H5 캔버스를 사용하여 사격 효과 만들기
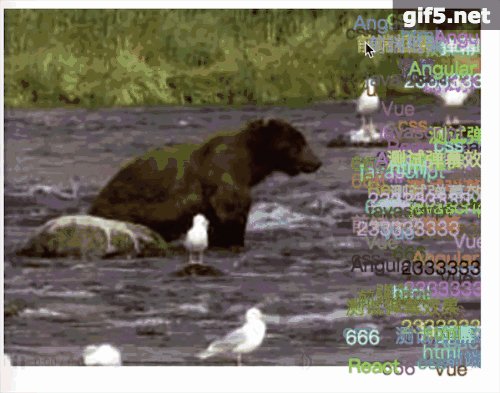
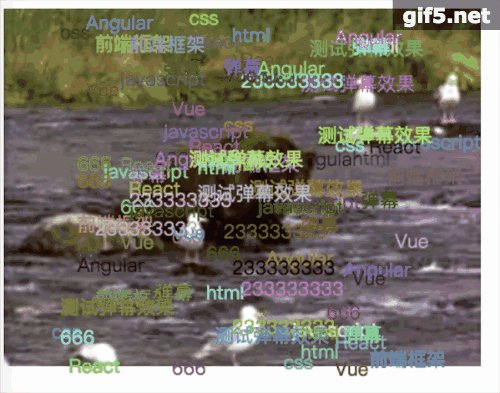
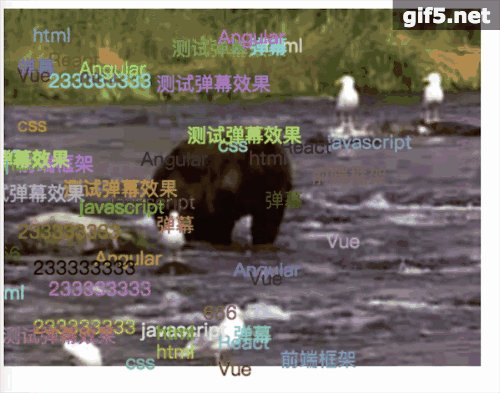
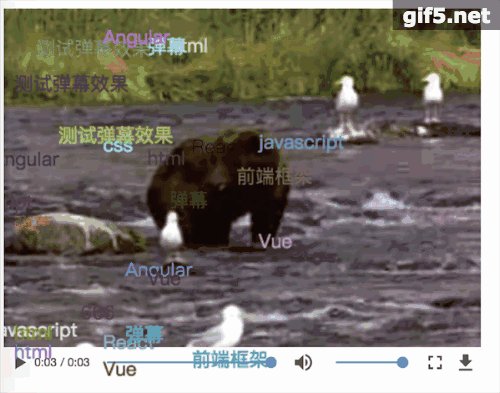
이번에는 H5 캔버스를 사용하여 사격 효과를 만드는 방법을 소개하겠습니다. H5 캔버스를 사용하여 사격 효과를 만드는 주의 사항은 무엇입니까? 아래는 실제 사례입니다.
캔버스 지식
텍스트 그리기
let canvas = document.getElementById('canvas');let ctx = canvas.getContext('2d');ctx.font = '20px Microsoft YaHei'; //字体、大小ctx.fillStyle = '#000000'; //字体颜色ctx.fillText('canvas 绘制文字', 100, 100); //文本,字体x,y坐标텍스트 너비
ctx.measureText('文本宽度').width그림 내용 지우기
ctx.clearRect(0, 0, width, height);
구현 단계
1 절대 위치 지정비디오에 오버레이를 사용하여 캔버스요소 만들기2. 사격 목록에 사격을 캐시하고 해당 사격 정보를 기록합니다
3. 사격 텍스트를 그리고 텍스트 오프셋을 사용하여 이동 속도를 제어합니다
4. 텍스트가 캔버스를 초과하는 시점을 계산하여 사격 목록 밖으로 이동합니다
//html<div>
<video>
<source></source>
<source></source>
Your browser does not support the video tag.
</video>
<canvas>
您的浏览器不支持canvas标签。
</canvas>
</div>//js(function () { class Barrage {
constructor(canvas) {
this.canvas = document.getElementById(canvas);
let rect = this.canvas.getBoundingClientRect();
this.w = rect.right - rect.left;
this.h = rect.bottom - rect.top;
this.ctx = this.canvas.getContext('2d');
this.ctx.font = '20px Microsoft YaHei';
this.barrageList = [];
} //添加弹幕列表
shoot(value) {
let top = this.getTop();
let color = this.getColor();
let offset = this.getOffset();
let width = Math.ceil(this.ctx.measureText(value).width);
let barrage = {
value: value,
top: top,
left: this.w,
color: color,
offset: offset,
width: width
}
this.barrageList.push(barrage);
} //开始绘制
draw() { if (this.barrageList.length) {
this.ctx.clearRect(0, 0, this.w, this.h); for (let i = 0; i {
barrage.shoot(t);
})
})();
캔버스를 사용하여 검은 배경과 특수 효과로 파편 불꽃놀이를 만드는 방법
위 내용은 H5 캔버스를 사용하여 사격 효과 만들기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 62
62
 19
19
 28
28
 108
108
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




