이번에는 Enter 키를 눌러 진행률 표시줄을 래핑하고 표시하는 방법을 가져오겠습니다. Enter 키를 눌러 전자차트 범례를 실행하여 진행률 표시줄을 래핑하고 표시하는 방법에 대한 주의사항은 무엇인가요? 다음은 실제 사례입니다. 1 일어나서 살펴보세요. 1. 입력 캐리지 리턴 이벤트 모니터링:
$('.search-input').bind('keypress',function(event){ if(event.keyCode == "13")
{
回车后所触发的事件
}
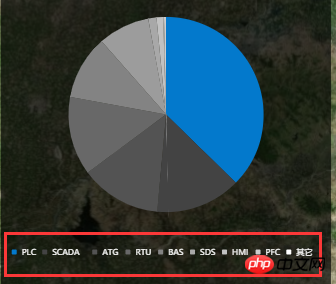
});2. 파이 차트 표시를 사용할 때 길이가 너무 많으면 한 줄이 불완전하게 표시될 수 있기를 바랍니다. 새로운 라인.
공식 문서에는 데이터에 '' 또는 'n'을 추가하여 디스플레이를 감싸는 방법이 나와 있습니다. 개인적으로 이 방법을 사용할 수 있는지 테스트했지만, 그렇지 않으면 특수 표시를 추가하는 곳에서 orient 값을 설정할 수 없습니다. 단, 공백이 하나만 추가되어 줄 바꿈 효과가 없으므로 데이터에 특수 문자를 추가할 때 특히 주의하세요.이 방법 외에도 범례에 위치 매개변수를 설정하면 범례가 자동으로 줄바꿈될 수 있습니다. 내 범례는 아래와 같은 두 줄의 코드로 충분합니다.
또한 itemWidth: 범례 아이콘의 너비를 설정하고, itemHeight: 범례 아이콘의 높이를 설정하며, itemGap: 범례 아이콘의 간격을 설정합니다.
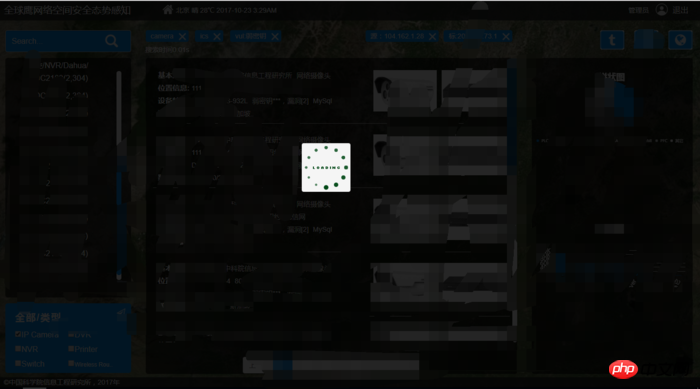
 3. 일반적으로 Ajax 요청 시 사용자에게 진행 느낌을 주기 위해 사용되는 가장 간단한 진행률 표시줄 방법을 기록합니다.
3. 일반적으로 Ajax 요청 시 사용자에게 진행 느낌을 주기 위해 사용되는 가장 간단한 진행률 표시줄 방법을 기록합니다.
 작업중인 스크린샷이라 주로 진행바를 볼 수 있도록 배경을 조금 처리했습니다.
작업중인 스크린샷이라 주로 진행바를 볼 수 있도록 배경을 조금 처리했습니다.
html
 <div id="maskOfProgressImage" class="mask" style="display:none"></div>
css
.progress { z-index: 2000; width: auto; height: auto;
}.mask { position: fixed; top: 0; right:0,
bottom: 0; left: 0; z-index: 1000; background-color: $blueBg
}Ajax 요청 보내기 전에 둘 다 표시되도록 설정하고 위치 및 크기와 같은 일부 정보를 추가합니다.
var img = $("#progressImgage");var mask = $("#maskOfProgressImage");
mask.show().css({ "opacity": "0.5"
});
img.show().css({ "position": "fixed", "top": "40%", "left": "45%", "margin-top": function () { return -1 * img.height() / 2;
}, "margin-left": function () { return -1 * img.width() / 2;
}
});Ajax 요청이 완료되면 두 개만 숨기면 됩니다.
img.hide();mask.hide();
위 코드는 초기 그림에 표시된 표시 방법을 구현합니다. 후면 div는 전체 화면을 차지합니다.
이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 도서:
css3 섀도우에 대한 자세한 설명JavaScript 배열 사용 모음위 내용은 Enter 키를 눌러 진행률 표시줄을 래핑하고 표시하기 위해 전자 차트 범례를 트리거하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!