JS는 현재 시간 인스턴스 코드를 가져옵니다.
이 기사에서는 주로 현재 시간 인스턴스를 얻기 위한 JS 코드를 공유합니다. 먼저 사진을 공유하여 도움을 드리고자 합니다.
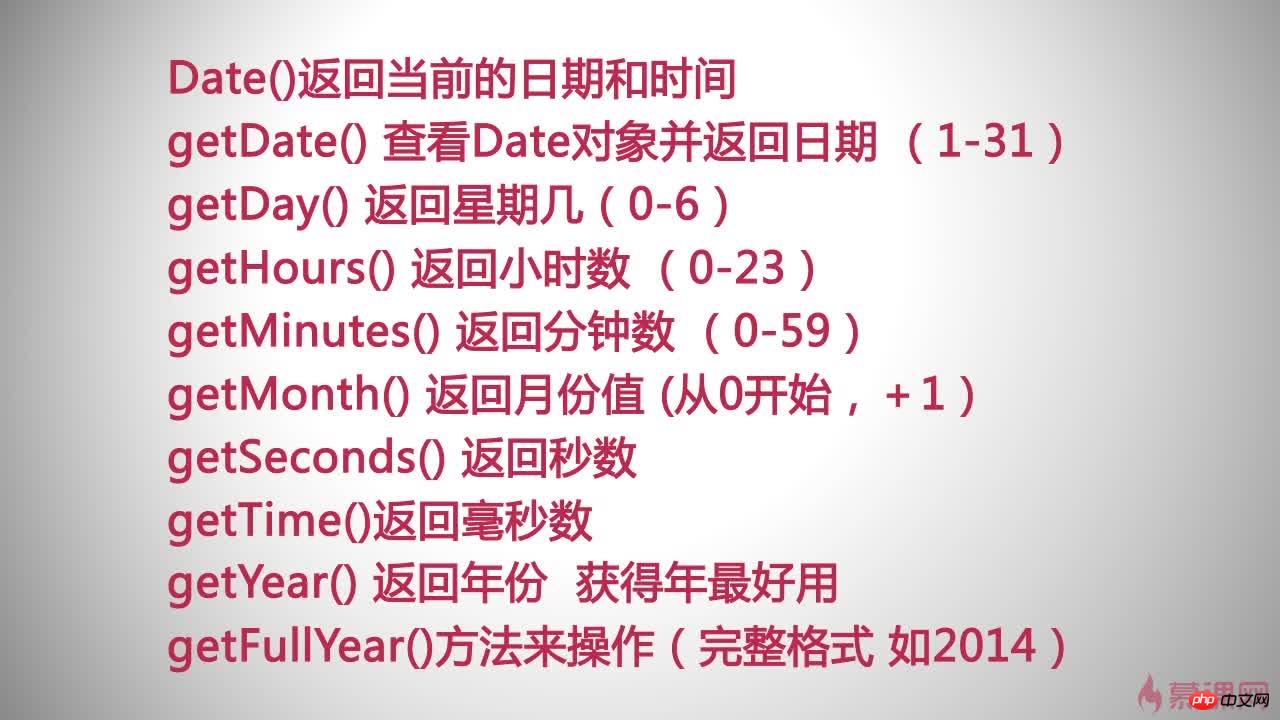
날짜 개체 기본 속성:

현재 시간 가져오기:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#box{
width:300px;
height:50px;
border:1px solid black;
}
</style>
</head>
<body>
<p id="box"></p>
<script type="text/javascript">
window.onload=function(){
function checkTime(i){ //此函数用来检查获取的数值是否大于10;
if(i<10){
i='0'+i; //如果小于10,则前面+0
}
return i;
}
function show(){
var mydate=new Date();
var year=mydate.getFullYear();
var month=mydate.getMonth()+1;//因为月份是从零开始,故要得到当前的月份就要+1
var date=mydate.getDate(); //日
var day=mydate.getDay();//返回星期几
var week=new Array(7);
week[0]='星期一';
week[1]='星期二';
week[2]='星期三';
week[3]='星期四';
week[4]='星期五';
week[5]='星期六';
week[6]='星期日';
var h=mydate.getHours();
var m=mydate.getMinutes();
var s=mydate.getSeconds();
m=checkTime(m);
s=checkTime(s);
document.getElementById('box').innerHTML=year+'年'+month+'月'+date+'日'+week[day]+h+':'+m+':'+s;
}
setInterval(show,500); //每隔500ms调用一次show函数
};
</script>
</body>
</html>현재 시간이 표시됩니다. 참고: getday();는 숫자를 반환하므로 배열로 표현해야 합니다.
관련 권장 사항:
js는 현재 시간(오늘, 내일, 어제 포함)을 가져옵니다.
위 내용은 JS는 현재 시간 인스턴스 코드를 가져옵니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7526
7526
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 74
74
 win7 드라이버 코드 28을 해결하는 방법
Dec 30, 2023 pm 11:55 PM
win7 드라이버 코드 28을 해결하는 방법
Dec 30, 2023 pm 11:55 PM
일부 사용자는 장치를 설치할 때 오류 코드 28을 표시하는 오류가 발생했습니다. 실제로 이는 주로 드라이버 때문입니다. win7 드라이버 코드 28의 문제만 해결하면 됩니다. 수행해야 할 작업을 살펴보겠습니다. 그것. win7 드라이버 코드 28로 수행할 작업: 먼저 화면 왼쪽 하단에 있는 시작 메뉴를 클릭해야 합니다. 그런 다음 팝업 메뉴에서 "제어판" 옵션을 찾아 클릭하세요. 이 옵션은 일반적으로 메뉴 하단이나 그 근처에 있습니다. 클릭하면 시스템이 자동으로 제어판 인터페이스를 엽니다. 제어판에서는 다양한 시스템 설정 및 관리 작업을 수행할 수 있습니다. 이것이 향수 청소 수준의 첫 번째 단계입니다. 도움이 되기를 바랍니다. 그런 다음 계속해서 시스템에 들어가야 합니다.
 블루 스크린 코드 0x0000001이 발생하는 경우 대처 방법
Feb 23, 2024 am 08:09 AM
블루 스크린 코드 0x0000001이 발생하는 경우 대처 방법
Feb 23, 2024 am 08:09 AM
블루 스크린 코드 0x0000001로 수행할 작업 블루 스크린 오류는 컴퓨터 시스템이나 하드웨어에 문제가 있을 때 나타나는 경고 메커니즘입니다. 코드 0x0000001은 일반적으로 하드웨어 또는 드라이버 오류를 나타냅니다. 사용자가 컴퓨터를 사용하는 동안 갑자기 블루 스크린 오류가 발생하면 당황하고 당황할 수 있습니다. 다행히도 대부분의 블루 스크린 오류는 몇 가지 간단한 단계를 통해 문제를 해결하고 처리할 수 있습니다. 이 기사에서는 독자들에게 블루 스크린 오류 코드 0x0000001을 해결하는 몇 가지 방법을 소개합니다. 먼저, 블루 스크린 오류가 발생하면 다시 시작해 보세요.
 컴퓨터에 블루 스크린이 자주 발생하고 코드가 매번 다릅니다.
Jan 06, 2024 pm 10:53 PM
컴퓨터에 블루 스크린이 자주 발생하고 코드가 매번 다릅니다.
Jan 06, 2024 pm 10:53 PM
win10 시스템은 매우 뛰어난 지능 시스템으로 사용자에게 최고의 사용자 경험을 제공할 수 있습니다. 정상적인 상황에서는 사용자의 win10 시스템 컴퓨터에 아무런 문제가 없습니다! 그러나 우수한 컴퓨터에서는 다양한 오류가 발생하는 것은 불가피합니다. 최근 친구들은 win10 시스템에서 블루 스크린이 자주 발생한다고 보고했습니다. 오늘 편집자는 Windows 10 컴퓨터에서 자주 블루 스크린을 발생시키는 다양한 코드에 대한 솔루션을 제공합니다. 매번 다른 코드로 자주 나타나는 컴퓨터 블루 스크린에 대한 해결 방법: 다양한 오류 코드의 원인 및 해결 방법 제안 1. 0×000000116 오류의 원인: 그래픽 카드 드라이버가 호환되지 않는 것이어야 합니다. 해결책: 원래 제조업체의 드라이버를 교체하는 것이 좋습니다. 2,
 코드 0xc000007b 오류 해결
Feb 18, 2024 pm 07:34 PM
코드 0xc000007b 오류 해결
Feb 18, 2024 pm 07:34 PM
종료 코드 0xc000007b 컴퓨터를 사용하는 동안 때때로 다양한 문제와 오류 코드가 발생할 수 있습니다. 그 중 종료코드가 가장 충격적이며, 특히 종료코드 0xc000007b가 가장 충격적이다. 이 코드는 애플리케이션이 제대로 시작되지 않아 사용자에게 불편을 초래함을 나타냅니다. 먼저 종료코드 0xc000007b의 의미를 알아보겠습니다. 이 코드는 32비트 응용 프로그램이 64비트 운영 체제에서 실행을 시도할 때 일반적으로 발생하는 Windows 운영 체제 오류 코드입니다. 그래야 한다는 뜻이다
 모든 장치에서 GE 범용 원격 코드 프로그램
Mar 02, 2024 pm 01:58 PM
모든 장치에서 GE 범용 원격 코드 프로그램
Mar 02, 2024 pm 01:58 PM
장치를 원격으로 프로그래밍해야 하는 경우 이 문서가 도움이 될 것입니다. 우리는 모든 장치 프로그래밍을 위한 최고의 GE 범용 원격 코드를 공유할 것입니다. GE 리모콘이란 무엇입니까? GEUniversalRemote는 스마트 TV, LG, Vizio, Sony, Blu-ray, DVD, DVR, Roku, AppleTV, 스트리밍 미디어 플레이어 등과 같은 여러 장치를 제어하는 데 사용할 수 있는 리모컨입니다. GEUniversal 리모컨은 다양한 기능과 기능을 갖춘 다양한 모델로 제공됩니다. GEUniversalRemote는 최대 4개의 장치를 제어할 수 있습니다. 모든 장치에서 프로그래밍할 수 있는 최고의 범용 원격 코드 GE 리모컨에는 다양한 장치에서 작동할 수 있는 코드 세트가 함께 제공됩니다. 당신은 할 수있다
 블루 스크린 코드 0x000000d1은 무엇을 나타냅니까?
Feb 18, 2024 pm 01:35 PM
블루 스크린 코드 0x000000d1은 무엇을 나타냅니까?
Feb 18, 2024 pm 01:35 PM
0x000000d1 블루 스크린 코드는 무엇을 의미합니까? 최근 몇 년 동안 컴퓨터의 대중화와 인터넷의 급속한 발전으로 인해 운영 체제의 안정성 및 보안 문제가 점점 더 부각되고 있습니다. 일반적인 문제는 블루 스크린 오류이며, 코드 0x000000d1이 그 중 하나입니다. 블루 스크린 오류 또는 "죽음의 블루 스크린"은 컴퓨터에 심각한 시스템 오류가 발생할 때 발생하는 상태입니다. 시스템이 오류로부터 복구할 수 없는 경우 Windows 운영 체제는 화면에 오류 코드와 함께 블루 스크린을 표시합니다. 이러한 오류 코드
 Python 그림 학습을 위한 빠른 가이드: 얼음 조각 그리기를 위한 코드 예제
Jan 13, 2024 pm 02:00 PM
Python 그림 학습을 위한 빠른 가이드: 얼음 조각 그리기를 위한 코드 예제
Jan 13, 2024 pm 02:00 PM
Python 그리기를 빠르게 시작하세요: 그리기를 위한 코드 예제 Bingdundun Python은 배우기 쉽고 강력한 프로그래밍 언어입니다. Python의 그리기 라이브러리를 사용하면 다양한 그리기 요구 사항을 쉽게 실현할 수 있습니다. 이 기사에서는 Python의 그리기 라이브러리 matplotlib를 사용하여 간단한 얼음 그래프를 그릴 것입니다. 빙둔둔은 귀여운 이미지를 지닌 판다로 어린이들에게 인기가 매우 높습니다. 먼저 matplotlib 라이브러리를 설치해야 합니다. 터미널에서 실행하면 됩니다.
 Copilot을 사용하여 코드를 생성하는 방법
Mar 23, 2024 am 10:41 AM
Copilot을 사용하여 코드를 생성하는 방법
Mar 23, 2024 am 10:41 AM
프로그래머로서 저는 코딩 경험을 단순화하는 도구에 흥미를 느낍니다. 인공 지능 도구의 도움으로 데모 코드를 생성하고 요구 사항에 따라 필요한 수정 작업을 수행할 수 있습니다. Visual Studio Code에 새로 도입된 Copilot 도구를 사용하면 자연어 채팅 상호 작용을 통해 AI 생성 코드를 만들 수 있습니다. 기능을 설명함으로써 기존 코드의 의미를 더 잘 이해할 수 있습니다. Copilot을 사용하여 코드를 생성하는 방법은 무엇입니까? 시작하려면 먼저 최신 PowerPlatformTools 확장을 가져와야 합니다. 이를 위해서는 확장 페이지로 이동하여 "PowerPlatformTool"을 검색하고 설치 버튼을 클릭해야 합니다.




