체 지향(OOP) 프로그래밍 패러다임이지만 모든 객체에 다음 속성이 있는 것은 아닙니다. prototype
<br/>
<br/>
| 1234567 8 | <br/>
🎜 <코드 클래스 ="javascript 키워드" style="margin:0px;padding:0px; background:none;border:0px;float:none;line-height:1.8em;vertical-align:baseline;font-family:Consolas, '비트스트림 베라 Sans Mono', 'Courier New', Courier, monospace;min-height:auto;color:rgb(0,0,255);">var
|
프로토타입은 각 함수와 함께 제공되는 속성입니다. 로 정의되어 있지만 함수 자체도 Js의 객체입니다. 먼저 다음 개념 간의 차이점을 살펴보겠습니다. prototype是每个function定义时自带的属性,但是Js中function本身也是对象,我们先来看一下下面几个概念的差别:
1. function、Function、Object和{}
function
1. 함수, 함수, 객체 및 {}</code ></h2> </p><code style="margin:0px;padding:0px;">function은 JS에서 함수 유형의 변수를 정의하는 데 사용되는 키워드입니다.
<br/>
<br/>
| 12345678🎜 9 | <br/>
|
보다 객체 지향적인 접근 방식을 사용하여 함수를 정의하는 경우 다음을 사용할 수 있습니다. Function
<br/>
var f3 = new Function("console.log('This is function f3!');");
f3(); //=> 'This is function f3!'
typeof(f3); //=> 'function'
typeof(Function); //=> 'function'
사실Function就是一个用于构造函数类型变量的类,或者说是函数类型实例的构造函数(constructor);与之相似有的Object或String、Number等,都是Js内置类型实例的构造函数。比较特殊的是Object,它用于生成对象类型,其简写形式为{}:
<br/>
<br/>
1 2 3 4 5 6 7 | <br/>
|
2. prototype VS __proto__
清楚了上面的概念之后再来看prototype:
Each function has two properties:
lengthandprototype
prototype和length是每一个函数类型自带的两个属性,而其它非函数类型并没有(开头的例子已经说明),这一点之所以比较容易被忽略或误解,是因为所有类型的构造函数本身也是函数,所以它们自带了prototype속성:
<br/>
<br/>
1 2 3 4 | <br/>
|
prototype之外,Js中的所有对象(undefined、null等特殊情况除外)都有一个内置的[[Prototype]]属性,指向它“父类”的prototype,这个内置属性在ECMA标准中并没有给出明确的获取方式,但是许多Js的实现(如Node、大部分浏览器等)都提供了一个__proto__属性来指代这一[[Prototype]],我们通过下面的例子来说明实例中的__proto__是如何指向构造函数的prototype 제외:
<br/>
<br/>
1 2 3 4 5 6 7 8 9 10 11 | <br/>
|
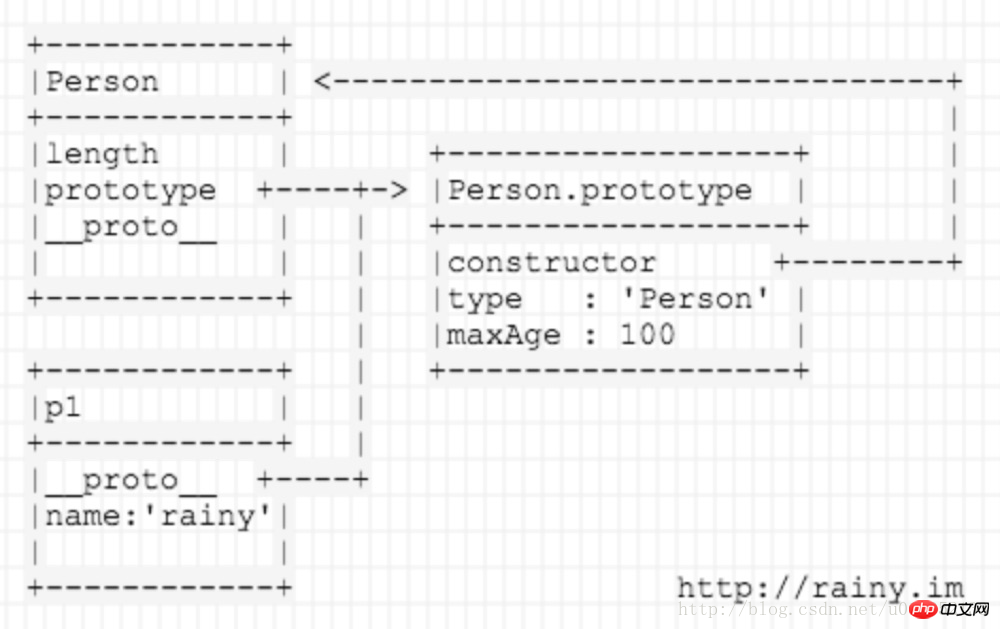
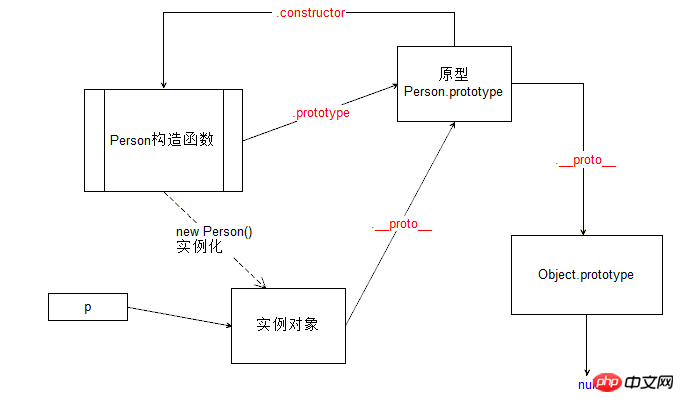
위 코드 예시는 다음 그림으로 설명할 수 있습니다.

Person은 함수형 변수이므로 prototype 속성의 생성자는 Person 자체를 new 키워드에 의해 생성된 <code style="margin:0px;padding:0px;">Person 클래스의 인스턴스 p1 , __proto__를 통해 Person을 가리킴 속성 프로토타입. 여기서 __proto__는 p1 예시가 다음과 같다는 점을 설명하기 위한 것입니다. 내부적으로 구현됨 시간과 상위 클래스 사이의 연관(상위 클래스의 프로토타입을 가리킴) 실제 작업 중에 인스턴스는 . 속성을 포함하여 상속 기능을 구현합니다. Person是一个函数类型的变量,因此自带了prototype属性,prototype属性中的constructor又指向Person本身;通过new关键字生成的Person类的实例p1,通过__proto__属性指向了Person的原型。这里的__proto__只是为了说明实例p1在内部实现的时候与父类之间存在的关联(指向父类的原型),在实际操作过程中实例可以直接通过.获取父类原型中的属性,从而实现了继承的功能。
3. 原型链
清楚了prototype与__proto__的概念与关系之后我们会对“Js中一切皆为对象”这句话有更加深刻的理解。进而我们会想到,既然__proto__
3. 프로토타입 체인
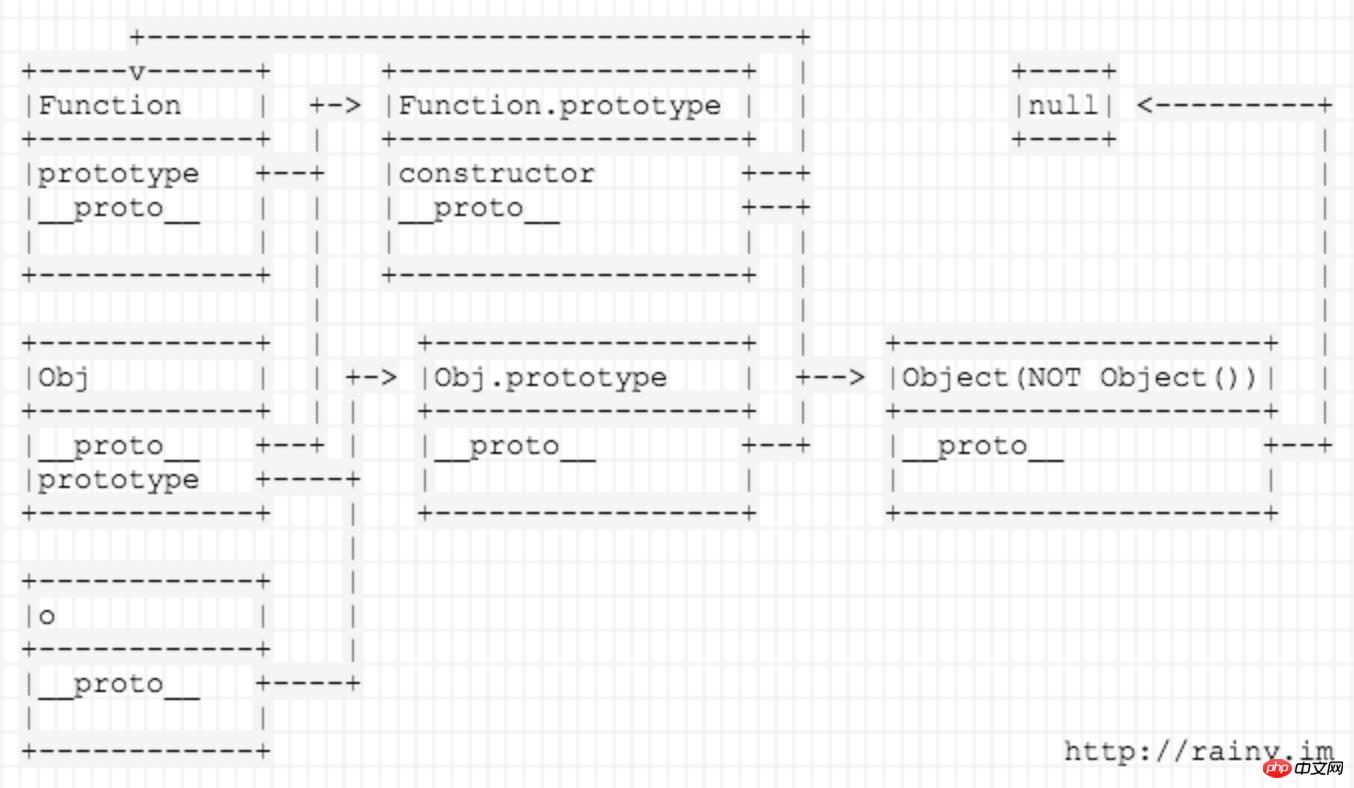
지우기프로토타입</code > <code style="margin:0px;padding:0px;">__proto__에 대한 개념과 관계를 살펴본 후, "Js의 모든 것은 객체입니다"라는 문장을 더 깊이 이해하게 됩니다. 그런 다음 __proto__는 (거의) 모든 객체의 내장 속성이고 상위 클래스의 프로토타입을 가리킨다고 생각합니다. "상류로 이동"하여 소스를 찾는 것이 가능합니까? 다음 예를 살펴보겠습니다. <br/>
<br/>
| 1234🎜 5 6 7 8 9 10 11 12 13 14 15 16 17 | <br/>
|

위의 예와 그림에서 볼 수 있듯이 prototype 개체에는 __proto__ 속성에서 null까지 추적됩니다. prototype对象也有__proto__属性,向上追溯一直到null。
new关键词的作用就是完成上图所示实例与父类原型之间关系的串接,并创建一个新的对象;instanceof关键词的作用也可以从上图中看出,实际上就是判断__proto__(以及__proto__.__proto__
new 키워드의 기능은 위에 표시된 인스턴스와 상위 클래스 프로토타입 간의 연결을 완료하고 새 객체를 생성하는 것입니다.< code style="margin:0px;padding:0px;">instanceof키워드의 기능은 위의 그림에서도 볼 수 있는데, 이는 실제로 판단하는 것입니다.__proto__(및 __proto__.__proto__...)는 상위 클래스의 프로토타입인지 여부를 나타냅니다. <br/>
<br/>
| 1234567🎜 8 9 10 | <br/>
|
JS 객체지향 프로토타입 체인
<br/>
<br/>
JS 객체지향 프로토타입 체인
객체의 프로토타입 체인
객체인 한, 프로토타입
프로토타입 객체이기도 합니다
오브젝트인 이상 프로토타입도 있고, 프로토타입도 객체이기 때문에 객체가 정의되어 있는 한 그 프로토타입을 찾을 수 있습니다. . 이것을 반복하면 일련의 객체가 형성될 수 있습니다. 이 구조를 프로토타입 체인
프로토타입 체인의 선두는 어디에 있나요?
기본 프로토타입 체인 구조는 어떻게 생겼나요?
프로토타입 체인 구조는 알려진 구문 구조에 어떤 수정이 필요합니까?
프로토타입 체인의 구조
프로토타입 체인 상속은 프로토타입 체인 구조를 활용하고 수정하는 것입니다(멤버 추가, 삭제, 수정). 인스턴스 객체가 전체 프로토타입 체인의 모든 멤버(속성 및 메서드)를 사용할 수 있도록
프로토타입 체인 상속을 사용하려면 속성 검색 원칙을 충족해야 합니다
속성 검색 원칙
The 소위 속성 검색 원리는 객체가 속성과 메소드에 접근할 때 현재 객체에서 먼저 검색한다는 것을 의미합니다
현재 객체에 속성이나 메소드가 저장되어 있으면 검색을 중단하고 해당 속성과 메소드를 직접 사용하세요
객체가 멤버를 변경하지 않았다면 프로토타입 객체에서 검색하세요
프로토타입 객체에 멤버가 포함되어 있으면 검색을 중지하고 직접 사용하세요
프로토타입이 아직 존재하지 않으면, 프로토타입의 프로토타입
을 검색하고 Object.prototype이 없을 때까지 반복한 다음 undefind를 반환합니다.
메서드 호출인 경우 오류가 포함되며 xxxx는 함수가 아닙니다
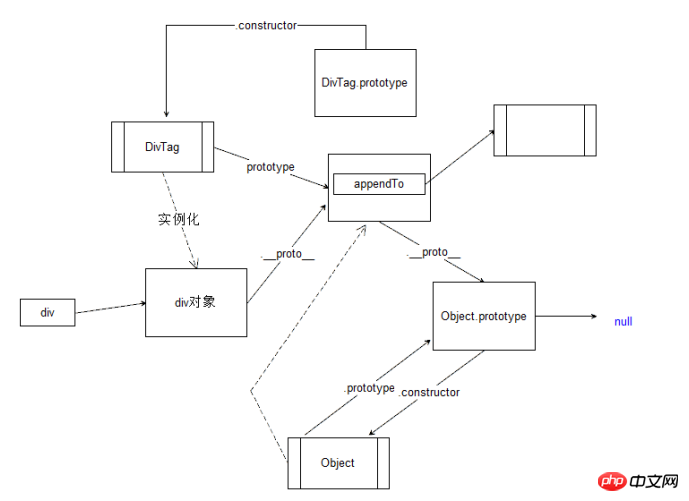
프로토타입 체인 구조 다이어그램
생성자 객체 프로토타입 체인 구조 다이어그램<br/>
함수 사람() {}; var p = new Person();function Person (){}; var p = new Person();<br/>
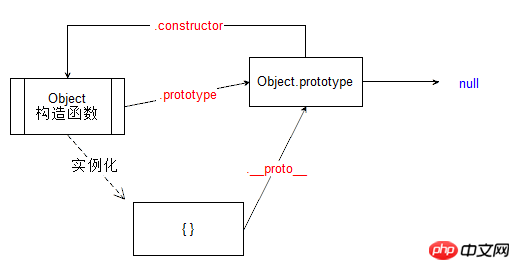
{} 对象原型链结构图<br/>

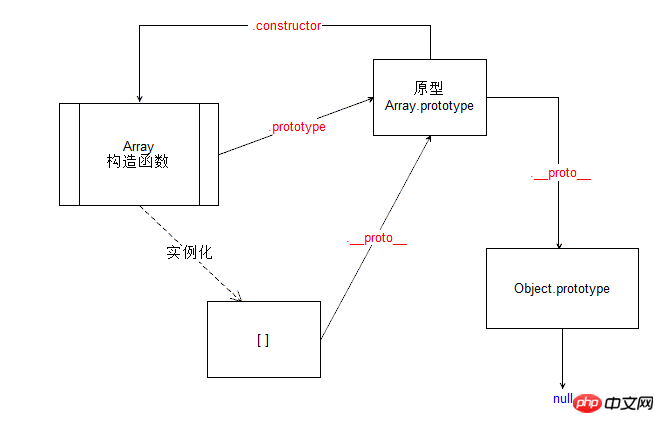
[] 数组原型链结构图<br/>

Object.prototype <br/>
<br/> {} 객체 프로토타입 체인 구조 다이어그램
{} 객체 프로토타입 체인 구조 다이어그램
- [] 어레이 프로토타입 체인 구조 다이어그램
🎜🎜🎜🎜 🎜p 해당 생성자 🎜🎜🎜🎜p -> pTag.prototype( is o ) -> > :none;text-align:left;font-family:'Courier New', sans-serif;min-height:auto;white-space:nowrap;">Object.prototype 해당 생성자
> :none;text-align:left;font-family:'Courier New', sans-serif;min-height:auto;white-space:nowrap;">Object.prototype 해당 생성자
var o = {
appendTo: function ( dom ) {
}
};
function pTag() {}
pTag.prototype = o;
var p = new pTag();
函数的构造函数 Function
在 js 中 使用 Function 可以实例化函数对象. 也就是说在 js 中函数与普通对象一样, 也是一个对象类型( 非常特殊 )
函数是对象, 就可以使用对象的动态特性
函数是对象, 就有构造函数创建函数
函数是函数, 可以创建其他对象(函数的构造函数也是函数)
函数是唯一可以限定变量作用域的结构

函数是 Function 的实例
new Function( arg0, arg1, arg2, ..., argN, body );
Function 中的参数全部是字符串
该构造函数的作用是将 参数链接起来组成函数
如果参数只有一个, 那么表示函数体
如果参数有多个, 那么最后一个参数表示新函数体, 前面的所有参数表示新函数的参数
如果没有参数, 表示创建一个空函数
创建一个打印一句话的函数
// 传统的
function foo () {
console.log( '你好' );
}
// Function
var func = new Function( 'console.log( "你好" );' );
// 功能上, 这里 foo 与 func 等价创建一个空函数
// 传统
function foo () {}
// Function
var func = new Function();传入函数内一个数字, 打印该数字
// 传统
function foo ( num ) {
console.log( num );
}
// Function
var func = new Function ( "num" ,"console.log( num );" );
func();利用 Function 创建一个函数, 要求传入两个数字, 打印其和
var func = new Function( 'num1', 'num2', 'console.log( num1 + num2 );' );
练习: 利用 Function 创建一个函数, 要求允许函数调用时传入任意个数参数, 并且函数返回这些数字中最大的数字.<br/>练习: 利用 Function 创建一个求三个数中最大数的函数.
// 传统
function foo ( a, b, c ) {
var res = a > b ? a : b;
res = res > c ? res : c;
return res;
}
// Function
var func = new Function( 'a', 'b', 'c', 'var res = a > b ? a : b;res = res > c ? res : c;return res;' )解决代码太长的办法:
利用 加法 连接字符串
var func = new Function( 'a', 'b', 'c', 'var res = a > b ? a : b;' + 'res = res > c ? res : c;' + 'return res;' );로그인 후 복사利用字符串特性( 刚学 )
function foo ( a, b, c ) { var res = a > b ? a : b; res = res > c ? res : c; return res; } var func = new Function( 'a', 'b', 'c', 'return foo( a, b, c );' );로그인 후 복사ES6 的语法( 少浏览器实现 )
使用 键盘左上角的 左单引号 表示可换行字符串的界定符
(最终)利用 DOM 的特性完成该方法
arguments 对象
arguments 是一个伪数组对象. 它表示在函数调用的过程中传入的所有参数的集合.<br/>在函数调用过程中没有规定参数的个数与类型, 因此函数调用就具有灵活的特性, 那么为了方便使用,<br/>在 每一个函数调用的过程中, 函数代码体内有一个默认的对象 arguments, 它存储着实际传入的所有参数.
js 中函数并没有规定必须如何传参
定义函数的时候不写参数, 一样可以调用时传递参数
定义的时候写了参数, 调用的时候可以不传参
定义的时候写了一参数, 调用的时候可以随意的传递多个而参数
在代码设计中, 如果需要函数带有任意个参数的时候, 一般就不带任何参数, 所有的 参数利用 arguments 来获取.<br/>一般的函数定义语法, 可以写成:
function foo ( /* ... */ ) {
}利用 Function 创建一个函数, 要求允许函数调用时传入任意个数参数, 并且函数返回这些数字中最大的数字.
function foo ( ) {
// 所有的参数都在 arguments 中. 将其当做数组使用
// 问题而已转换成在有一个数组中求最大值
var args = arguments;
var max = args[ 0 ];
for ( var i = 1; i < args.length; i++ ) {
if ( max < args[ i ] ) {
max = args[ i ];
}
}
return max;
}练习: 利用 Function 写一个函数, 要求传入任意个数字 求和
函数的原型链结构
任意的一个函数, 都是相当于 Function 的实例. 类似于 {} 与 new Object() 的关系
function foo () {};
// 告诉解释器, 有一个对象叫 foo, 它是一个函数
// 相当于 new Function() 得到一个 函数对象函数有
__proto__属性函数的构造函数是 Function
函数应该继承自
Function.prototypeFucntion.prototype继承自Object.protoype构造函数有prototype, 实例对象才有__proto__指向原型, 构造函数的原型才有 constructor 指向构造函数
intanceof
array instanceof Array
判断 构造函数 Array 的原型 是否在 实例对象 array 的原型链存在
相关推荐:
위 내용은 JS 프로토타입 체인에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 107
107
 Win11에서 관리자 권한을 얻는 방법에 대한 자세한 설명
Mar 08, 2024 pm 03:06 PM
Win11에서 관리자 권한을 얻는 방법에 대한 자세한 설명
Mar 08, 2024 pm 03:06 PM
Windows 운영 체제는 세계에서 가장 인기 있는 운영 체제 중 하나이며, 새로운 버전의 Win11이 많은 주목을 받았습니다. Win11 시스템에서 관리자 권한을 얻는 것은 사용자가 시스템에서 더 많은 작업과 설정을 수행할 수 있도록 하는 중요한 작업입니다. 이번 글에서는 Win11 시스템에서 관리자 권한을 얻는 방법과 권한을 효과적으로 관리하는 방법을 자세히 소개하겠습니다. Win11 시스템에서 관리자 권한은 로컬 관리자와 도메인 관리자의 두 가지 유형으로 나뉩니다. 로컬 관리자는 로컬 컴퓨터에 대한 모든 관리 권한을 갖습니다.
 Oracle SQL의 나누기 연산에 대한 자세한 설명
Mar 10, 2024 am 09:51 AM
Oracle SQL의 나누기 연산에 대한 자세한 설명
Mar 10, 2024 am 09:51 AM
OracleSQL의 나눗셈 연산에 대한 자세한 설명 OracleSQL에서 나눗셈 연산은 두 숫자를 나눈 결과를 계산하는 데 사용되는 일반적이고 중요한 수학 연산입니다. 나누기는 데이터베이스 쿼리에 자주 사용되므로 OracleSQL에서 나누기 작업과 사용법을 이해하는 것은 데이터베이스 개발자에게 필수적인 기술 중 하나입니다. 이 기사에서는 OracleSQL의 나누기 작업 관련 지식을 자세히 설명하고 독자가 참고할 수 있는 특정 코드 예제를 제공합니다. 1. OracleSQL의 Division 연산
 PHP 모듈로 연산자의 역할과 사용법에 대한 자세한 설명
Mar 19, 2024 pm 04:33 PM
PHP 모듈로 연산자의 역할과 사용법에 대한 자세한 설명
Mar 19, 2024 pm 04:33 PM
PHP의 모듈로 연산자(%)는 두 숫자를 나눈 나머지를 구하는 데 사용됩니다. 이 글에서는 모듈로 연산자의 역할과 사용법을 자세히 논의하고 독자의 이해를 돕기 위해 구체적인 코드 예제를 제공합니다. 1. 모듈로 연산자의 역할 수학에서는 정수를 다른 정수로 나누면 몫과 나머지가 나옵니다. 예를 들어 10을 3으로 나누면 몫은 3이고 나머지는 1입니다. 이 나머지를 얻기 위해 모듈로 연산자가 사용됩니다. 2. 모듈러스 연산자의 사용법 PHP에서는 모듈러스를 나타내기 위해 % 기호를 사용합니다.
 리눅스 시스템콜 system() 함수에 대한 자세한 설명
Feb 22, 2024 pm 08:21 PM
리눅스 시스템콜 system() 함수에 대한 자세한 설명
Feb 22, 2024 pm 08:21 PM
Linux 시스템 호출 system() 함수에 대한 자세한 설명 시스템 호출은 Linux 운영 체제에서 매우 중요한 부분으로 시스템 커널과 상호 작용하는 방법을 제공합니다. 그 중 system() 함수는 흔히 사용되는 시스템 호출 함수 중 하나이다. 이 기사에서는 system() 함수의 사용법을 자세히 소개하고 해당 코드 예제를 제공합니다. 시스템 호출의 기본 개념 시스템 호출은 사용자 프로그램이 운영 체제 커널과 상호 작용하는 방법입니다. 사용자 프로그램은 시스템 호출 기능을 호출하여 운영 체제를 요청합니다.
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 Linux 컬 명령에 대한 자세한 설명
Feb 21, 2024 pm 10:33 PM
Linux 컬 명령에 대한 자세한 설명
Feb 21, 2024 pm 10:33 PM
Linux의 컬 명령에 대한 자세한 설명 요약: 컬은 서버와의 데이터 통신에 사용되는 강력한 명령줄 도구입니다. 이 글에서는 컬 명령어의 기본적인 사용법을 소개하고, 독자들이 명령어를 더 잘 이해하고 적용할 수 있도록 실제 코드 예제를 제공할 것입니다. 1. 컬이란 무엇인가? 컬은 다양한 네트워크 요청을 보내고 받는 데 사용되는 명령줄 도구입니다. HTTP, FTP, TELNET 등과 같은 다중 프로토콜을 지원하며 파일 업로드, 파일 다운로드, 데이터 전송, 프록시와 같은 풍부한 기능을 제공합니다.
 Promise.resolve()에 대해 자세히 알아보세요.
Feb 18, 2024 pm 07:13 PM
Promise.resolve()에 대해 자세히 알아보세요.
Feb 18, 2024 pm 07:13 PM
Promise.resolve()에 대한 자세한 설명에는 특정 코드 예제가 필요합니다. Promise는 비동기 작업을 처리하기 위한 JavaScript의 메커니즘입니다. 실제 개발에서는 순서대로 실행해야 하는 일부 비동기 작업을 처리해야 하는 경우가 종종 있으며, 이행된 Promise 객체를 반환하기 위해 Promise.resolve() 메서드가 사용됩니다. Promise.resolve()는 Promise 클래스의 정적 메서드입니다.
 C 언어 학습 경로에 대한 상세한 분석
Feb 18, 2024 am 10:38 AM
C 언어 학습 경로에 대한 상세한 분석
Feb 18, 2024 am 10:38 AM
소프트웨어 개발 분야에서 널리 사용되는 프로그래밍 언어로서 C 언어는 많은 초보 프로그래머가 가장 먼저 선택하는 언어입니다. C 언어를 배우면 프로그래밍에 대한 기본 지식을 쌓을 수 있을 뿐만 아니라 문제 해결 능력과 사고력도 향상될 수 있습니다. 이 기사에서는 초보자가 학습 과정을 더 잘 계획하는 데 도움이 되는 C 언어 학습 로드맵을 자세히 소개합니다. 1. 기본 문법 배우기 C 언어를 배우기 전에 먼저 C 언어의 기본 문법 규칙을 이해해야 합니다. 여기에는 변수 및 데이터 유형, 연산자, 제어문(예: if 문,







 <br/>
<br/>