이번에는 IE에서 easyui가 호환되지 않는 문제를 해결하는 방법과 IE에서 easyui가 호환되지 않는 문제를 해결하기 위한 주의사항은 무엇인지 알려드리겠습니다. 다음은 실제 사례입니다.
몇일 전, 프로젝트가 출시 준비 마지막 단계에 들어갔습니다. 테스트 결과 갑자기 easyui의 datetimebox 플러그인을 사용하여 얻은 시간이 IE에서 현재 시간보다 더 많은 시간을 얻을 수 없는 것으로 나타났습니다. time:
$(selector).datetimebox(
{
formatter : function(date) {
var y = date.getFullYear();
var m = date.getMonth() + 1;
var d = date.getDate();
var h = date.getHours(); //获取当前小时数(0-23)
var mi = date.getMinutes(); //获取当前分钟数(0-59)
var s = date.getSeconds();
var result = y + '-' + (m < 10 ? '0' + m : m) + '-' + (d < 10 ? '0' + d : d)
+ " " + (h < 10 ? '0' + h : h)
+ ":" + (mi < 10 ? '0' + mi : mi);
//console.log(result+"--第127行");
if(second==false){
} else {
result += ":" + (s < 10 ? '0' + s : s);
}
return result;
},
parser : function(s) {
var t = Date.parse(s);
if (!isNaN(t)) {
return new Date(t);
} else {
return new Date();
}
}
});Google 테스트 중 브라우저 및 기타 주류 브라우저에는 문제가 없습니다. 초기에 울리는 시간이 표시되고 시간을 선택할 수 있습니다. 그러나 Internet Explorer를 사용할 때 시간과 시간을 선택할 수 없는 것으로 나타났습니다. 에코된 날짜는 항상 현재 시간입니다. 오랫동안 디버깅을 하다가 ie browser가 js의 pars() 메소드를 지원하지 않는다는 것을 알게 되었습니다. parse() 메서드는 날짜를 구문 분석하고 이를 날짜의 밀리초로 변환합니다.
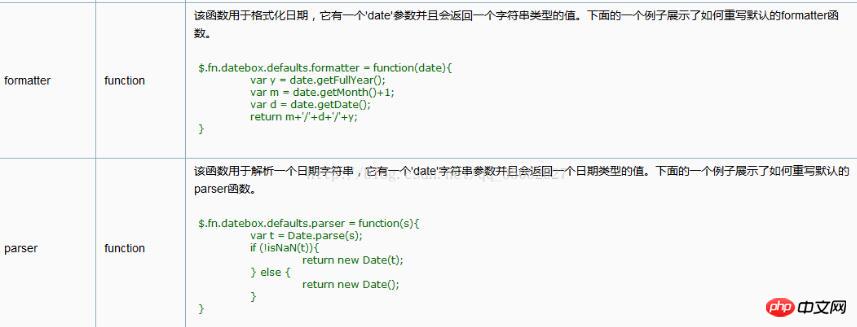
formatter는 날짜 형식을 지정하는 형식입니다. 파서는 서식이 지정된 날짜를 구문 분석하므로, 제가 캡처한 API 다이어그램을 참조하세요.

IE에서는 구문 분석을 사용할 수 없기 때문에~ 결과적으로 서식이 지정된 날짜의 시간을 구문 분석하여 표시할 수 없습니다. IE에서. 다음은 제가 직접 수정한 코드입니다.
$(selector).datetimebox(
{
formatter : function(date) {
var y = date.getFullYear();
var m = date.getMonth()+1;
var d = date.getDate();
var h = date.getHours();
var min = date.getMinutes();
return y+'-'+(m<10?('0'+m):m)+'-'+(d<10?('0'+d):d)+' '+(h<10?('0'+h):h)+':'+min;
},
parser : function(s) {
var ss = (s.split(" "));
var ymd = ss[0].split("-");
var hms = ss[1].split(":");
//console.log(ymd+" "+hms);
var y = parseInt(ymd[0],10);
var m = parseInt(ymd[1],10);
var d = parseInt(ymd[2],10);
var h = parseInt(hms[0],10);
var min = parseInt(hms[1],10);
if (!isNaN(y) && !isNaN(m) && !isNaN(d) && !isNaN(h) && !isNaN(min)){
return new Date(y,m-1,d,h,min);
} else {
return new Date();
}
}
});formatter 날짜 형식은 xxxx-xx-xx xx:x입니다. 따라서 아래 구문 분석 시 날짜와 시간은 먼저 공백으로 구분됩니다. ss[0]==xxxx-xx-xx, ss[1]==xx:xx. 이 경우에는 -와 :로 나누어서 숫자로 나누면 됩니다. 이런 경우에는 new Date()의 매개변수에 직접 쓰면 올바른 날짜 형식이 반환될 수 있습니다~~ 자, 테스트해보니 이것과 완벽하게 호환됩니다. IE 브라우저를 속이고 있습니다.
오늘 이 방법을 사용하다가 갑자기 버그를 발견했습니다. 즉, 처음에 날짜/시간 프레임에 데이터가 없으면 분할 오류가보고되므로 오늘 수정하고 빈 판단을 추가했습니다.
if(s==""){
return new Date();
}else{
//alert(s);
var ss = (s.split(" "));
var ymd = ss[0].split("-");
var hms = ss[1].split(":");
//console.log(ymd+" "+hms);
var y = parseInt(ymd[0],10);
var m = parseInt(ymd[1],10);
var d = parseInt(ymd[2],10);
var h = parseInt(hms[0],10);
var min = parseInt(hms[1],10);
if (!isNaN(y) && !isNaN(m) && !isNaN(d) && !isNaN(h) && !isNaN(min)){
return new Date(y,m-1,d,h,min);
} else {
return new Date();
}
}여기 s는 string 유형이므로 s==null을 판단 조건으로 사용할 수 없습니다~
이 기사의 사례를 읽은 후 방법을 마스터했다고 믿습니다. , PHP 중국어 웹사이트의 다른 관련 기사도 주목해주세요!
추천 자료:
위 내용은 IE에서 easyui의 비호환성을 해결하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!