이번에는 자바스크립트로 공의 튀는 효과를 얻는 방법을 보여드리겠습니다. 공의 튀는 효과를 얻기 위한 자바스크립트의 주의사항은 무엇입니까?
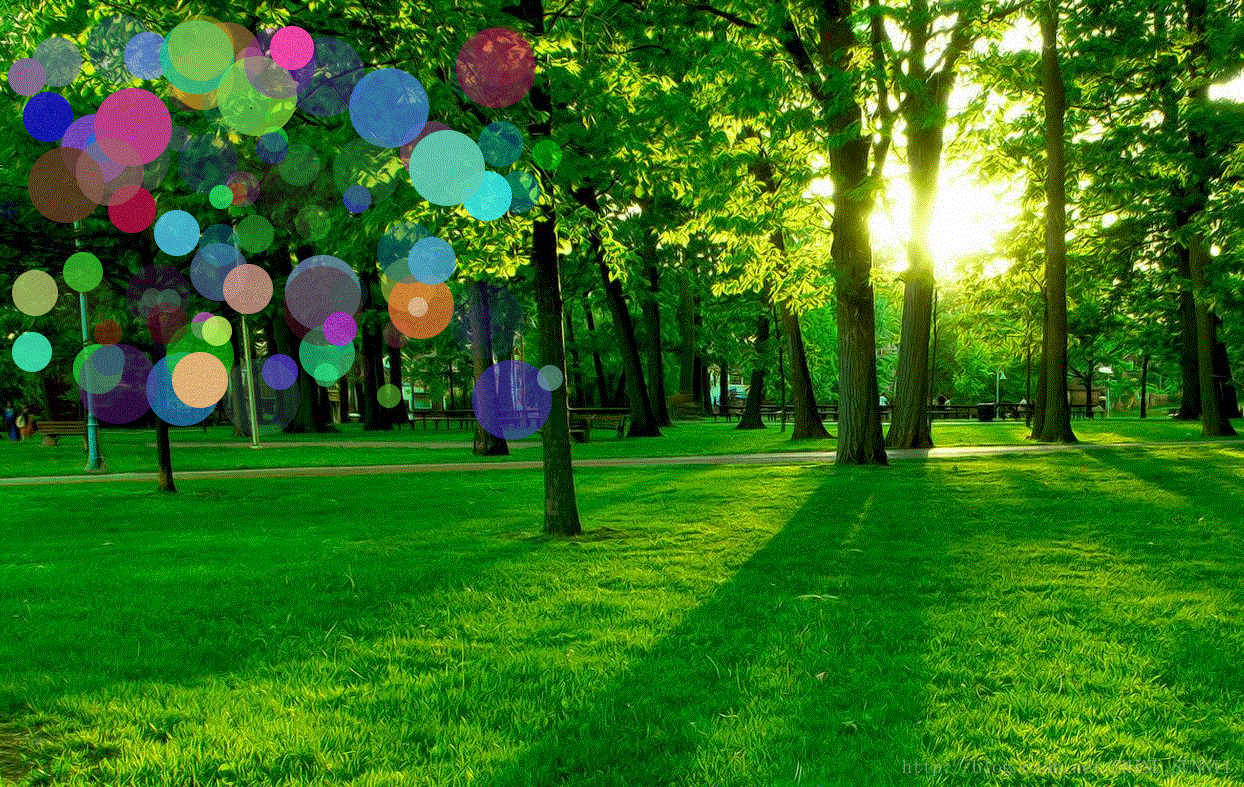
오늘 소개해드릴 것은 자바스크립트를 통해 구현된 멋진 애니메이션 효과입니다. 구체적인 효과는 사진을 통해 보여드리겠습니다

출시 후, 이 작은 공들은 지정된 범위 내에서 움직일 것입니다. 스포츠는 이러한 작은 공의 다양한 스타일이 무작위로 획득되므로 멋진 효과가 나타나는 것입니다. 난수를 생성하는 데 사용되는 주요 코드는 다음과 같습니다.
//获取一个范围内的随机数random返回一个大于0小于1的一个随机数
function selectFrom(Lowervalue,upperValue){
var choices=upperValue-Lowervalue+1;
return Math.floor(Math.random()*choices+Lowervalue);
}그 후, 이러한 작은 공은 무작위 기능을 통해 다양한 스타일을 얻습니다. 나머지 부분은 위치 지정과 관련이 있습니다. 각 공은 절대적 위치에 있으며, 구현 방법에 따라 경계를 벗어나는 것을 방지하기 위해 상위 컨테이너를 기준으로 이러한 공의 위치를 얻습니다. offsetLeft를 통해 p의 상대적 위치를 보면 현재 경계로 이동한 것으로 판단되면 p의 속도는
//设置运行速度
Circle.prototype.run=function(){
var maxLeft=1435-this.r*2; var maxTop=700-this.r*2; var that=this; //使用间隔式计时器
setInterval(function(){
var left=that.p.offsetLeft + that.speedX; var top=that.p.offsetTop + that.speedY; if(left<=0)
{
left=0;
that.speedX *=-1;
} if(top<=0)
{
top=0;
that.speedY *=-1;
} if(left>=maxLeft)
{
left=maxLeft;
that.speedX*=-1;
} if(top>=maxTop)
{
top=maxTop;
that.speedY*=-1;
}
that.p.style.left=left+"px";
that.p.style.top=top+"px";
},30)
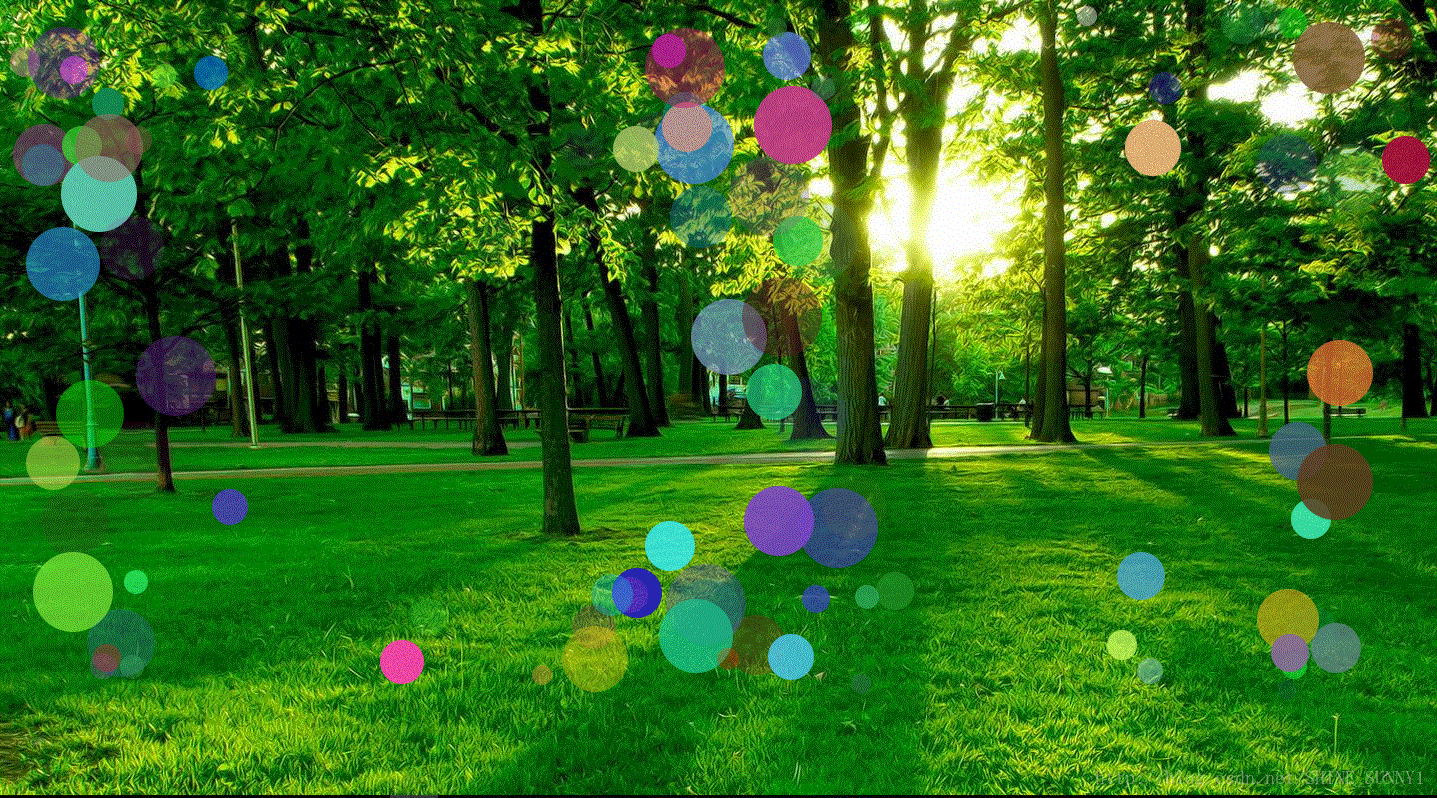
}이후에는 이러한 바운스를 볼 수 있습니다. 범위 내에서 움직이는 공의 효과:
 전체 효과의 전체 코드는 다음과 같습니다.
전체 효과의 전체 코드는 다음과 같습니다.
躁动的小球
일반적인 CSS 호환성 문제에 대한 솔루션
위 내용은 자바스크립트에서 공을 치는 효과를 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!