이번에는 마우스 아웃 이벤트에 대한 사례와 자세한 설명을 가져오겠습니다. 마우스 아웃 이벤트 사용 시 주의사항은 무엇인가요?
마우스아웃 이벤트로 인한 문제
1. 발생한 문제
최근 수업에서 시뮬레이션된 QQ 친구 목록을 표시하도록 효과를 만들었습니다. 기본적으로 마우스가 브라우저의 오른쪽 테두리로 이동하면 표시됩니다. 친구 목록 상자를 떠나 숨을 시간입니다.
코드는 다음과 같습니다.
Insert title here
#friends{
border:1px solid #ff0000;
width:200px;
height:400px;
position:absolute;
right:0px;
top:20px;
background: #abcdef;
display:none
}
#line{
width:1px;
height:800px;
float:right;
}
var inter;
jQuery(function(){
/*鼠标移动到右边界线,好友列表框显示*/ ("#line").mouseover(function(){ $("#friends").show(1000); }); /*鼠标离开好友框,隐藏*/
("#friends").bind('mouseout',function(event){
$(this).hide(1000);
});
});<p style="height:25px"><span>会飞的鱼</span><img src="/static/imghw/default1.png" data-src="images/boy.png" class="lazy" style="max-width:90%" / alt="마우스아웃 이벤트 사례 및 자세한 설명" ></p> <p style="height:25px"><span>会飞的鱼</span><img src="/static/imghw/default1.png" data-src="images/boy.png" class="lazy" style="max-width:90%" / alt="마우스아웃 이벤트 사례 및 자세한 설명" ></p> <p style="height:25px"><span>会飞的鱼</span><img src="/static/imghw/default1.png" data-src="images/boy.png" class="lazy" style="max-width:90%" / alt="마우스아웃 이벤트 사례 및 자세한 설명" ></p> <p style="height:25px"><span>会飞的鱼</span><img src="/static/imghw/default1.png" data-src="images/boy.png" class="lazy" style="max-width:90%" / alt="마우스아웃 이벤트 사례 및 자세한 설명" ></p>
<p id="line"></p>
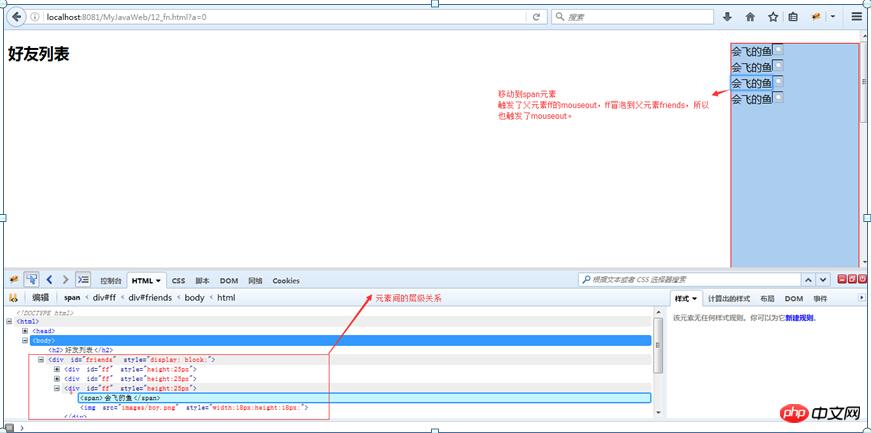
실행 인터페이스: 
위의 mouseout 이벤트에 문제가 있습니다. 마우스를 오른쪽 테두리로 이동할 때 친구 상자를 표시해도 괜찮습니다. .. 친구 닉네임으로 이동하면 친구상자가 사라지는데 왜 그럴까요?
그 이유는 친구 상자에 많은 하위 요소 p가 있고 각 p는 친구에 해당하기 때문입니다. 이때 하위 요소 위로 마우스를 이동하면 상위 요소의 mouseout 이벤트가 트리거됩니다. 더 나쁜 점은 하위 요소 p에 범위 및 이미지 하위 요소가 있어 하위 요소 p의 마우스아웃을 트리거한 다음 가장 바깥쪽 친구 목록에서 p까지 버블링된다는 것입니다.
2. 해결 방법
방법 1:
아이디어: 현재 마우스가 가리키는 요소가 하위 요소인지 확인하고, 그렇지 않으면 친구 목록을 숨깁니다.
친구 목록에 마우스아웃 코드 등록 p:
/鼠标离开好友框,隐藏/ (“#friends”).bind(‘mouseout’,function(event){ var tar=event.target || event.srcElement;//鼠标离开的元素 var totar=event.relatedTarget || event.toElement;//鼠标指向的元素 //如果鼠标指向了自己的子元素,则不触发mouseout事件 if(
(this).find(totar).size()>0||this==totar){
return;
}
//否则,如果不是指向子元素,就表示鼠标已经离开了p
else {
console.log(tar.id+’–’+totar.id);
$(this).hide(1000);
}
});지침:
마우스오버 및 마우스아웃 이벤트가 발생하면 더 많은 요소가 관련됩니다. 두 이벤트 모두 한 요소의 경계 내에서 다른 요소의 경계 내로 마우스 포인터를 이동하는 것과 관련됩니다. 마우스 오버 이벤트의 경우 이벤트의 주요 대상은 커서를 얻은 요소이고, 관련 요소는 커서를 잃은 요소입니다. 마찬가지로 mouseout 이벤트의 경우 이벤트의 주요 대상은 커서를 잃은 요소이고, 관련 요소는 커서를 얻은 요소입니다.
DOM은 이벤트 객체의 관련Target 속성을 통해 관련 요소에 대한 정보를 제공합니다. 이 속성에는 다른 이벤트에 대한 mouseover 및 mouseout 이벤트에 대한 값만 포함되며 이 속성의 값은 null입니다. IE는 realtedTarget 속성을 지원하지 않지만 동일한 정보를 보유하는 다른 속성을 제공합니다. mouseover 이벤트가 발생하면 해당 요소는 IE의 fromElement 속성에 저장되고, mouseout 이벤트가 발생하면 해당 요소는 IE의 toElement 속성에 저장됩니다.
위 코드는 다양한 브라우저에서 호환되도록 작성되었습니다. 첫 번째 방법이 번거롭다면 다음 방법을 참고하시면 됩니다.
방법 2:
아이디어: p에 대한 mouseleave 이벤트를 등록합니다. 이 이벤트와 mouseout의 차이점은 마우스가 이 요소 내의 하위 요소로 이동할 때 마우스가 실제로 트리거될 때만 트리거될 수 있다는 것입니다. 이 요소는 그대로 유지되며 버블링을 지원하지 않습니다.
코드:
/鼠标离开好友框,隐藏/ (“#friends”).bind(‘mouseleave’,function(event){
(this).hide(1000);
}
);코드가 한번에 많이 간소화되었습니다. 실행 결과는 동일합니다.
지침:
mouseover 및 mouseenter
mouseover 이벤트는 마우스 포인터가 선택한 요소 또는 해당 하위 요소를 통과하는지 여부에 따라 트리거됩니다.
mouseenter 이벤트는 마우스 포인터가 선택한 요소를 통과할 때만 트리거됩니다.
mouseout 및 mouseleave
mouseout 이벤트는 마우스 포인터가 선택한 요소 또는 하위 요소를 벗어나는지 여부에 따라 트리거됩니다.
mouseleave 이벤트는 마우스 포인터가 선택한 요소를 떠날 때만 트리거됩니다.
공식 설명: 
Mahah DN에서는 IE 브라우저만 mouseleave 및 mouseenter 이벤트를 지원한다고 설명합니다. 다른 브라우저는 아직 이를 지원하지 않으며, Safari 및 기타 브라우저는 실제로 이를 지원하지 않습니다. 그러나 jQuery를 사용하여 mouseenter 및 mouseleave 기능을 등록하면 jQuery가 내부적으로 캡슐화되어 있기 때문에 모든 일반적인 브라우저(모두 테스트됨)를 지원할 수 있습니다. 작성 방법은 위의 코드를 참조하세요.
3. 요약
요소에 대해 마우스 오버라이드 및 나가기 이벤트를 등록하는 경우 다음과 같은 두 가지 상황이 있습니다.
1. 선택한 요소에 하위 요소가 없는 경우 마우스오버 및 마우스아웃을 직접 사용하는 것을 고려할 수 있습니다.
2. 하위 요소가 있는 경우(하위 요소 포함) mouseenter 및 mouseleave를 사용하여 이벤트가 발생하는 것을 방지할 수 있습니다.
이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 도서:
3D 3차원 특수 효과를 얻기 위해 CSS3를 사용하는 방법
공 점프 효과를 얻기 위해 자바스크립트를 사용하는 방법
JS 디자인 패턴의 프로토타입 모드에 대한 자세한 설명
위 내용은 마우스아웃 이벤트 사례 및 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!