다중 페이지 모드와 단일 페이지 모드의 차이점을 자세히 설명하세요.
이 기사에서는 다중 페이지 모드와 단일 페이지 모드의 차이점에 대해 설명합니다. 다중 페이지 모드와 단일 페이지 모드의 차이점을 이해하지 못한다면 더 이상 고민하지 말고 이 기사를 살펴보겠습니다. 요점을 살펴보자!
단일 페이지 모드를 여는 방법:
justep.shell.showpage();
다중 페이지 모드를 여는 방법:
window.loacation.href = require.tourl();


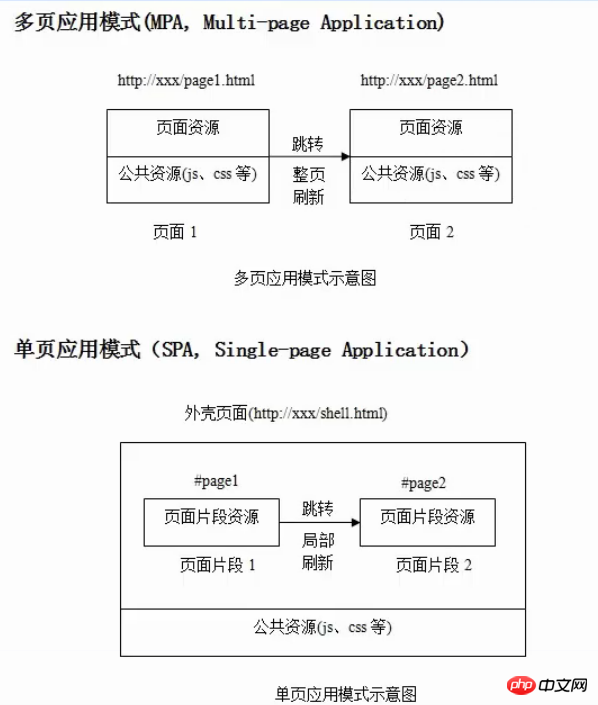
세 장의 사진을 보면 차이점을 알 수 있습니다. 혼자서도 양면을 구현할 수 있습니다. 마스터하기 쉽습니다!
관련 추천:
vue.js, 단일 페이지 애플리케이션 구현 코드를 생성하는 vue-router
단일 페이지를 여러 페이지로 생성하는 Vue-cli 메소드 예제 코드
위 내용은 다중 페이지 모드와 단일 페이지 모드의 차이점을 자세히 설명하세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 107
107
 C 언어에서 Char와 WCHAR_T의 차이
Apr 03, 2025 pm 03:09 PM
C 언어에서 Char와 WCHAR_T의 차이
Apr 03, 2025 pm 03:09 PM
C 언어에서 char와 wchar_t의 주요 차이점은 문자 인코딩입니다. char ascii를 사용하거나 ascii를 확장하고, wchar_t는 유니 코드를 사용합니다. Char는 1-2 바이트를 차지하고 WCHAR_T는 2-4 바이트를 차지합니다. Char는 영어 텍스트에 적합하며 WCHAR_T는 다국어 텍스트에 적합합니다. Char_t는 널리 지원되며, 컴파일러 및 운영 체제가 유니 코드를 지원하는지 여부에 따라 다릅니다. Char는 문자 범위가 제한되며 WCHAR_T는 더 큰 문자 범위를 가지며 특수 함수는 산술 작업에 사용됩니다.
 멀티 스레딩과 비동기 C#의 차이
Apr 03, 2025 pm 02:57 PM
멀티 스레딩과 비동기 C#의 차이
Apr 03, 2025 pm 02:57 PM
멀티 스레딩과 비동기식의 차이점은 멀티 스레딩이 동시에 여러 스레드를 실행하는 반면, 현재 스레드를 차단하지 않고 비동기식으로 작업을 수행한다는 것입니다. 멀티 스레딩은 컴퓨팅 집약적 인 작업에 사용되며 비동기식은 사용자 상호 작용에 사용됩니다. 멀티 스레딩의 장점은 컴퓨팅 성능을 향상시키는 것이지만 비동기의 장점은 UI 스레드를 차단하지 않는 것입니다. 멀티 스레딩 또는 비동기식을 선택하는 것은 작업의 특성에 따라 다릅니다. 계산 집약적 작업은 멀티 스레딩을 사용하고 외부 리소스와 상호 작용하고 UI 응답 성을 비동기식으로 유지 해야하는 작업을 사용합니다.
 C 언어 합계의 기능은 무엇입니까?
Apr 03, 2025 pm 02:21 PM
C 언어 합계의 기능은 무엇입니까?
Apr 03, 2025 pm 02:21 PM
C 언어에는 내장 합계 기능이 없으므로 직접 작성해야합니다. 합계는 배열 및 축적 요소를 가로 질러 달성 할 수 있습니다. 루프 버전 : 루프 및 배열 길이를 사용하여 계산됩니다. 포인터 버전 : 포인터를 사용하여 배열 요소를 가리키며 효율적인 합계는 자체 증가 포인터를 통해 달성됩니다. 동적으로 배열 버전을 할당 : 배열을 동적으로 할당하고 메모리를 직접 관리하여 메모리 누출을 방지하기 위해 할당 된 메모리가 해제되도록합니다.
 숯과 서명되지 않은 숯의 차이점은 무엇입니까?
Apr 03, 2025 pm 03:36 PM
숯과 서명되지 않은 숯의 차이점은 무엇입니까?
Apr 03, 2025 pm 03:36 PM
Char 및 Unsigned Char는 문자 데이터를 저장하는 두 가지 데이터 유형입니다. 주요 차이점은 음수 및 양수를 다루는 방법입니다. 음수 처리 : char는 부정확 한 char가 할 수없고 음수를 저장할 수 있습니다. 비트 모드 : char 가장 높은 비트는 기호, 부호없는 문자 부호 비트를 나타냅니다. 산술 연산 : char and signed char는 서명하고 서명되지 않은 유형이며, 산술 작업은 다릅니다. 호환성 : 문자와 서명되지 않은 숯
 C 언어 기능의 기본 요구 사항은 무엇입니까?
Apr 03, 2025 pm 10:06 PM
C 언어 기능의 기본 요구 사항은 무엇입니까?
Apr 03, 2025 pm 10:06 PM
C 언어 기능은 코드 모듈화 및 프로그램 구축의 기초입니다. 그들은 선언 (함수 헤더)과 정의 (기능 본문)로 구성됩니다. C 언어는 값을 사용하여 기본적으로 매개 변수를 전달하지만 주소 패스를 사용하여 외부 변수를 수정할 수도 있습니다. 함수는 반환 값을 가질 수 있거나 가질 수 있으며 반환 값 유형은 선언과 일치해야합니다. 기능 명명은 낙타 또는 밑줄을 사용하여 명확하고 이해하기 쉬워야합니다. 단일 책임 원칙을 따르고 기능 단순성을 유지하여 유지 관리 및 가독성을 향상시킵니다.
 c 멀티 스레딩의 세 가지 구현 방법의 차이점은 무엇입니까?
Apr 03, 2025 pm 03:03 PM
c 멀티 스레딩의 세 가지 구현 방법의 차이점은 무엇입니까?
Apr 03, 2025 pm 03:03 PM
멀티 스레딩은 컴퓨터 프로그래밍에서 중요한 기술이며 프로그램 실행 효율성을 향상시키는 데 사용됩니다. C 언어에는 스레드 라이브러리, Posix 스레드 및 Windows API를 포함하여 멀티 스레딩을 구현하는 방법에는 여러 가지가 있습니다.
 C 언어 기능의 개념
Apr 03, 2025 pm 10:09 PM
C 언어 기능의 개념
Apr 03, 2025 pm 10:09 PM
C 언어 기능은 재사용 가능한 코드 블록입니다. 입력, 작업을 수행하며 결과를 반환하여 모듈 식 재사성을 향상시키고 복잡성을 줄입니다. 기능의 내부 메커니즘에는 매개 변수 전달, 함수 실행 및 리턴 값이 포함됩니다. 전체 프로세스에는 기능이 인라인과 같은 최적화가 포함됩니다. 좋은 기능은 단일 책임, 소수의 매개 변수, 이름 지정 사양 및 오류 처리 원칙에 따라 작성됩니다. 함수와 결합 된 포인터는 외부 변수 값 수정과 같은보다 강력한 기능을 달성 할 수 있습니다. 함수 포인터는 함수를 매개 변수 또는 저장 주소로 전달하며 함수에 대한 동적 호출을 구현하는 데 사용됩니다. 기능 기능과 기술을 이해하는 것은 효율적이고 유지 가능하며 이해하기 쉬운 C 프로그램을 작성하는 데 핵심입니다.
 H5와 미니 프로그램과 앱의 차이점
Apr 06, 2025 am 10:42 AM
H5와 미니 프로그램과 앱의 차이점
Apr 06, 2025 am 10:42 AM
H5. 미니 프로그램과 앱의 주요 차이점은 다음과 같습니다. 기술 아키텍처 : H5는 웹 기술을 기반으로하며 미니 프로그램 및 앱은 독립적 인 응용 프로그램입니다. 경험과 기능 : H5는 가볍고 사용하기 쉽고 기능이 제한되어 있습니다. 미니 프로그램은 가벼우 며 상호성이 우수합니다. 앱은 강력하고 부드러운 경험이 있습니다. 호환성 : H5는 크로스 플랫폼 호환성이며 애플릿 및 앱은 플랫폼에 의해 제한됩니다. 개발 비용 : H5는 개발 비용이 낮고 중간 미니 프로그램 및 최고 앱이 있습니다. 적용 가능한 시나리오 : H5는 정보 표시에 적합하고 애플릿은 가벼운 응용 프로그램에 적합하며 앱은 복잡한 기능에 적합합니다.




