JavaScript의 범위와 변수 자세히 살펴보기
이 글에서는 JavaScript의 범위와 변수에 대해 설명합니다. JavaScript의 범위와 변수에 대해 모르거나 JavaScript의 범위와 변수에 관심이 있다면 이 글을 살펴보겠습니다. 헛소리는 그만하고 본론으로 들어가세요
변수 범위
범위: 변수가 선언되는 영역이자, 변수와 함수가 접근할 수 있는 범위이기도 합니다. 전역적으로 선언된 변수는 전역적으로 표시되고 액세스 가능합니다. 함수 내부에 선언된 변수가 함수 내에서만 액세스 가능한 경우 이를 지역 변수라고 합니다.
몇 가지 참고 사항:
1.JavaScript에는 블록 수준 범위가 없습니다(ES5 및 ES6 이전) , 함수 범위 및 전역 범위만 있습니다. for 루프 내부에 정의된 변수에는 함수 수준 범위가 있습니다.
2. 변수가 함수 내에서 선언되지 않거나 var 없이 선언된 경우 해당 변수는 전역 변수이며 전역 범위를 갖습니다. 특수: var a = b = c = 0; b와 c는 전역 변수입니다 .
3.변수의 범위는 선언된 시간을 기준으로 합니다. 변수의 범위는 js 코드의 구문 분석 단계에서 이미 규칙을 완료했기 때문입니다.
간단한 경우:
//变量的作用域
var t = 90; //全局作用域,在js代码中任何一个地方都可以访问
function f1(){ //f1函数 在全局作用域中
var t2 = 10; //t2是f1函数内部变量,只有在f1内可访问
console.log(t2);
function f2(){ //f2函数 在f1函数的作用域中
var t3 = 20;//只能在f2函数内部才能访问
console.log(t3);
return t2*t3; // 访问了父级作用域中的t3
}
return f2();
}
var m = f1();
console.log(m);2. 블록 수준 범위 없음
앞서 JavaScript에는 블록 수준 범위가 없다고 언급했는데, 이는 이전에 es5 및 es6에 대한 것입니다. 9 (const 등을 지정하십시오). for 루프와 while 루프에 정의된 변수의 범위는 함수 수준 범위입니다.
예:
//没有块级作用域
function f1(){
for(var i=0;i<10;i++){//i变量是在for中定义的
console.log(i);//打印1-9
}
console.log(i);//可以访问到i变量 打印10 而在c++ Java等语言中是不行的
}
f1();
3. 변수 호이스팅(hositing)
js 엔진이 js 코드를 실행하면, 먼저 글로벌 EC를 생성합니다. (context) 및 함수의 EC(함수가 있는 경우)를 생성할 때 현재 사용자 도메인에 선언된 변수가 정의되지 않은 상태로 초기화됩니다. 어떻게 초기화하나요? js 엔진은 먼저 현재 범위에서 변수 정의 var를 찾습니다. 이 정의를 찾으면 범위의 맨 앞으로 승격되어 메모리(예: EC의 변수 개체 VO)에 저장됩니다. 정의되지 않았습니다.
사례:
var a = 10;
function f1(){
//在这里首先会创建f1的执行上下文 并把里面的变量初始化为undefined
console.log(a); //代码执行到这里的时候, js引擎会去当前作用域内存中问有没有这个变量的声明,发现有,那么就给他初始的undefined
//假如说下面没有var变量进行定义a,那么js就会向父级作用域中去找这个变量,直到找到为止
var a = 19; //在这里给a赋值了19
console.log(a); // 打印了19
}
f1();
console.log(a); //这里无疑是10 没什么问题그래서 js 엔진이 컨텍스트를 생성할 때 필요한 변수를 승격시키는 것이 ES6에서는 보안 보호 메커니즘이라고 할 수 있습니다. 자세하게 논의됩니다.
참고: 변수 선언과 함수 선언의 이름이 같으면 함수의 우선순위가 더 높습니다.
console.log(b); //打印b(){}
var b = 9;
function b(){
}
console.log(b); //打印9함수가 맨 앞으로 승격되었으므로 처음에 인쇄되는 것은 의심할 바 없이 b(){}입니다. js는 동적 언어이기 때문에 b는 9로 재할당되어 이전 함수를 덮어씁니다.
사례 1: if ("a" in window) {
var a = 1;
}
console.log(a);먼저 코드를 보니 대답이 무엇인가요? Uncaught ReferenceError: a is not Defined?
말해 보세요, 답은 1
우선, var a = 1이 실제로 전역 변수(에 속하는)를 정의한다는 것을 알아야 합니다.
), if가 블록 범위가 아니기 때문에 es5 이전에는 JavaScript에 블록 범위가 없었기 때문입니다. 그래서 이 조건부 판단이 성립됩니다.
if (!("a" in window)) {
var a = 1;
}
console.log(a);그럼 이건 뭘까요? 조건이 설정되지 않았고 a에 대한 할당이 성공하지 못했기 때문에 대답은 정의되지 않았습니다. 기본값은 undefine
입니다.
案例二:
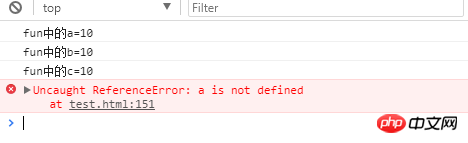
fun();
console.log(a);
console.log(b);
console.log(c);
function fun(){
var a = b = c = 10;
console.log("fun中的a="+a);
console.log("fun中的b="+b);
console.log("fun中的c="+c);
}你得答案是什么?
答案是:

由于a没有定义,所以直接报错,下面的两行代码被阻止执行了,假如把外面的console.log(a)注释掉呢?
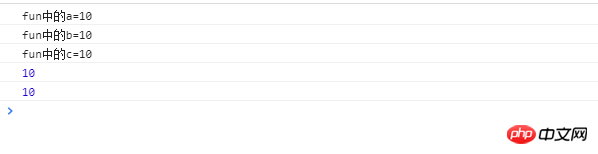
fun();
//console.log(a);
console.log(b);
console.log(c);
function fun(){
var a = b = c = 10;
console.log("fun中的a="+a);
console.log("fun中的b="+b);
console.log("fun中的c="+c);
}输出的是:

为什么外面b c都会是10呢? 原因就是var a = b = c = 10 ;其中b c就是全局变量,如果你想定义三个内部变量,那么应该这样定义:
var a = 10 ,b = 10, c = 10;
弄懂了以上这些区别,基本上变量提升就没什么大问题了。以上就是本篇文章的所有内容,大家要是还不太了解的话,可以自己多实现两边就很容易掌握了哦!
相关推荐:
위 내용은 JavaScript의 범위와 변수 자세히 살펴보기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 61
61
 19
19
 28
28
 99
99
 C 언어에서 typedef 구조체 사용법
May 09, 2024 am 10:15 AM
C 언어에서 typedef 구조체 사용법
May 09, 2024 am 10:15 AM
typedef struct는 C 언어에서 구조 사용을 단순화하기 위해 구조 유형 별칭을 만드는 데 사용됩니다. 구조 별칭을 지정하여 기존 구조에 새 데이터 유형의 별칭을 지정합니다. 향상된 가독성, 코드 재사용 및 유형 확인 등의 이점이 있습니다. 참고: 별칭을 사용하기 전에 구조를 정의해야 합니다. 별칭은 프로그램에서 고유해야 하며 선언된 범위 내에서만 유효해야 합니다.
 Java에서 예상되는 변수를 해결하는 방법
May 07, 2024 am 02:48 AM
Java에서 예상되는 변수를 해결하는 방법
May 07, 2024 am 02:48 AM
Java의 변수 예상 값 예외는 변수 초기화, null 값 사용, 지역 변수 범위 파악을 통해 해결할 수 있습니다.
 js 클로저의 장점과 단점
May 10, 2024 am 04:39 AM
js 클로저의 장점과 단점
May 10, 2024 am 04:39 AM
JavaScript 클로저의 장점에는 변수 범위 유지, 모듈식 코드 활성화, 실행 지연 및 이벤트 처리가 포함됩니다. 단점에는 메모리 누수, 복잡성 증가, 성능 오버헤드 및 범위 체인 효과가 포함됩니다.
 C++에서 include의 의미는 무엇입니까?
May 09, 2024 am 01:45 AM
C++에서 include의 의미는 무엇입니까?
May 09, 2024 am 01:45 AM
C++의 #include 전처리기 지시문은 외부 소스 파일의 내용을 현재 소스 파일에 삽입하고 해당 내용을 현재 소스 파일의 해당 위치에 복사합니다. 표준 입출력 함수를 포함하기 위한 #include <iostream>과 같이 코드에 필요한 선언이 포함된 헤더 파일을 포함하는 데 주로 사용됩니다.
 C++ 스마트 포인터: 수명 주기에 대한 포괄적인 분석
May 09, 2024 am 11:06 AM
C++ 스마트 포인터: 수명 주기에 대한 포괄적인 분석
May 09, 2024 am 11:06 AM
C++ 스마트 포인터의 수명 주기: 생성: 스마트 포인터는 메모리가 할당될 때 생성됩니다. 소유권 이전: 이동 작업을 통해 소유권을 이전합니다. 해제: 스마트 포인터가 범위를 벗어나거나 명시적으로 해제되면 메모리가 해제됩니다. 객체 소멸: 가리키는 객체가 소멸되면 스마트 포인터는 유효하지 않은 포인터가 됩니다.
 C++에서 함수 정의와 호출을 중첩할 수 있나요?
May 06, 2024 pm 06:36 PM
C++에서 함수 정의와 호출을 중첩할 수 있나요?
May 06, 2024 pm 06:36 PM
할 수 있다. C++에서는 중첩된 함수 정의 및 호출을 허용합니다. 외부 함수는 내장 함수를 정의할 수 있고 내부 함수는 범위 내에서 직접 호출할 수 있습니다. 중첩된 함수는 캡슐화, 재사용성 및 범위 제어를 향상시킵니다. 그러나 내부 함수는 외부 함수의 로컬 변수에 직접 액세스할 수 없으며 반환 값 유형은 외부 함수 선언과 일치해야 합니다.
 vue에서 let과 var의 차이점
May 08, 2024 pm 04:21 PM
vue에서 let과 var의 차이점
May 08, 2024 pm 04:21 PM
Vue에서는 let과 var 사이에 변수를 선언할 때 범위에 차이가 있습니다. 범위: var에는 전역 범위가 있고 let에는 블록 수준 범위가 있습니다. 블록 수준 범위: var는 블록 수준 범위를 생성하지 않으며, 블록 수준 범위를 생성합니다. 재선언: var는 동일한 범위에 있는 변수의 재선언을 허용하지만 let은 허용하지 않습니다.
 js에서 이것이 다음을 가리키는 여러 가지 상황이 있습니다.
May 06, 2024 pm 02:03 PM
js에서 이것이 다음을 가리키는 여러 가지 상황이 있습니다.
May 06, 2024 pm 02:03 PM
JavaScript에서 이 포인팅 유형은 다음을 포함합니다: 1. 전역 객체, 2. 함수 호출, 3. 생성자 호출, 5. 화살표 함수(외부 상속). 또한, 바인딩(), call() 및 apply() 메서드를 사용하여 이것이 가리키는 내용을 명시적으로 설정할 수 있습니다.




