이번에는 WebSocket 사용에 대한 자세한 설명을 가져오겠습니다. WebSocket 사용 시 주의사항은 무엇인가요?
WebSocket에 대한 첫 만남
1: websocket 이해
Websocket은 HTML의 새로운 프로토콜로, 브라우저와 서버 간의 실제 긴 연결과 전이중 통신(통신 시 회선 참조)을 실현합니다. A에서 B로, B에서 A로 양방향 신호 전송입니다.
현재 우리가 접하고 있는 대부분의 프로토콜은 브라우저에서 HTTP 프로토콜을 통해 단방향 통신이 구현되며, 클라이언트와 서버 간의 요청이 끝나면 서버가 응답합니다. , 서버가 클라이언트에 적극적으로 응답할 수 없습니다. 클라이언트는 클라이언트에 데이터를 적극적으로 반환하며 특정 요구 사항의 경우 서버에서 최신 데이터를 가져와 클라이언트에 표시하려면 데이터를 실시간으로 새로 고쳐야 합니다. 이러한 요구를 충족시키기 위해 대부분의 기업에서는 폴링 기술을 사용합니다. 폴링 기술을 통해 브라우저는 특정 시간 간격(예: 1초)으로 http 요청을 발행하고 서버는 최신 데이터를 브라우저에 반환하여 데이터의 실시간 새로 고침을 달성합니다. 분명히 이를 통해 의사 긴 연결이 달성됩니다. 기술에는 몇 가지 결함이 있습니다. 클라이언트는 서버의 데이터가 업데이트되었는지 여부를 알 수 없으므로 여러 요청(데이터. 마지막 요청에서 반환된 내용은 이번과 정확히 동일합니다).
폴링 기술에는 큰 단점이 있다고 볼 수 있는데, 웹소켓은 실제 긴 연결을 구현하고, 서버가 클라이언트에 적극적으로 데이터를 보낼 수 있는 것은 서버가 데이터가 변경될 때 이러한 요구를 매우 잘 실현할 수 있는 기능입니다. 서버는 잘못된 요청 응답 없이 클라이언트에 새 데이터를 반환할 수 있습니다.
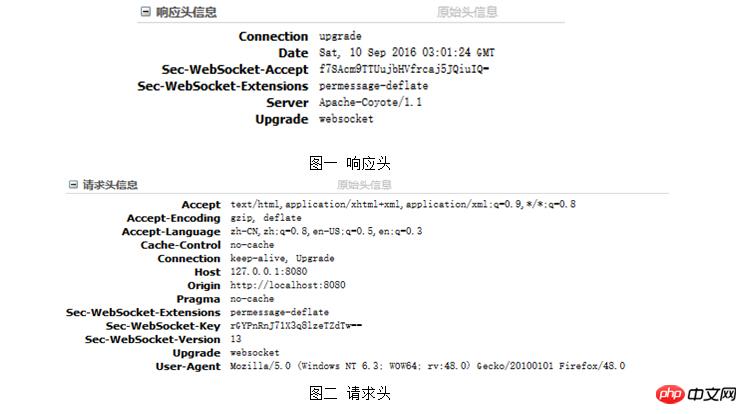
웹소켓 연결을 구현하는 과정에서 브라우저를 통해 웹소켓 연결 요청을 보내면 서버가 응답을 보내야 합니다. 이 프로세스를 일반적으로 "핸드셰이킹"이라고 합니다.

2: Java는 웹소켓
1을 구현합니다.
JSR356 WebSocket 사양의 서버측 구현에서는 javax.websocket.* API를 사용합니다. 일반적인 Java 개체(POJO)에는 WebSocket 서버의 끝점으로 @ServerEndpoint라는 주석을 달 수 있습니다.
@ServerEndpoint. (value="/chatServer" )
공개 클래스 채팅 {
개인 정적 세트 sessions = Collections.synchronizedSet(new HashSet()
private static List message = Collections.synchronizedList(new LinkedList());
private HttpSession httpSession;
@OnOpen
public void onOpen(Session session,EndpointConfig config) {
//to do somthing
}
@OnMessage
public void onMessage(String message, Session session) {
}
@OnClose
public void onClose(Session session, CloseReason reason) {
}
@OnError
public void onError(Throwable t) {
}
}코드 설명:
위의 간결한 코드는 WebSocket 서버를 설정합니다. @ServerEndpoint("/chatServer")의 주석 주석 끝점은 WebSocket이 서버임을 나타냅니다. ws://[서버 IP 또는 도메인 이름]:[서버 포트]/demo/chatServer의 액세스 끝점에서 실행됩니다. 클라이언트 브라우저는 이미 WebSocket 클라이언트 API에 대한 HTTP 긴 연결을 시작할 수 있습니다.
@ServerEndpoint로 주석이 달린 클래스에는 매개변수가 없는 공개 constructor가 있어야 합니다. @onMessage로 주석이 달린 Java 메소드는 수신 WebSocket 정보를 수신하는 데 사용됩니다.
@OnOpen은 이 끝점에 새 연결이 설정되면 호출됩니다. 매개변수는 연결의 다른 쪽 끝에 대한 자세한 정보를 제공합니다. 세션은 두 WebSocket 엔드포인트 간의 대화 연결의 다른 쪽 끝을 나타내며 HTTPSession과 유사한 개념으로 이해될 수 있습니다.
@OnClose는 연결이 종료되면 호출됩니다.
주석을 사용하면 웹소켓 서버를 만드는 것이 매우 편리합니다. 코드는 간단하지만, 직접 실습하는 동안 설명할 수 없는 문제가 많이 발생했습니다. 예를 들어, 무슨 일이 있어도 서버에 연결할 수 없었고 클라이언트가 방금 보고했습니다. 404 오류보다 작습니다. 그런데 서버측 코드를 확인해 보니 별 문제가 없는 것 같았는데, 온라인에서 답변을 검색해봐도 이 문제를 해결하고 싶었던 답변이 나오지 않아서 많이 당황하셨을 것 같습니다.
그러나 websocket으로 구현된 서버 측은 일부 특정 요구 사항을 매우 잘 충족합니다.
2. 클라이언트 구현
클라이언트는 js 코드를 통해 서버에 연결합니다. 먼저 서버측에 websocket 객체를 생성한 후 서버에 연결해야 합니다.
코드:
/******************************************************/ var msgContainer = document.getElementById(“msgContainer”); // 服务器地址 var wsUrl = “ws://127.0.0.1:8080/demo/chatServer”; // 创建WebSocket对象 var webSocket = new WebSocket(wsUrl); // 与服务器建立连接 webSocket.onopen = function() {
console.log(“与服务器连接成功!!”); } // 接收到服务器传来的消息 webSocket.onmessage = function(mes) {
} // 服务器关闭 webSocket.onclose = function() {
console.log(“close!”); } // 服务器异常 webSocket.onerror = function() {
console.log(“error!”); } // 浏览器刷新或者关闭时,先关闭当前页面的webSocket对象 window.onbeforunload = function() {
webSocket.close(); } // 发送消息 function send() { webSocket.send(jsonMsg); } /******************************************************/代码(var webSocket = new WebSocket(wsUrl);)是在申请一个 WebSocket 对象,参数是需要连接的服务器端的地址,同 HTTP 协议开头一样,WebSocket 协议的 URL 使用 ws://开头,另外安全的 WebSocket 协议使用 wss://开头。
WebSocket 对象一共支持四个消息 onopen, onmessage, onclose 和 onerror,有了这 4 个事件,我们就可以很容易很轻松的驾驭 WebSocket。
当 Browser 和 WebSocketServer 连接成功后,会触发 onopen 消息;如果连接失败,发送、接收数据失败或者处理数据出现错误,browser 会触发 onerror 消息;当 Browser 接收到 WebSocketServer 发送过来的数据时,就会触发 onmessage 消息,参数 mes中包含 Server 传输过来的数据;当 Browser 接收到 WebSocketServer 端发送的关闭连接请求时,就会触发 onclose 消息。我们可以看出所有的操作都是采用异步回调的方式触发,这样不会阻塞 UI,可以获得更快的响应时间,更好的用户体验。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
위 내용은 WebSocket 사용에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!