이 글에서는 JavaScript의 버블 정렬에 대해 설명합니다. JavaScript의 버블 정렬에 대해 모른다면 이 글을 통해 간단히 JavaScript를 사용하여 버블 정렬을 구현해 보겠습니다. 요점!
버블 정렬
가장 간단한 정렬 알고리즘 중 하나인 버블 정렬은 단어장에 나온 Abandon과 같은 느낌을 주고 매번 첫 페이지에서 1위를 차지해 가장 친숙합니다. . . 플래그를 설정하는 버블 정렬을 위한 또 다른 최적화 알고리즘이 있습니다. 이는 시퀀스 탐색 중에 요소가 교환되지 않으면 시퀀스가 올바른지 증명합니다. 그러나 이러한 개선은 성능 향상에 큰 도움이 되지 않습니다. . .
가장 빠른 때는 언제
입력 데이터가 이미 양수일 때(이미 양수일 때 버블 정렬의 용도는 무엇인가요?)
가장 느린 때는
입력 데이터가 이미 양수일 때 (데이터를 역순으로 출력하려면 for 루프를 작성하세요. 버블 정렬을 사용해야 하는 이유는 무엇입니까? 저는 자유입니다...)
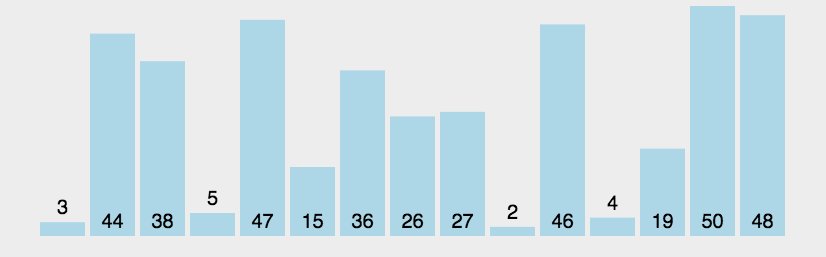
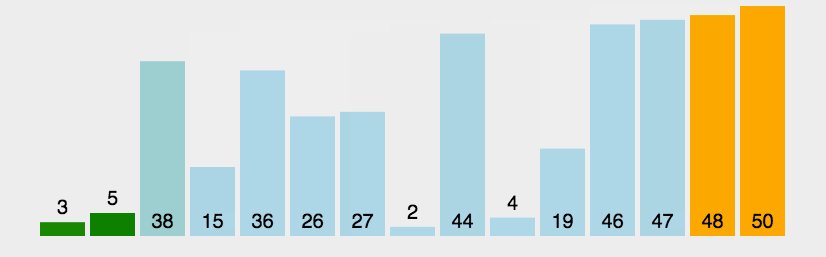
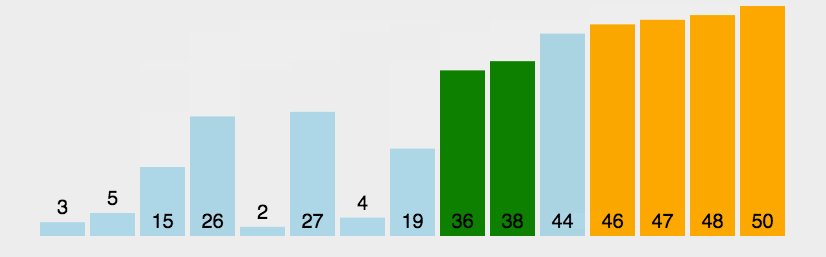
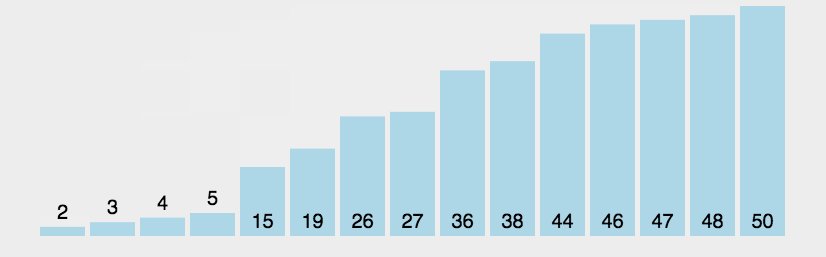
버블 정렬 애니메이션 데모

JavaScript 코드 구현:
function bubbleSort(arr) {
var len = arr.length;
for (var i = 0; i < len; i++) {
for (var j = 0; j < len - 1 - i; j++) {
if (arr[j] > arr[j+1]) { //相邻元素两两对比
var temp = arr[j+1]; //元素交换
arr[j+1] = arr[j];
arr[j] = temp;
}
}
}
return arr;}위 내용이 이 글의 전부입니다. 잘 모르신다면 혼자서도 쉽게 두 가지를 마스터하실 수 있습니다!
관련 추천:
위 내용은 JavaScript의 버블 정렬에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!