웹팩이 js를 패키징하는 방법
Webpack은 프런트엔드 리소스 로딩/패키징 도구입니다. 모듈 종속성을 기반으로 정적 분석을 수행한 다음 지정된 규칙에 따라 이러한 모듈에 해당하는 정적 리소스를 생성합니다. 이번 글에서는 주로 webpack으로 js를 패키징하는 방법을 소개합니다. 코드를 연습하기 전에 먼저 webpack에 대한 기본 지식을 이야기해보겠습니다.
1. WebPack을 사용하는 이유
오늘날 많은 웹 페이지는 실제로 기능이 풍부한 애플리케이션으로 간주될 수 있습니다. 여기에는 복잡한 JavaScript 코드와 많은 종속성 패키지가 있습니다. 개발의 복잡성을 단순화하기 위해 프런트 엔드 커뮤니티에는 많은 모범 사례가 등장했습니다.
복잡한 프로그램을 작은 파일로 세분화할 수 있는 모듈화;
JavaScript를 기반으로 하는 TypeScript와 유사 확장된 개발 언어: 현재 버전의 JavaScript에서 직접 사용할 수 없는 기능을 구현할 수 있으며 나중에 브라우저가 인식할 수 있도록 JavaScript 파일에 설치할 수 있습니다.
-
Scss, less 및 기타 CSS 전처리기
…
2. Webpack이란
WebPack은 모듈 패키저로 간주될 수 있습니다. WebPack의 역할은 프로젝트 구조를 분석하고 브라우저에서 직접 실행할 수 없는 JavaScript 모듈 및 기타 JavaScript 모듈을 찾는 것입니다. .언어(Scss, TypeScript 등)를 확장하고 브라우저 사용에 적합한 형식으로 패키징합니다.
3. WebPack은 Grunt 및 Gulp와 비교하여 어떤 기능을 가지고 있나요?
사실 Webpack은 다른 두 가지와 비교할 수 없을 정도로 프론트엔드 개발 프로세스를 최적화할 수 있는 도구입니다. 모듈식 솔루션이지만 Webpack의 장점으로 인해 Webpack은 Gulp/Grunt와 유사한 도구를 대체할 수 있습니다.
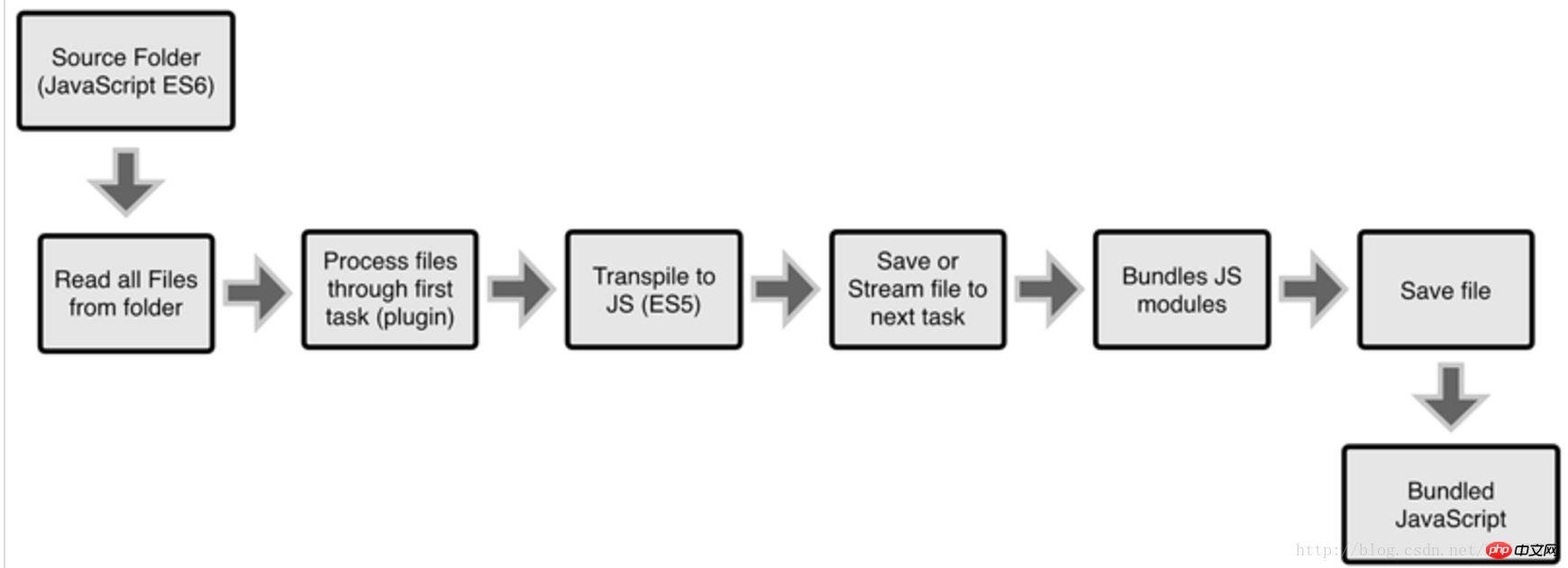
Grunt와 Gulp의 작동 방식은 다음과 같습니다. 구성 파일에서 특정 파일에 대한 컴파일, 조합, 압축 등과 같은 작업을 수행하는 특정 단계를 지정하면 이 도구가 자동으로 이러한 작업을 완료할 수 있습니다.
이러한 개선으로 인해 개발 효율성이 실제로 크게 향상되었지만 이를 사용하여 개발된 파일은 브라우저에서 인식되기 위해 추가 처리가 필요한 경우가 많으며 수동 처리는 잠금 방지 기능이 매우 높기 때문에 WebPack 도구 Appearance가 필요합니다.

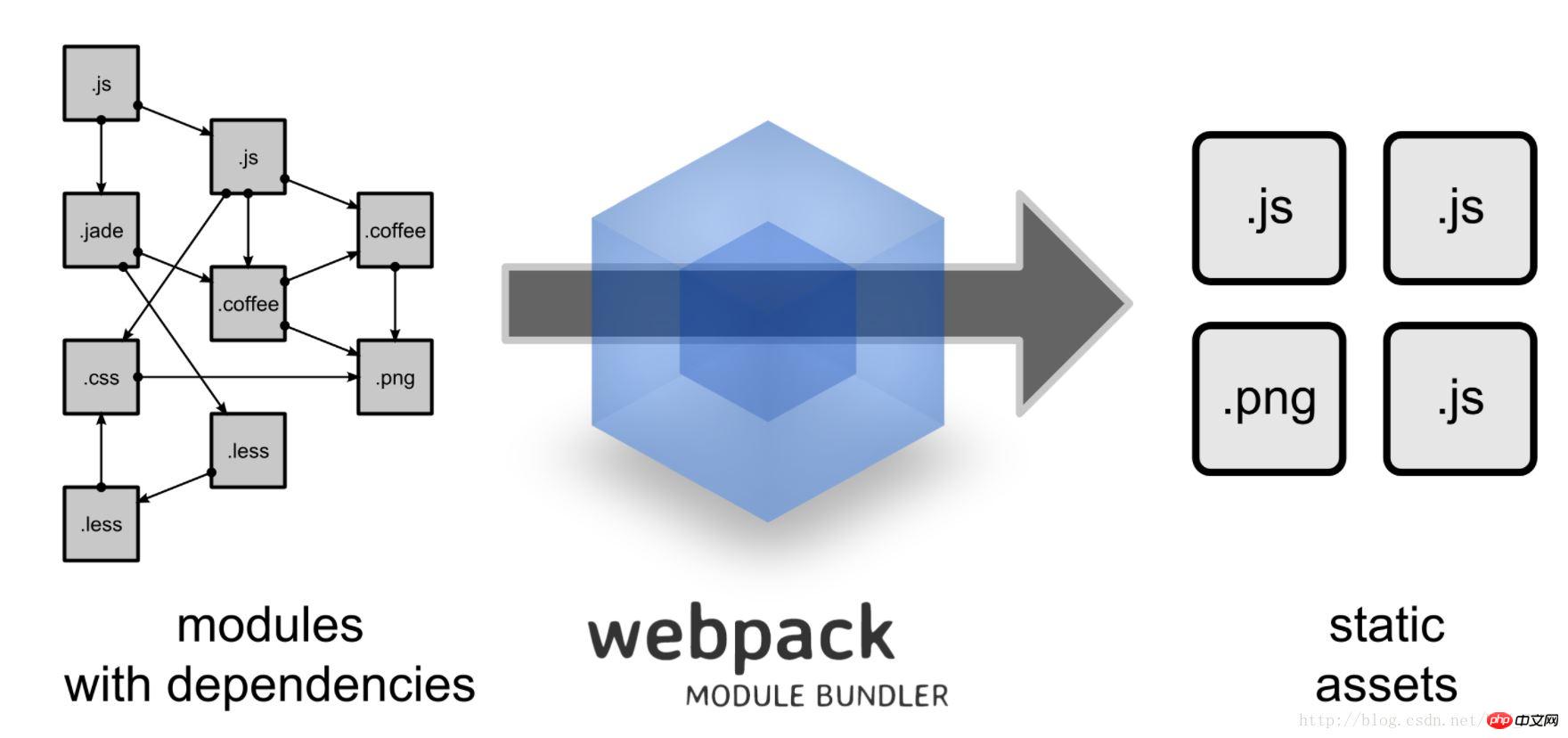
Webpack이 작동하는 방식은 다음과 같습니다. 주어진 기본 파일(예: index.js)을 통해 프로젝트를 전체적으로 처리합니다. Webpack은 이 파일에서 시작하여 프로젝트의 모든 종속 파일을 찾고 로더 프로세스를 사용합니다. 마지막으로 브라우저에서 인식할 수 있는 JavaScript 파일로 패키징합니다.

Webpack은 js, css 등 다양한 정적 리소스를 정적 파일로 변환하여 페이지 요청을 줄일 수 있다는 것을 그림에서 볼 수 있습니다.
두 가지를 꼭 비교하고 싶다면 Webpack의 처리 속도가 더 빠르고 직접적이며 더 다양한 유형의 파일을 패키징할 수 있습니다.
다음으로 간단히 소개하겠습니다
Webpack이 여러 js 파일을 병합하는 방법(단순히 파일을 병합하는 것입니다. 즉, 여러 개의 작성된 j를 하나의 js 파일로 결합하여 http 요청을 줄입니다).
webpack 설치
Webpack을 설치하기 전에 로컬 환경이 node.js를 지원해야 합니다. node.js를 설치하려면 공식 node 설명서를 참조하세요.
웹팩을 전역적으로 설치하려면 다음 명령을 사용하세요.
$ npm install webpack -g
webpack이 컴퓨터에 설치되었으며 이제 webpack 명령을 사용할 수 있습니다.
프로젝트에서 webpack 사용
다음 명령을 사용하여 프로젝트 루트 디렉터리에 package.json 파일을 생성합니다.
$ npm init
프로젝트에 webpack을 설치
pageage.json 구성 파일에 webpack을 추가하고 다음 명령어를 사용하세요.
$ npm install --save-dev webpack
이때 다시 package.json 파일을 보고 비교해보세요 package.json을 생성하면 새로운 코드가 추가됩니다.

webpack 패키징의 두 가지 방법
webpack 항목
출력(명령줄) webpack -config webpack.conf.js(webpack 구성 파일 지정)
명령줄을 사용하여 js 패키징
One: 두 개의 js 파일 생성
app.js, sum.js, sum.js를 생성하면 추가 기능을 내보내고 app.js는 이 기능을 사용합니다.
// app.js
import {sum} from './sum';
console.log('sum(21, 22)', sum(21, 22));
// sum.js
export function sum(a, b) {
return a + b;
}두 가지: webpack 명령을 사용하여
패키징합니다. 현재 디렉터리에서 사용: webpack app.js Bundle.js; 여기서 항목은 app.js이고 출력 파일은 Bundle.js입니다. 그러면 파일에 추가 Bundle.js 파일이 있음을 알 수 있습니다.
실행할 html 파일을 만들고, Bundle.js를 도입하여 실행하면 콘솔에 다음이 인쇄됩니다: sum(21, 22) 43.
패키징을 위해 webapck의 구성 파일을 사용하세요(여전히 위의 두 js 파일)
创建一个webpack.conf.js,编写wepack的配置文件
// 配置文件使用commonjs规范
module.exports = {
// 入口,是一个对象
entry: {
app: './app.js'
},
// 输出
output: {
// 带五位hash值的js
filename: '[name].[hash:5].js'
}
}在命令行输入:webpack --config webpack.conf.js,发现生成了一个app.dd1c6.js带hash的js文件。将这个js文件引入HTML里面发正常输出:sum(21, 22) 43
配置文件的命名为webpack.config.js,则直接在命令行输入webpack就可以。
webapck配合babel打包ES6、7
在项目根目录安装bable-loader和babel-core,babel-preset
使用npm init生成一个配置文件
npm install babel-loader babel-core --save-dev
新建app.js,index.html,webpack.config.js等文件
编写webpack.config.js
安装babel-preset来指定编译的版本:npm install babel-preset-env --save-dev
在app.js里面随便写一些ES6的语法
使用命令行输入webpack进行编译
webpack配置文件
// 配置文件使用commonjs规范
module.exports = {
// 入口,是一个对象
entry: {
app: './app.js' // 相对路径
},
// 输出
output: {
// 带五位hash值的js
filename: '[name].[hash:8].js'
},
// 指定loader
module: {
// rules中的每一项是一个规则
rules:[
{
test: /\.js$/, // 值一个正则,符合这些正则的资源会用一个loade来处理
use: {
loader: 'babel-loader', // 使用bable-loader来处理
options: { // 指定参数
presets: [
['babel-preset-env', {
targets: {
browsers: ['> 1%', 'last 2 version'] //具体可以去babel-preset里面查看
}
}]
] // 指定哪些语法编译
}
},
exclude: '/node_module/' // 排除在外
}
]
}
}app.js和编译之后带hash的js
// app.js
let func = () => {};
const num = 30;
let arr = [3, 4, 5, 6];
let newArr = arr.map(item => item * 2); // 将以前数组每一项*2
console.log(newArr);
// ==================//
// 编译之后(直接截取了编译的代码)
"use strict";
var func = function func() {};
var num = 30;
var arr = [3, 4, 5, 6];
var newArr = arr.map(function (item) {
return item * 2;
}); // 将以前数组每一项*2
console.log(newArr);babel的两个插件:Babel Polyfill 和 Babel Runtime Transform
用来处理一些函数和方法(Genertor,Set,Map,Array.from等未被babel处理,需要上面的两个插件)
Babel Polyfill(全局垫片),npm install babel-polyfill --save, 使用:import "babel-polyfill";
Babel Runtime Transform(为开发框架准备),npm install babel-plugin-transform-runtime --save, npm install babel-runtime --save
新建一个.babelrc来进行配置
app.js里面新增代码
import "babel-polyfill";
let func = () => {};
const num = 30;
let arr = [3, 4, 5, 6];
let newArr = arr.map(item => item * 2); // 将以前数组每一项*2
console.log(newArr);
// 需要babel-polyfill
arr.includes(8);
// Genertor 函数
function* func2() {
}webpack配置
// 配置文件使用commonjs规范
module.exports = {
// 入口,是一个对象
entry: {
app: './app.js' // 相对路径
},
// 输出
output: {
// 带五位hash值的js
filename: '[name].[hash:8].js'
},
// 指定loader
module: {
// rules中的每一项是一个规则
rules:[
{
test: /\.js$/, // 值一个正则,符合这些正则的资源会用一个loade来处理
use: {
loader: 'babel-loader', // 使用bable-loader来处理
options: { // 指定参数
}
},
exclude: '/node_module/' // 排除在外
}
]
}
}.babelrc文件配置
{
"presets": [
["babel-preset-env", {
"targets": {
"browsers": ["> 1%", "last 2 version"]
}
}]
],
"plugins": ["transform-runtime"]
}相关推荐:
vue-cli快速构建vue应用并实现webpack打包详解
위 내용은 웹팩이 js를 패키징하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7552
7552
 15
15
 1382
1382
 52
52
 83
83
 11
11
 58
58
 19
19
 22
22
 95
95
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 조종석 웹 UI에서 관리 액세스를 활성화하는 방법
Mar 20, 2024 pm 06:56 PM
조종석 웹 UI에서 관리 액세스를 활성화하는 방법
Mar 20, 2024 pm 06:56 PM
Cockpit은 Linux 서버용 웹 기반 그래픽 인터페이스입니다. 이는 주로 신규/전문가 사용자가 Linux 서버를 보다 쉽게 관리할 수 있도록 하기 위한 것입니다. 이 문서에서는 Cockpit 액세스 모드와 CockpitWebUI에서 Cockpit으로 관리 액세스를 전환하는 방법에 대해 설명합니다. 콘텐츠 항목: Cockpit 입장 모드 현재 Cockpit 액세스 모드 찾기 CockpitWebUI에서 Cockpit에 대한 관리 액세스 활성화 CockpitWebUI에서 Cockpit에 대한 관리 액세스 비활성화 결론 조종석 입장 모드 조종석에는 두 가지 액세스 모드가 있습니다. 제한된 액세스: 이는 조종석 액세스 모드의 기본값입니다. 이 액세스 모드에서는 조종석에서 웹 사용자에 액세스할 수 없습니다.
 웹이 무슨 뜻이야?
Jan 09, 2024 pm 04:50 PM
웹이 무슨 뜻이야?
Jan 09, 2024 pm 04:50 PM
웹은 인터넷의 응용 형태인 월드 와이드 웹(World Wide Web)이라고도 알려진 글로벌 광역 네트워크입니다. 웹은 하이퍼텍스트와 하이퍼미디어를 기반으로 한 정보 시스템으로, 사용자는 하이퍼링크를 통해 여러 웹 페이지 사이를 이동하여 정보를 검색하고 얻을 수 있습니다. 웹의 기본은 인터넷이며, 이는 통일되고 표준화된 프로토콜과 언어를 사용하여 서로 다른 컴퓨터 간의 데이터 교환과 정보 공유를 가능하게 합니다.




