Jquery 페이지 매김 플러그인을 사용하는 방법
이번에는 jquery paging 플러그인 사용법과 jquery paging 플러그인 사용법에 대한 Notes에 대해 알려드리겠습니다. 실제 사례를 살펴보겠습니다.
jqPaginator는 다양한 애플리케이션 시나리오에 적합한 간단하고 고도로 사용자 정의된 jQuery 페이지 매김 구성 요소입니다.
Introduction
인터넷에 다양한 종류의 페이징 컴포넌트가 있지만 매우 "만족"스러운 것을 찾기가 어렵기 때문에 jqPaginator가 탄생했습니다.
내 생각에 이상적인 페이징 구성 요소는 CSS 프레임워크의 제한을 받지 않고 웹 페이지에서 다양한 스타일로 사용할 수 있습니다. 내 간단한 경험으로 볼 때, 이 목표를 달성하기 위한 핵심은 고도로 맞춤화된 HTML 구조입니다. 따라서 jqPaginator는 다양한 시나리오에서 유연하게 사용할 수 있도록 합리적인 범위 내에서 사용자 정의되도록 노력합니다.
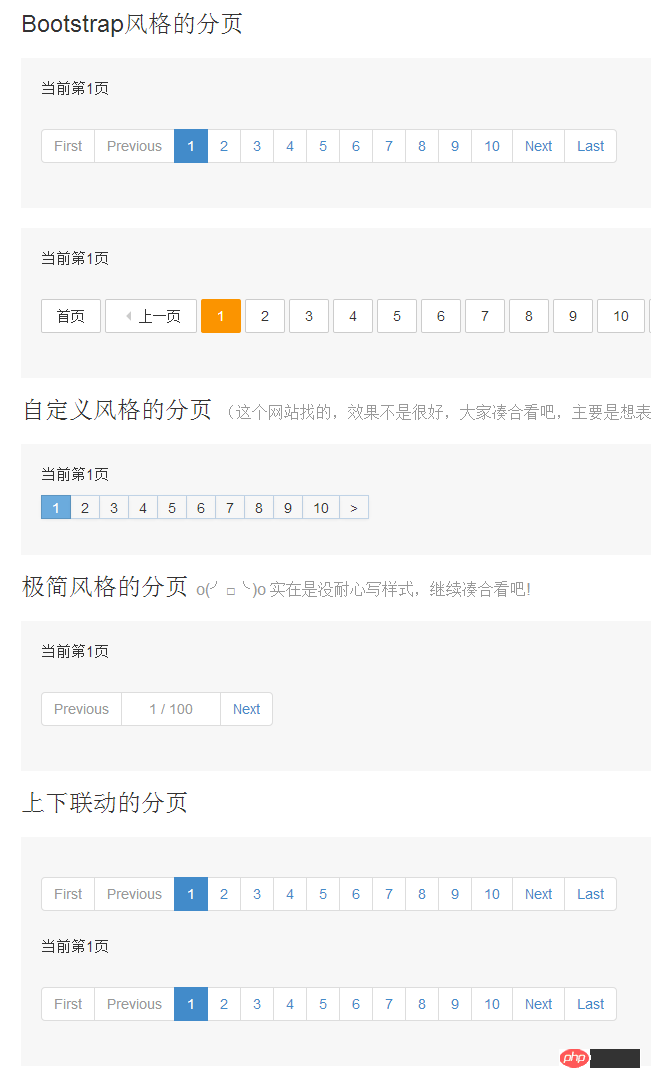
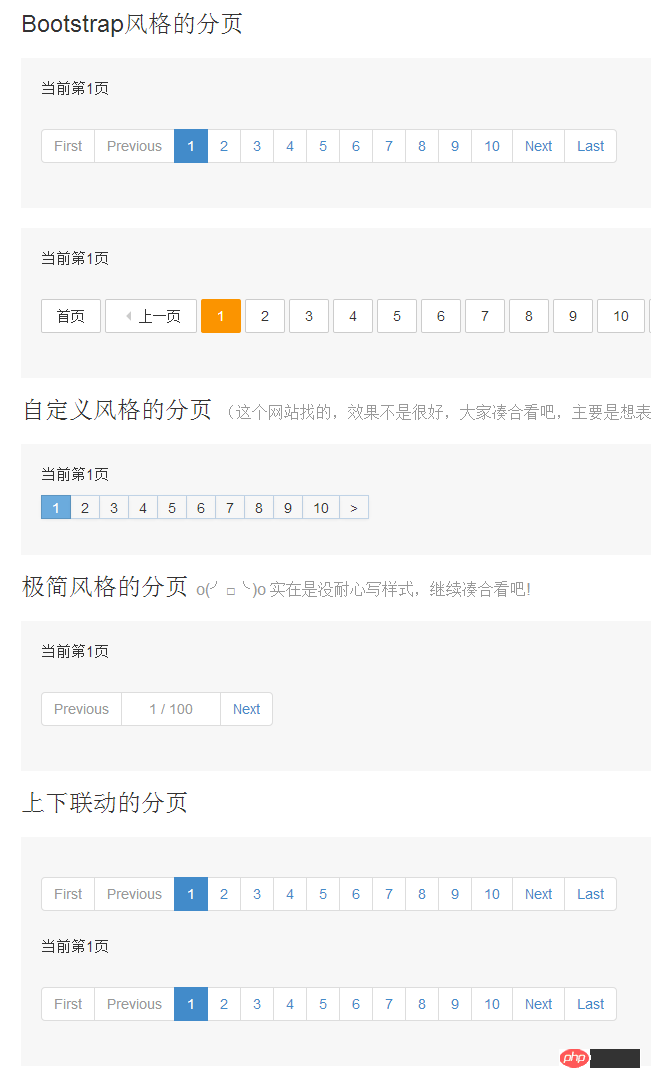
효과 스크린샷:

사용 지침
예제
사용법은 매우 간단합니다. 먼저 jQuery와 jqPaginator를 소개한 다음 페이징을 초기화할 수 있습니다
$('#id').jqPaginator({
totalPages: 100,
visiblePages: 10,
currentPage: 1,
first: '<li class="first"><a href="javascript:void(0);">First</a></li>',
prev: '<li class="prev"><a href="javascript:void(0);">Previous</a></li>',
next: '<li class="next"><a href="javascript:void(0);">Next</a></li>',
last: '<li class="last"><a href="javascript:void(0);">Last</a></li>',
page: '<li class="page"><a href="javascript:void(0);">{{page}}</a></li>',
onPageChange: function (num) {
$('#text').html('当前第' + num + '页');
}});위의 예는 첫 번째 데모인 Bootstrap입니다. 스타일 페이징. 구체적인 매개변수는 나중에 소개하겠습니다. 여기서 이해해야 할 것은 id 대신 class를 사용하면 클래스의 모든 요소가 위의 "2 페이징 연결" 효과를 얻기 위해 초기화된다는 것입니다.
Parameters
| Parameters | 기본값 | Description |
|---|---|---|
| totalPages | 0 | 페이징할 총 페이지 수 설정 |
| totalCounts | 0 | 총 개수 설정 페이징 항목 수 |
| pageSize | 0 | 각 페이지의 항목 수 설정 참고: totalPages 또는 totalCounts + pageSize를 설정하세요. 그렇지 않으면 totalCounts 및 pageSize를 설정한 후 오류가 보고됩니다. 계획된. |
| currentPage | 1 | 현재 페이지 번호 설정 |
| visiblePages | 7 | 표시되는 최대 페이지 수를 설정합니다. (예를 들어 100개가 있는 경우, 현재 페이지가 1인 경우 1부터 1~7페이지가 표시됩니다) |
| disableClass | 'disabled' | 홈페이지, 이전 페이지, 다음 페이지, 마지막 페이지의 "비활성화 상태" 스타일을 설정합니다 |
| activeClass | 'active' | 현재 페이지 번호 스타일 설정 |
| 먼저 | (없음) | "홈 페이지"의 Html 구조 설정 |
| prev | (없음) | "의 Html 구조 설정" 이전 페이지" |
| next | (없음) | Set "Under" "한 페이지"의 Html 구조 |
| last | (없음) | "마지막 페이지"의 HTML 구조 설정 |
| page | (none) | 페이지 번호의 Html 구조를 설정합니다. 여기서 {{page }}는 현재 페이지를 나타내고, {{totalPages}}는 총 페이지 수를 나타내고, {{totalCounts}를 나타냅니다. }는 총 항목 수를 나타냅니다(예: 위의 "미니멀리스트 스타일" 데모에서는 {{placeholder}}를 사용하고 visiblePages를 1로 설정하여 구현됨) |
| wrapper | (none) | 페이징을 위한 HTML 래퍼 예: , 일반적으로 사용되지 않음 |
| onPageChange | (none) | 콜백 함수로 이동하세요. 페이지가 변경되고(첫 번째 페이지 초기화 시 포함) "대상 페이지"의 페이지 번호가 전달됩니다 |
扩展方法
jqPaginator提供了两个扩展方法,方便初始化后对组件进行操作。
$('#id').jqPaginator('option', options)
初始化后,动态修改配置
$('#id').jqPaginator('option', {
currentPage: 1});$('#id').jqPaginator('destroy')
销毁jqPaginator
$('#id').jqPaginator('destroy');
相关资料
源码下载:https://github.com/keenwon/jqPaginator
官方地址:http://jqpaginator.keenwon.com/
</p>
推荐解决方案(结合后台):
首页通过一个具体后台查询跳转过来,带上总页数等数据,方便初始化分页导航条,并在table中显示第一页数据。
后续点击每一页按钮都发出ajax请求,并将该页数据作为json返回,填充到table中,这样做的好处是,不用每一次都查询总条数,只需要查询当前页面数据即可,速度快,减少数据库负担。具体代码如下,仅供参考:
<script type="text/javascript">$(function(){
$('#page').jqPaginator({ //totalPages: 100,
pageSize:2,//每一页多少条记录
totalCounts:${totalCount},
visiblePages: 10,
currentPage: 1,
first: '<li class="first"><a href="javascript:void(0);">First</a></li>',
prev: '<li class="prev"><a href="javascript:void(0);">Previous</a></li>',
next: '<li class="next"><a href="javascript:void(0);">Next</a></li>',
last: '<li class="last"><a href="javascript:void(0);">Last</a></li>',
page: '<li class="page"><a href="javascript:void(0);">{{page}}</a></li>',
onPageChange: function (num) {
// alert('当前第' + num + '页');
//此处可以ajax加载下一页数据
$.get('ajaxpage',{num:num},function(data){
$("#tab").html('<tr><th>书籍Id</th><th>书名</th><th>价格</th><th>操作</th></tr>'); for(var i=0;i<data.length;i++){
$("#tab").append('<tr><td>'+data[i].id+'</td><Td>'+data[i].bookName+'</Td><td>'+data[i].bookPrice+'</td>'+ '<td><a href="/test_maven/updateBook?id=${book.id }">修改</a> <a href="#">删除</a></td> </tr>');
}
},'json')
}
});
})</script><title>Insert title here</title></head><body><h1 id="所有书籍">所有书籍</h1><table id="tab">
<tr><th>书籍Id</th><th>书名</th><th>价格</th><th>操作</th></tr>
<c:forEach items="${books }" var="book">
<tr><td>${book.id }</td><Td>${book.bookName }</Td><td>${book.bookPrice }</td>
<td><a href="/test_maven/updateBook?id=${book.id }">修改</a> <a href="#">删除</a></td>
</tr>
</c:forEach></table></p>
本文将为大家介绍一款非常赞的jQuery分页插件:jqPaginator。
jqPaginator简洁、高度自定义的jQuery分页组件,适用于多种应用场景。
简介
现在网上各种各样的分页组件很多,但是很难找到十分”称心如意”的,于是jqPaginator诞生了。
我心中理想的分页组件,要不受CSS框架限制,可以使用在各种不同风格中的网页中。以我浅显的经验来看,要达到这个目标,关键的一点就是高度自定义的Html结构。所以jqPaginator努力做到合理范围内的自定义,使其灵活的使用了各种不同的场景。
效果截图:

使用说明
例子
用法很简单,首先引入jQuery和jqPaginator,之后就可以初始化分页了
$('#id').jqPaginator({
totalPages: 100,
visiblePages: 10,
currentPage: 1,
first: '<li class="first"><a href="javascript:void(0);">First</a></li>',
prev: '<li class="prev"><a href="javascript:void(0);">Previous</a></li>',
next: '<li class="next"><a href="javascript:void(0);">Next</a></li>',
last: '<li class="last"><a href="javascript:void(0);">Last</a></li>',
page: '<li class="page"><a href="javascript:void(0);">{{page}}</a></li>',
onPageChange: function (num) {
$('#text').html('当前第' + num + '页');
}});上例就是第一Demo,Bootstrap风格的分页。具体参数稍后介绍,这里要了解的是,如果使用的不是id,而是class,就会初始化该class的所有元素,实现上面”两个分页联动”的效果。
参数
| 参数 | 默认值 | 说明 |
|---|---|---|
| totalPages | 0 | 设置分页的总页数 |
| totalCounts | 0 | 设置分页的总条目数 |
| pageSize | 0 | 设置每一页的条目数 注意:要么设置totalPages,要么设置totalCounts + pageSize,否则报错;设置了totalCounts和pageSize后,会自动计算出totalPages。 |
| currentPage | 1 | 设置当前的页码 |
| visiblePages | 7 | 设置最多显示的页码数(例如有100也,当前第1页,则显示1 - 7页) |
| disableClass | ‘disabled’ | 设置首页,上一页,下一页,末页的”禁用状态”样式 |
| activeClass | ‘active’ | 设置当前页码样式 |
| first | (无) | 设置”首页”的Html结构 |
| prev | (无) | 设置”上一页”的Html结构 |
| next | (无) | 设置”下一页”的Html结构 |
| last | (无) | 设置”末页”的Html结构 |
| page | (无) | 设置页码的Html结构,其中可以使用{{page}}代表当前页,{{totalPages}}代表总页数,{{totalCounts}}代表总条目数(例如:上面的”极简风格”的Demo,就是使用了{{占位符}},并将visiblePages设为1实现的。) |
| wrapper | (无) | 分页结构的Html包裹,例如:,一般不会用到 |
| onPageChange | (无) | 回调函数,当换页时触发(包括初始化第一页的时候),会传入”目标页”的页码 |
扩展方法
jqPaginator提供了两个扩展方法,方便初始化后对组件进行操作。
$('#id').jqPaginator('option', options)
初始化后,动态修改配置
$('#id').jqPaginator('option', {
currentPage: 1});$('#id').jqPaginator('destroy')
销毁jqPaginator
$('#id').jqPaginator('destroy');
相关资料
源码下载:https://github.com/keenwon/jqPaginator
官方地址:http://jqpaginator.keenwon.com/
</p>
推荐解决方案(结合后台):
首页通过一个具体后台查询跳转过来,带上总页数等数据,方便初始化分页导航条,并在table中显示第一页数据。
后续点击每一页按钮都发出ajax请求,并将该页数据作为json返回,填充到table中,这样做的好处是,不用每一次都查询总条数,只需要查询当前页面数据即可,速度快,减少数据库负担。具体代码如下,仅供参考:
<script type="text/javascript">$(function(){
$('#page').jqPaginator({ //totalPages: 100,
pageSize:2,//每一页多少条记录
totalCounts:${totalCount},
visiblePages: 10,
currentPage: 1,
first: '<li class="first"><a href="javascript:void(0);">First</a></li>',
prev: '<li class="prev"><a href="javascript:void(0);">Previous</a></li>',
next: '<li class="next"><a href="javascript:void(0);">Next</a></li>',
last: '<li class="last"><a href="javascript:void(0);">Last</a></li>',
page: '<li class="page"><a href="javascript:void(0);">{{page}}</a></li>',
onPageChange: function (num) {
// alert('当前第' + num + '页');
//此处可以ajax加载下一页数据
$.get('ajaxpage',{num:num},function(data){
$("#tab").html('<tr><th>书籍Id</th><th>书名</th><th>价格</th><th>操作</th></tr>'); for(var i=0;i<data.length;i++){
$("#tab").append('<tr><td>'+data[i].id+'</td><Td>'+data[i].bookName+'</Td><td>'+data[i].bookPrice+'</td>'+ '<td><a href="/test_maven/updateBook?id=${book.id }">修改</a> <a href="#">删除</a></td> </tr>');
}
},'json')
}
});
})</script><title>Insert title here</title></head><body><h1 id="所有书籍">所有书籍</h1><table id="tab">
<tr><th>书籍Id</th><th>书名</th><th>价格</th><th>操作</th></tr>
<c:forEach items="${books }" var="book">
<tr><td>${book.id }</td><Td>${book.bookName }</Td><td>${book.bookPrice }</td>
<td><a href="/test_maven/updateBook?id=${book.id }">修改</a> <a href="#">删除</a></td>
</tr>
</c:forEach></table>相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
위 내용은 Jquery 페이지 매김 플러그인을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7503
7503
 15
15
 1377
1377
 52
52
 78
78
 11
11
 52
52
 19
19
 19
19
 54
54
 Chrome 플러그인 확장 프로그램 설치 디렉터리는 무엇인가요?
Mar 08, 2024 am 08:55 AM
Chrome 플러그인 확장 프로그램 설치 디렉터리는 무엇인가요?
Mar 08, 2024 am 08:55 AM
Chrome 플러그인 확장 프로그램 설치 디렉터리는 무엇인가요? 일반적인 상황에서 Chrome 플러그인 확장의 기본 설치 디렉터리는 다음과 같습니다. 1. windowsxp에서 Chrome 플러그인의 기본 설치 디렉터리 위치: C:\DocumentsandSettings\username\LocalSettings\ApplicationData\Google\Chrome\UserData\ Windows7의 Default\Extensions2.chrome 플러그인의 기본 설치 디렉터리 위치: C:\Users\username\AppData\Local\Google\Chrome\User
 Edge 브라우저가 이 플러그인을 지원하지 않는 이유에 대한 세 가지 해결 방법을 공유하세요.
Mar 13, 2024 pm 04:34 PM
Edge 브라우저가 이 플러그인을 지원하지 않는 이유에 대한 세 가지 해결 방법을 공유하세요.
Mar 13, 2024 pm 04:34 PM
사용자가 Edge 브라우저를 사용할 때 더 많은 요구 사항을 충족하기 위해 일부 플러그인을 추가할 수 있습니다. 그런데 플러그인을 추가하면 해당 플러그인이 지원되지 않는다고 표시됩니다. 이 문제를 해결하는 방법은 무엇입니까? 오늘은 에디터가 세 가지 해결 방법을 알려드리겠습니다. 방법 1: 다른 브라우저를 사용해 보세요. 방법 2: 브라우저의 Flash Player가 오래되었거나 누락되어 플러그인이 지원되지 않을 수 있습니다. 공식 웹사이트에서 최신 버전을 다운로드할 수 있습니다. 방법 3: "Ctrl+Shift+Delete" 키를 동시에 누르세요. "데이터 지우기"를 클릭하고 브라우저를 다시 엽니다.
 jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까? jQuery에서 PUT 요청을 보내는 방법은 다른 유형의 요청을 보내는 것과 유사하지만 몇 가지 세부 사항과 매개 변수 설정에 주의해야 합니다. PUT 요청은 일반적으로 데이터베이스의 데이터 업데이트 또는 서버의 파일 업데이트와 같은 리소스를 업데이트하는 데 사용됩니다. 다음은 jQuery에서 PUT 요청 메소드를 사용하는 구체적인 코드 예제입니다. 먼저 jQuery 라이브러리 파일을 포함했는지 확인한 다음 $.ajax({u를 통해 PUT 요청을 보낼 수 있습니다.
 jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
제목: jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요. 웹 개발에서는 페이지의 요소를 수정하고 조작해야 하는 경우가 많습니다. jQuery를 사용할 때 페이지에 있는 모든 태그의 텍스트 내용을 한 번에 수정해야 하는 경우가 있는데, 이는 시간과 에너지를 절약할 수 있습니다. 다음은 jQuery를 사용하여 페이지의 모든 태그 텍스트를 빠르게 수정하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 jQuery 라이브러리 파일을 도입하고 다음 코드가 페이지에 도입되었는지 확인해야 합니다. <
 jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
제목: jQuery를 사용하여 모든 태그의 텍스트 내용을 수정합니다. jQuery는 DOM 작업을 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. 웹 개발을 하다 보면 페이지에 있는 링크 태그(태그)의 텍스트 내용을 수정해야 하는 경우가 종종 있습니다. 이 기사에서는 jQuery를 사용하여 이 목표를 달성하는 방법을 설명하고 구체적인 코드 예제를 제공합니다. 먼저 페이지에 jQuery 라이브러리를 도입해야 합니다. HTML 파일에 다음 코드를 추가합니다.
 Chrome 플러그인 차단을 해제하는 방법
Apr 01, 2024 pm 01:41 PM
Chrome 플러그인 차단을 해제하는 방법
Apr 01, 2024 pm 01:41 PM
Google 크롬 플러그인 차단을 해제하는 방법은 무엇입니까? 많은 사용자들은 Chrome을 사용할 때 다양한 유용한 플러그인을 설치하고 싶어합니다. 이러한 플러그인은 풍부한 기능과 서비스를 제공하고 업무 효율성을 향상시킬 수 있습니다. 그러나 일부 사용자는 Chrome에 플러그인을 설치한 후에는 플러그인이 작동하지 않는다고 말합니다. 항상 표시됩니다. 이 상황이 발생한 후 플러그인을 차단 해제하려면 어떻게 해야 합니까? 이제 편집자가 Google Chrome에서 플러그인 차단을 해제하는 단계를 보여드리겠습니다. 도움이 필요한 친구들이 와서 살펴보세요. Google Chrome에서 플러그인 차단을 해제하는 방법 1단계. 차단 메시지가 나타나면 "컨트롤 바"를 클릭하고 "ActiveX 컨트롤 설치"를 선택합니다. 2. 그런 다음 브라우저의 "도구" 메뉴를 열고 "인터넷 옵션"을 클릭합니다. 삼.
 PHP에서 배열 페이지 매김을 구현하는 가장 좋은 방법
May 04, 2024 pm 02:39 PM
PHP에서 배열 페이지 매김을 구현하는 가장 좋은 방법
May 04, 2024 pm 02:39 PM
PHP 배열을 페이지화하는 가장 일반적인 두 가지 방법은 array_slice() 함수를 사용하는 것입니다. 건너뛸 요소 수를 계산한 다음 지정된 요소 범위를 추출합니다. 내장 반복자 사용: Iterator 인터페이스를 구현하고 rewind(), key(), current(), next() 및 valid() 메서드를 사용하여 지정된 범위 내의 요소를 탐색합니다.
 Google Chrome에서 애니메이션 플러그인 실행을 허용하는 방법
Mar 28, 2024 am 08:01 AM
Google Chrome에서 애니메이션 플러그인 실행을 허용하는 방법
Mar 28, 2024 am 08:01 AM
Google 크롬에서는 애니메이션 플러그인 실행을 어떻게 허용하나요? Chrome은 매우 강력합니다. 많은 친구들이 동영상 애니메이션을 보기 위해 이 브라우저를 사용하고 싶어합니다. 그러나 다양한 애니메이션 동영상을 보려면 브라우저에 애니메이션 플러그인을 설치해야 합니다. 애니메이션 플러그인을 사용하는데도 여전히 비디오에 신경 쓸 수 없습니다. 이 문제를 어떻게 처리해야 합니까? 다음으로, 애니메이션 플러그인이 Google Chrome에서 실행되도록 허용하는 구체적인 단계를 편집자가 보여드리겠습니다. 관심 있는 친구가 와서 살펴볼 수 있습니다. 애니메이션 플러그인 실행을 허용하는 Google Chrome의 구체적인 단계: 1. 먼저 컴퓨터에서 Google Chrome을 실행하고 홈페이지 오른쪽 상단에 있는 기본 메뉴 버튼을 클릭합니다(그림 참조). 2. 메인 메뉴를 연 후 아래의 "설정" 옵션을 선택하세요(그림 참조). 3. 설정에서




