이번에는 캔버스를 사용하여 선을 그리는 방법과 캔버스를 사용하여 선을 그릴 때 주의사항에 대해 알려드리겠습니다.
canvas는 html5의 새로운 태그입니다.
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8"/>
<title>Canvas绘图与动画基础</title></head><body><style>
#canvas{ border: 1px solid #aaa; text-align: center;
}</style><canvas id="canvas" width="1024" height="768">
当用户浏览器不支持Canvas,请更换浏览器重试!</canvas></body></html>브라우저가 캔버스 태그를 지원하지 않으면 캔버스 태그의 글꼴이 표시됩니다. 정상적인 상황에서는 캔버스의 그림이 표시됩니다.
이제 선 그리기를 시작해 보겠습니다.
먼저 캔버스를 가져옵니다.
var canvas = document.getElementById("canvas");캔버스의 너비와 높이는 일반적으로 스타일에서 설정되지 않습니다. 위의 HTML에 표시된 것처럼 동일한 수준의 캔버스와 ID로 설정하거나 js를 사용하여 설정할 수 있습니다.
canvas.width=1014; canvas.height=768;
아래로 내려와서 그리기의 컨텍스트를 가져옵니다
var context = canvas.getContext("2d");
우리는 일반적으로 컨텍스트를 사용하여 캔버스를 작동합니다. 자, 코드에서 이에 대해 자세히 알아 보겠습니다.
var context = canvas.getContext("2d");//得到绘图的上下文环境
context.beginPath();//开始绘制线条,若不使用beginPath,则不能绘制多条线条
context.moveTo(100, 100);//线条开始位置
context.lineTo(700, 700);//线条经过点
context.lineTo(100, 700);
context.lineTo(100, 100);
context.closePath();//结束绘制线条,不是必须的
context.lineWidth = 5;//设置线条宽度
context.strokeStyle = "red";//设置线条颜色
context.stroke();//用于绘制线条
context.beginPath();
context.moveTo(200, 100);
context.lineTo(700, 600);
context.closePath();
context.strokeStyle = "black";
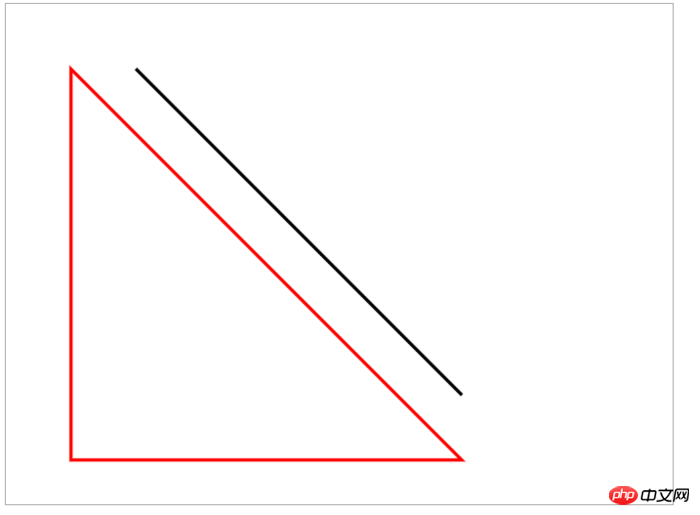
context.stroke();위 코드를 실행하면 빨간색이 닫힙니다. 아래 그림에 표시된 대로 삼각형 및 검정색 실선:

이 기사의 사례를 읽은 후 방법을 마스터했다고 믿습니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트Other에 주목하세요. 관련 기사!
추천 도서:
위 내용은 캔버스로 선을 그리는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!