이번에는 Reacthtml을 div로 설정하는 방법을 알려드리겠습니다. React에서 div에 html을 설정할 때 주의사항은 무엇인가요? 다음은 실제 사례입니다. 살펴보겠습니다.
React를 사용하여 개발하는 동안 $("#dataDetail").html("this.props.data.ipInfo"); div에서 inInfo 콘텐츠를 정상적으로 표시할 수 없다는 것을 발견했습니다.
해결책:
프런트 엔드 HTML 페이지에는 ID가 dataDetail인 div 태그가 있습니다. 요구 사항은 - 보기 -를 클릭하면 div가 팝업되고 inInfo의 내용이 표시된다는 것입니다. 사업부.
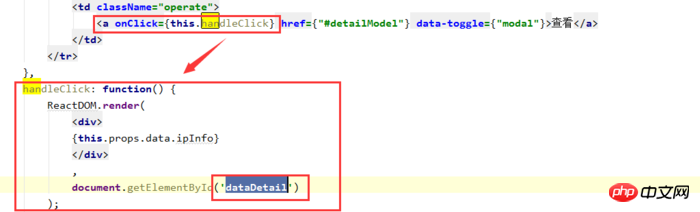
render 함수 아래에 handlerClick 함수를 작성하고, - View -를 클릭하면, ReactDOM.render() 함수는 두 개의 매개변수를 전달해야 합니다. 두 번째 매개변수는 추가해야 하는 DOM 구조입니다. 각 매개변수는 추가할 dom node 요소입니다. this.props.data.inInfo의 값은 dataDetail이라는 ID를 가진 요소에 표시될 수 있습니다.

이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트Other 관련 기사를 주목하세요!
추천 도서:
위 내용은 React에서 html을 div로 설정의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!