웹사이트를 탐색할 때 검색하려는 콘텐츠를 입력하면 아래에 몇 가지 프롬프트가 표시되는 경우가 많습니다. 아래에서 이를 달성하는 방법을 설명하겠습니다. 그것! 저는 이 기능을 작성할 때 세부 사항에 매우 까다롭습니다. 주의를 기울이지 않으면 페이지에 다양한 불편함이 나타납니다.
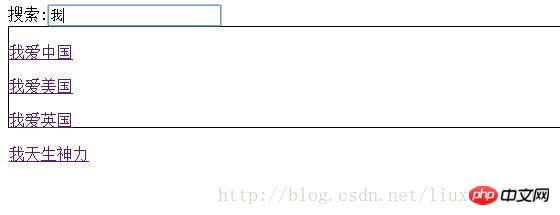
먼저 효과를 살펴보겠습니다.
문자를 입력할 때. 입력 상자에 해당 메시지가 나중에 표시됩니다. 클릭하시면 해당 문서 영역으로 연결되며, 이는 사이트 검색 및 탐색에 매우 적합합니다.  아래에 완전한 테스트 코드가 나와 있습니다.
아래에 완전한 테스트 코드가 나와 있습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<form id="form" name="form">
搜索:<input type="text" name="input1">
</form>
<p id="wrap" style="width: 100;height: 100px;border: 1px solid black;"></p>
<script type="text/javascript">
var form = document.getElementById("form");
var input1 = document.forms["form"]["input1"];
var wrap = document.getElementById("wrap");
var arr1 = [" 我爱中国"," 我爱美国"," 我爱英国"," 我天生神力"];//数组里面的元素就是我希望在输入宽输入某个字符后在下方出现的搜索字符。
var arr2 = [];//这个数组是为了装入经过筛选和匹配符合要求的arr1中的元素。例如输入值为"我",arr1中的4个元素都出现。输入"我爱",则出现前三个。出现的元素都要装入到arr2中方便后面依据数组中的元素创建元素。
input1.oninput = function() {//添加input监控,这样我们可以随时感知输入框值的变化
var val = input1.value;//获取当前输入框的值。
arr2 = [];//使得每次输入框值变化后数组arr2为空。不然每改变一次值就创建一次元素而不删除的话,wrap中添加的元素会越来越多。
/*清掉wrap里面的所有p元素。这里要注意一个问题,很重要。我们在获取wrap内的p元素的时候要注意以下几个问题:
1.getElementsByTagName("p");返回的是一个数组而不是一个元素,不能直接通过remove()删除;
2.使用querySelectorAll("p")获取p元素,使用for循环删除所有p元素不能按照以下方式写:
for (var k = 0; k < p1.length; k++) {
p1[k].remove();
};
因为将数组内的元素从下标为0的元素开始删除,每删除一个,删除前下标为1的元素就会自动下标为0的位置。这样通过上面的循环并不能将wrap中的元素删除干净。
你可以这样写:
for (var k = p1.length-1; k >= 0; k--) {
p1[k].remove();
};
或者不要通过getElementsByTagName("p")这种方式获取元素,而是通过querySelectorAll("p")就不会出现上面的问题。
*/
var p1 = wrap.getElementsByTagName("p");
// var p1 = wrap.querySelectorAll("p");
for (var k = p1.length-1; k >= 0; k--) {
p1[k].remove();
};
//indexOf用来查看arr1中的每个元素是否包含输入款的字符。包含则返回第一个下标,不包含则返回-1.这里要注意输入框中的值为空时返回的0,输入第一个字符为"我"也返回0,这时如果用(arr1[i].indexOf(val) > -1为条件,输入框为空时也会在wrap内生成p元素。所以我在arr1数组元素字符串第一个位置加一个空格,这样输入第一个字符为"我"返回1,再将条件变为arr1[i].indexOf(val) > 0
for (var i = 0; i < arr1.length; i++) {
if (arr1[i].indexOf(val) > 0 ) {
// console.log(val);
arr2.push(arr1[i]);
}
//创建元素的循环。在每个创建的元素内添加arr2数组中的字符串。
for (var j = 0; j < arr2.length; j++) {
var p = document.createElement("p");
var a = document.createElement("a");
a.innerText = arr2[j];
a.setAttribute("href","http://www.baidu.com");
p.appendChild(a);
wrap.appendChild(p);
}
}
</script>
</body>
</html>2. 양식 입력 상자의 값 변경을 반드시 모니터링하세요. 입력
3에 이벤트를 추가하면 검색값이 어떻게 나타나며, 함께 입력값
연습
이 될 수 있습니다.
무엇을 해야 할까요?
다시 배열을 생성하고, 조건에 맞는 arr1 배열 요소를 모두 이 배열에 넣은 다음, 매번 선택한 값이 배열 arr2에 속하지 않는지 판단하는 판단을 작성합니다.
이런 방식으로 중복 요소가 배열 arr2에 추가되지 않습니다.
5. 그러면 해당 요소가 여전히 반복적으로 나타나는 이유를 알 수 있습니다. 이는 요소 잔여 문제입니다. 즉, 이전 요소가 삭제되지 않습니다. 각 변경 후에는 랩에서 생성된 요소를 삭제해야 합니다. 그렇지 않으면 해당 요소는 계속 존재하게 됩니다. 이는 요소를 가져오고 제거하기 위해 getElementsByTagName()을 사용하여 수행됩니다.
6. 일반적인 기능이 완료되고 몇 가지 작은 세부 사항이 있지만 이러한 작은 세부 사항 때문에 시간이 낭비됩니다.
하나는 입력 상자에 빈 값이 있는 경우에도 검색 값이 표시된다는 것입니다. arr1[i].indexOf(val)가 0 또는 -1보다 큽니까? null 값의 반환 값도 0이므로 요소를 생성하는 코드도 실행되므로 각각 앞에 공백을 추가했습니다. arr1 의 문자열입니다.
다른 하나는 getElementsByTagName()을 사용하여 요소를 가져올 때 주의해야 할 핵심 사항입니다. 나는 이 문제에 대해 오랫동안 고민하고 있었습니다. 위의 코드 영역에 대해 자세히 설명되어 있습니다.
자바스크립트 검색 자동 프롬프트 기능 구현
위 내용은 js는 웹 검색 상자에 키워드 프롬프트를 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!