유용한 js 플러그인 공유
일부 오픈소스 웹사이트에서 다운로드한 백엔드 관리 시스템 템플릿에는 일반적으로 js의 기능이 많이 포함되어 있습니다. 여기에 무작위로 쿼리를 작성하여 기록했습니다. 이 기사가 모든 사람에게 도움이 되기를 바랍니다.
텍스트:
1.zDialog.js
다양한 팝업 플러그인
자세한 사례: http://www.2ky.cn/Pri_upfile/txdemo/0811/zDialog/zDialogDemo.html
2. Bootstrap Ace 템플릿, ace.min.js, ace-element.min.js 기반의 메뉴 및 탭 페이지 효과
아름다운 배경 템플릿(html/js)을 프로젝트에 직접 배포할 수 있습니다
상세 소개 : http://www.tuicool.com/articles/aiiQFjb
3.jquery.flot.js Jquery 차트 플러그인 float
Flot은 간단한 사용, 대화형 효과 및 매력적인 Jquery 차트 플러그인입니다. 외관 특징. 현재 Internet Explorer 6+, Chrome, Firefox 2+, Safari 3+, Opera 9.5+ 및 기타 브라우저를 지원합니다. 이는 Javascript 및 Jquery
4.jquery.easypiechart.js
기반의 순수 클라이언트 스크립트 라이브러리입니다. 신규 방문수, 이탈률, 서버 로드, RAM 사용량 등을 계산하는 데 주로 사용됩니다. 매우 강력하고 눈부신 HTML5 애니메이션 효과가 있습니다.
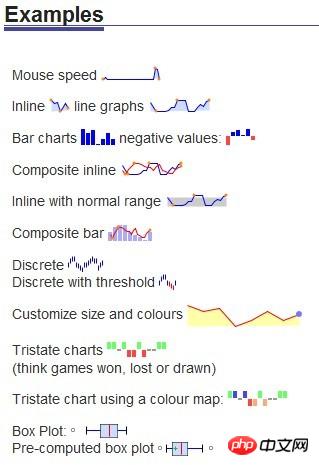
5. jquery 작은 그림 그리기 플러그인-jquery.sparkline.js
기본 꺾은선형 차트, 세로 막대형 차트, 원형 차트 등
공식 홈페이지 링크: http://omnipotent.net/jquery.sparkline/ #s-피드백
6.jquery.slimscroll.js jQuery 콘텐츠 스크롤 플러그인
높이, 너비, 위치, 스크롤 막대 크기, 크기, 색상 및 다양한 매개변수 사용자 정의를 정의할 수 있습니다
7.jquery.ui.touch .js jQuery 터치 효과
터치 이벤트 해결 및 iPhone의 슬라이딩 효과 제공
8.camera.min.js 슬라이드쇼 플러그인
그림 회전목마 효과, 슬라이드쇼 효과
공식 홈페이지 주소: http: //www.pixeledelic .com/plugins/camera/#download_anchor
9.templatemo-script.js 적응형 화면 해상도 도로 크기
적응형 화면을 구현하는 데 일반적으로 사용되는 코드
10.jQuery Easing 플러그인
은 이전 버전입니다. 많은 웹사이트, 특히 페이지 스크롤 및 슬라이드 전환과 같은 일부 시나리오에서 사용되는 jQuery 플러그인입니다. 매우 작고 선택할 수 있는 다양한 애니메이션 옵션이 있으며 사용하기 쉽고 무료입니다
11.jquery.cookie.js
읽고, 쓰고, 삭제할 수 있는 경량 쿠키 플러그인입니다. 쿠키.
portal system
Portal은 원래 정문, 입구를 의미하며 현재는 주로 인터넷상의 포털(포털) 웹사이트와 기업용 애플리케이션 시스템으로 사용되고 있습니다.
Spin.js는 창작을 위한 도구입니다. 프로세스 진행 알림 제어 프레임워크
ace.min.js 템플릿 메뉴 및 탭 페이지 효과

Bootbox.js은 간단한 프로그래밍 가능 대화 상자를 만드는 데 사용되는 작은 JavaScript 라이브러리입니다. 트위터의 Bootstrap을 기반으로 개발되었습니다.

chosen.jquery.min.js
http://www.oschina.net/p/jquery-chosen-plugin/
Query Chosen Plugin은 콘텐츠를 변환하는 데 사용되는 jQuery 플러그인입니다. 웹 페이지에서 기능 확장 및 미화를 위한 드롭다운 상자입니다. 다음 그림과 같이 드롭다운 상자 검색, 다중 태그 편집 및 기타 기능을 실현할 수 있습니다.

prettiify.js
구문 강조 셰이더 prettiify
prettify HTML 페이지에서 프로그램 코드를 색상화하는 간단한 형식을 제공하는 소스 코드 구문 강조 쉐이더가 제공됩니다. 가장 뛰어난 기능은 코드의 언어 유형을 지정할 필요가 없으며 자동으로 결정한다는 것입니다.
jquery.ui.touch-punch.min.js
jQuery 제어 라이브러리인 Touch Punch jQuery UI는 터치 이벤트를 지원하지 않습니다.
Touch Punch 플러그인은 이 컨트롤 라이브러리에 터치 이벤트 지원을 추가합니다. 이벤트를 시뮬레이션하여 터치 이벤트를 유사한 마우스 이벤트에 매핑합니다. 사용이 매우 간단합니다. 파일을 웹 페이지로 가져오기만 하면 됩니다. 코딩이 필요하지 않습니다.
프로젝트 홈페이지: http://touchpunch.furf.com/
다운로드 주소: https://github.com/furf/jquery-ui-touch-punch
jquery.sparkline.min.js 꺾은선형 차트 플러그인

공식 홈페이지 주소: http://omnipotent.net/jquery.sparkline/
문서 주소: http://omnipotent.net/jquery.sparkline/#docs
다운로드 주소: http://omnipotent .net /jquery.sparkline/#download
관련 권장 사항:
js 플러그인을 사용하여 이미지 슬라이딩 인증 코드 예시 공유 구현
초경량 웹 페이지 흐름 레이아웃 JS 플러그인 Macy .js
위 내용은 유용한 js 플러그인 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7672
7672
 15
15
 1393
1393
 52
52
 1206
1206
 24
24
 91
91
 11
11
 73
73
 19
19
 Quark Netdisk를 Baidu Netdisk에 공유하는 방법은 무엇입니까?
Mar 14, 2024 pm 04:40 PM
Quark Netdisk를 Baidu Netdisk에 공유하는 방법은 무엇입니까?
Mar 14, 2024 pm 04:40 PM
Quark Netdisk와 Baidu Netdisk는 매우 편리한 저장 도구입니다. 많은 사용자가 이 두 소프트웨어가 상호 운용 가능한지 묻고 있습니다. Quark Netdisk를 Baidu Netdisk에 공유하는 방법은 무엇입니까? 이 사이트에서는 Quark 네트워크 디스크 파일을 Baidu 네트워크 디스크에 저장하는 방법을 사용자에게 자세히 소개합니다. Quark Network Disk에서 Baidu Network Disk로 파일을 저장하는 방법 방법 1. Quark Network Disk에서 Baidu Network Disk로 파일을 전송하는 방법을 알고 싶다면 먼저 Quark Network Disk에 저장해야 하는 파일을 다운로드한 다음 엽니다. Baidu 네트워크 디스크 클라이언트에서 압축 파일을 저장할 폴더를 선택한 다음 두 번 클릭하여 폴더를 엽니다. 2. 폴더를 연 후 창 왼쪽 상단에 있는 "업로드"를 클릭하세요. 3. 컴퓨터에 업로드해야 하는 압축 파일을 찾아 클릭하여 선택합니다.
 PyCharm 초보자 가이드: 플러그인 설치에 대한 전반적인 이해!
Feb 25, 2024 pm 11:57 PM
PyCharm 초보자 가이드: 플러그인 설치에 대한 전반적인 이해!
Feb 25, 2024 pm 11:57 PM
PyCharm은 개발자가 코드를 보다 효율적으로 작성할 수 있도록 다양한 기능과 도구를 제공하는 강력하고 인기 있는 Python 통합 개발 환경(IDE)입니다. PyCharm의 플러그인 메커니즘은 기능을 확장하기 위한 강력한 도구입니다. 다양한 플러그인을 설치하면 PyCharm에 다양한 기능과 사용자 정의 기능을 추가할 수 있습니다. 따라서 PyCharm을 처음 접하는 사람이 플러그인을 이해하고 능숙하게 설치하는 것이 중요합니다. 이 문서에서는 PyCharm 플러그인의 전체 설치에 대해 자세히 소개합니다.
![Illustrator에서 플러그인 로드 중 오류 발생 [수정됨]](https://img.php.cn/upload/article/000/465/014/170831522770626.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Illustrator에서 플러그인 로드 중 오류 발생 [수정됨]
Feb 19, 2024 pm 12:00 PM
Illustrator에서 플러그인 로드 중 오류 발생 [수정됨]
Feb 19, 2024 pm 12:00 PM
Adobe Illustrator를 시작할 때 플러그인 로딩 오류에 대한 메시지가 팝업됩니까? 일부 Illustrator 사용자는 응용 프로그램을 열 때 이 오류가 발생했습니다. 메시지 뒤에는 문제가 있는 플러그인 목록이 표시됩니다. 이 오류 메시지는 설치된 플러그인에 문제가 있음을 나타내지만 손상된 Visual C++ DLL 파일이나 손상된 기본 설정 파일과 같은 다른 이유로 인해 발생할 수도 있습니다. 이 오류가 발생하면 이 문서에서 문제 해결 방법을 안내하므로 아래 내용을 계속 읽어보세요. Illustrator에서 플러그인 로드 오류 Adobe Illustrator를 시작하려고 할 때 "플러그인 로드 오류" 오류 메시지가 표시되면 다음을 사용할 수 있습니다. 관리자로
 NetEase Cloud Music을 WeChat Moments에 공유하는 방법_NetEase Cloud Music을 WeChat Moments에 공유하는 방법에 대한 튜토리얼
Mar 25, 2024 am 11:41 AM
NetEase Cloud Music을 WeChat Moments에 공유하는 방법_NetEase Cloud Music을 WeChat Moments에 공유하는 방법에 대한 튜토리얼
Mar 25, 2024 am 11:41 AM
1. 먼저 NetEase Cloud Music에 들어간 다음 소프트웨어 홈페이지 인터페이스를 클릭하여 노래 재생 인터페이스로 들어갑니다. 2. 그런 다음 노래 재생 인터페이스에서 아래 그림의 빨간색 상자에 표시된 것처럼 오른쪽 상단에서 공유 기능 버튼을 찾아 공유 채널에서 공유 채널을 선택하고 다음 위치에서 "공유 대상" 옵션을 클릭합니다. 하단에서 첫 번째 "WeChat Moments"를 선택하면 WeChat Moments에 콘텐츠를 공유할 수 있습니다.
 Chrome 플러그인 확장 프로그램 설치 디렉터리는 무엇인가요?
Mar 08, 2024 am 08:55 AM
Chrome 플러그인 확장 프로그램 설치 디렉터리는 무엇인가요?
Mar 08, 2024 am 08:55 AM
Chrome 플러그인 확장 프로그램 설치 디렉터리는 무엇인가요? 일반적인 상황에서 Chrome 플러그인 확장의 기본 설치 디렉터리는 다음과 같습니다. 1. windowsxp에서 Chrome 플러그인의 기본 설치 디렉터리 위치: C:\DocumentsandSettings\username\LocalSettings\ApplicationData\Google\Chrome\UserData\ Windows7의 Default\Extensions2.chrome 플러그인의 기본 설치 디렉터리 위치: C:\Users\username\AppData\Local\Google\Chrome\User
 Edge 브라우저가 이 플러그인을 지원하지 않는 이유에 대한 세 가지 해결 방법을 공유하세요.
Mar 13, 2024 pm 04:34 PM
Edge 브라우저가 이 플러그인을 지원하지 않는 이유에 대한 세 가지 해결 방법을 공유하세요.
Mar 13, 2024 pm 04:34 PM
사용자가 Edge 브라우저를 사용할 때 더 많은 요구 사항을 충족하기 위해 일부 플러그인을 추가할 수 있습니다. 그런데 플러그인을 추가하면 해당 플러그인이 지원되지 않는다고 표시됩니다. 이 문제를 해결하는 방법은 무엇입니까? 오늘은 에디터가 세 가지 해결 방법을 알려드리겠습니다. 방법 1: 다른 브라우저를 사용해 보세요. 방법 2: 브라우저의 Flash Player가 오래되었거나 누락되어 플러그인이 지원되지 않을 수 있습니다. 공식 웹사이트에서 최신 버전을 다운로드할 수 있습니다. 방법 3: "Ctrl+Shift+Delete" 키를 동시에 누르세요. "데이터 지우기"를 클릭하고 브라우저를 다시 엽니다.
 Baidu Netdisk에서 친구들과 파일을 공유하는 방법
Mar 25, 2024 pm 06:52 PM
Baidu Netdisk에서 친구들과 파일을 공유하는 방법
Mar 25, 2024 pm 06:52 PM
최근 Baidu Netdisk Android 클라이언트는 새로운 버전 8.0.0을 선보였습니다. 이 버전은 많은 변화를 가져올 뿐만 아니라 많은 실용적인 기능도 추가했습니다. 그 중 가장 눈길을 끄는 것은 폴더 공유 기능 강화다. 이제 사용자는 쉽게 친구를 초대하여 업무와 생활에서 중요한 파일을 공유하고 더욱 편리하게 협업하고 공유할 수 있습니다. 그렇다면 친구들과 공유해야 하는 파일을 어떻게 공유합니까? 아래에서 이 사이트의 편집자가 자세한 소개를 해줄 것입니다. 1) Baidu Cloud 앱을 열고 먼저 홈페이지에서 관련 폴더를 클릭한 다음 인터페이스 오른쪽 상단에 있는 [...] 아이콘을 클릭합니다(아래 참조). 2) 그런 다음에서 [+]를 클릭합니다. "공유 멤버" 열 ]을 선택하고 마지막으로 모두 확인합니다.
 PyCharm Community Edition은 충분한 플러그인을 지원합니까?
Feb 20, 2024 pm 04:42 PM
PyCharm Community Edition은 충분한 플러그인을 지원합니까?
Feb 20, 2024 pm 04:42 PM
PyCharm Community Edition은 충분한 플러그인을 지원합니까? 구체적인 코드 예제가 필요 소프트웨어 개발 분야에서 Python 언어가 점점 더 널리 사용됨에 따라 전문적인 Python 통합 개발 환경(IDE)인 PyCharm이 개발자들에게 선호되고 있습니다. PyCharm은 Professional 버전과 Community 버전의 두 가지 버전으로 나누어집니다. Community 버전은 무료로 제공되지만 Professional 버전에 비해 플러그인 지원이 제한됩니다. 그렇다면 문제는 PyCharm Community Edition이 충분한 플러그인을 지원하느냐는 것입니다. 이 기사에서는 특정 코드 예제를 사용하여




