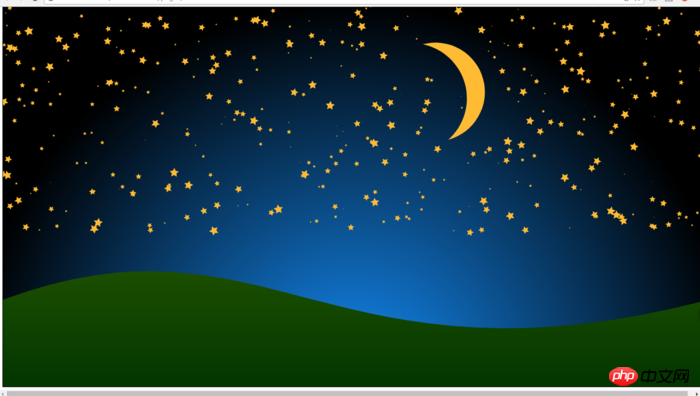
이번에는 캔버스를 사용하여 별이 빛나는 하늘, 달, 지구를 그리고 텍스트를 추가하는 방법을 보여 드리겠습니다. 캔버스를 사용하여 별이 빛나는 하늘, 달, 지구를 그리고 텍스트를 추가하세요. 먼저 최종 렌더링:
최종 효과
 4부분으로 나누어 효과를 그려줍니다.
4부분으로 나누어 효과를 그려줍니다.
별이 빛나는 하늘 렌더링은 다음과 같습니다.
 이 별이 빛나는 하늘을 분석해 보겠습니다. 먼저 별은 페이지의 2/3 이상에 분포되어 있습니다. 및 회전 각도는 확산된 푸른 하늘 효과와 함께 페이지 중앙에 있습니다.
이 별이 빛나는 하늘을 분석해 보겠습니다. 먼저 별은 페이지의 2/3 이상에 분포되어 있습니다. 및 회전 각도는 확산된 푸른 하늘 효과와 함께 페이지 중앙에 있습니다.
그러나 가장 중요한 점은 다섯개 별을 그리는 법을 배우는 것입니다.
중, 고등학교 수학 지식을 활용하여 오각별의 각 꼭지점의 좌표를 계산합니다. 구체적인
함수
는 다음과 같습니다. 즉, 정사각형 오각별이 그려집니다. 다음은 간단한 도표입니다. 관심이 있으시면 직접 그려보고 각 꼭지점의 값을 계산해 보세요.
 계산에 따르면, 10개의 꼭지점 값을 차례로 구하고 양의 다섯개 별을 그립니다. 코드는 다음과 같습니다.
계산에 따르면, 10개의 꼭지점 값을 차례로 구하고 양의 다섯개 별을 그립니다. 코드는 다음과 같습니다.
function setPath(cxt){
cxt.beginPath(); for (var i = 0; i < 5; i++) {
cxt.lineTo( Math.cos((18 + i * 72 ) / 180 * Math.PI) * 10 ,
-Math.sin((18 + i * 72 ) / 180 * Math.PI) * 10
);
cxt.lineTo( Math.cos((54 + i * 72) / 180 * Math.PI) * 5 ,
-Math.sin((54 + i * 72 ) / 180 * Math.PI) * 5
);
}
cxt.closePath();
}5개 별을 그린 후에는 다섯 개에 대해 생각해야 합니다. -뾰족한 별. 회전 및 확대/축소 변경은 캔버스의 회전 메서드를 사용하고, 확대/축소 변경은 스케일을 사용하여 수행합니다. 구체적인 코드는 다음과 같습니다.
function drawStar(cxt, R, x, y, rot) {
cxt.save();
cxt.translate(x,y);
cxt.rotate(rot/180*Math.PI);
cxt.scale(R,R);
setPath(cxt)
cxt.fillStyle = "#fb3";
cxt.fill();
cxt.restore();
}이 시점에서 이 메서드를 빌려올 수 있습니다. 임의의 값을 입력하고 별이 빛나는 하늘을 그려보세요.
for (var i = 0; i < 400; i++) {
var r = Math.random();
var x = Math.random() * canvas.width;
var y = Math.random() * canvas.height*0.6;
var rot = Math.random() * 360;
drawStar(context, r, x, y, rot);
}자, 이 별 조각에 하늘색을 추가해 보겠습니다.
var linearGard=context.createRadialGradient(canvas.width/2,canvas.height,0,canvas.width/2,canvas.height,canvas.height);
linearGard.addColorStop(1.0,"black");
linearGard.addColorStop(0.0,"#148EFB");
context.fillStyle = linearGard;
context.fillRect(0, 0, canvas.width, canvas.height);이쯤 되면 우리의 별하늘은 완성됩니다.
2. 초승달위의 별이 빛나는 하늘을 바탕으로 초승달을 추가합니다. 효과 다이어그램은 다음과 같습니다.
 초승달은 황갈색 값을 만들어 계산을 위한 방정식을 만들 수 있습니다. 보조선의 각도는 동일합니다.
초승달은 황갈색 값을 만들어 계산을 위한 방정식을 만들 수 있습니다. 보조선의 각도는 동일합니다.
 최종 코드는 다음과 같습니다. rot은 회전 각도, fillColor는 채우기 색상입니다.
최종 코드는 다음과 같습니다. rot은 회전 각도, fillColor는 채우기 색상입니다.
function fillMoon(cxt,x1,y1,x2,y2,r,/*option*/rot,/*option*/fillColor){
cxt.save();
cxt.beginPath();
cxt.rotate(rot/180*Math.PI); // 创建开始点
cxt.arc(x1,y1,r,0.5*Math.PI,1.5*Math.PI,true);
cxt.moveTo(x1,y1-r);
cxt.arcTo(x2,y2,x1,y1+r,dis(r,x2-x1)); // 创建弧
cxt.fillStyle=fillColor||"#fb3";
cxt.fill();
cxt.restore();
}3. Earth
위 내용을 바탕으로 토지를 추가했습니다. 렌더링은 다음과 같습니다.
 지구를 그리는 데 가장 중요한 것은 bezierCurveTo 메서드를 사용하는 것입니다. bezierCurveTo의 매개변수가 계산됩니다. landStyle은 모양에 색상을 지정합니다.
지구를 그리는 데 가장 중요한 것은 bezierCurveTo 메서드를 사용하는 것입니다. bezierCurveTo의 매개변수가 계산됩니다. landStyle은 모양에 색상을 지정합니다.
function drawLand(cxt){
cxt.save();
cxt.beginPath();
cxt.moveTo(0,600);
cxt.bezierCurveTo(540,400,660,800,1430,600);
cxt.lineTo(1430,800);
cxt.lineTo(0,800);
cxt.closePath(); var landStyle=cxt.createLinearGradient(0,800,0,0);
landStyle.addColorStop(0,"#030");
landStyle.addColorStop(1,"#580");
cxt.fillStyle=landStyle;
cxt.fill();
cxt.restore();
}이것이 가장 간단한 단계인 마지막 단계입니다.
텍스트의 크기와 색상을 설정하고 fillText를 사용하여 텍스트를 그립니다. CXT.save();
CXT.font="bold 20px Georgia";
CXT.fillStyle="#fff";
CXT.fillText("Canvas文字绘制",200,650);
CXT.fillText("——海上月_天上月",500,700);
CXT.restore();
}```위 내용은 캔버스를 사용하여 별이 빛나는 하늘, 달, 땅을 그리고 텍스트를 추가하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!